这篇文章主要介绍了微信小程序怎么实现自定义Toast弹框的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序怎么实现自定义Toast弹框文章都会有所收获,下面我们一起来看看吧。
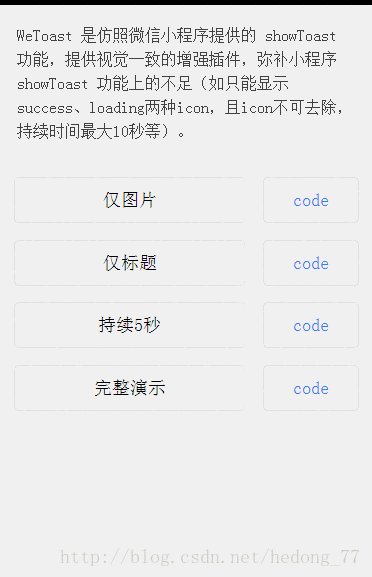
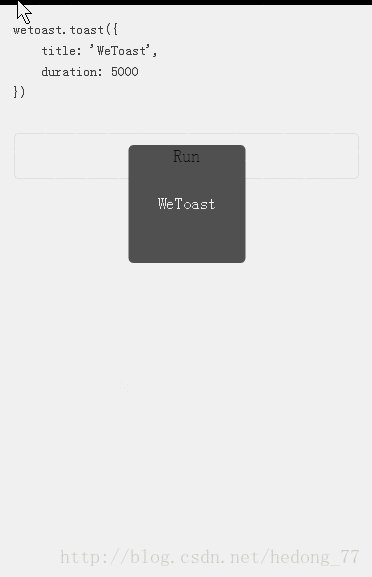
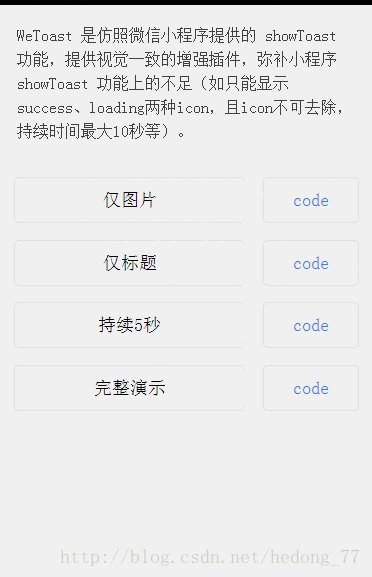
先来看一下效果图:

怎么用呢,我们来看一下:
WeTaost插件源码位于src目录下,包含3个文件。
wetoast.js: 脚本代码
wetoast.wxml: 模板结构
wetoast.wxss: 样式
使用时只需要加入以上3个文件即可
第一步:在项目的app.js中引入wetoast.js,并注册到小程序上,小程序所有Page页面均可使用
//app.js
let {WeToast} = require('src/wetoast.js')
//注册小程序,接收一个Object参数
App({
WeToast
})第二步:在项目的app.wxss中引入wetoast.wxss
@import "src/wetoast.wxss";至于里面的样式,弹框大小,可自行修改。
第三步:引入WeToast模板
<import src="../../src/wetoast.wxml"/>
<!-- wetoast -->
<template is="wetoast" data="{{...__wetoast__}}"/>最后要想在那个页面使用,就在onLoad里面创建WeToast实例:
// 获取应用实例
let app = getApp()
Page({
data: {},
// 仅执行一次,可用于获取、设置数据
onLoad: function () {
//创建可重复使用的WeToast实例,并附加到this上,通过this.wetoast访问
new app.WeToast()
},
onTimeToast: function () {
this.wetoast.toast({
title: '请输入手机号',
duration: 1000
})
}
})关于“微信小程序怎么实现自定义Toast弹框”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“微信小程序怎么实现自定义Toast弹框”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3288816.html