本篇内容主要讲解“微信小程序中Echarts覆盖正常组件怎么解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序中Echarts覆盖正常组件怎么解决”吧!
最近公司的项目中需要在小程序内使用echarts组件来展示数据,同时因为使用了自定义导航栏以及蒙版层,导致Echarts图形覆盖于所有组件的上方,不符合设计要求。
尝试解决的思路:
z-index:Echarts使用的是微信原生canvas,优先级高,z-index完全无效。
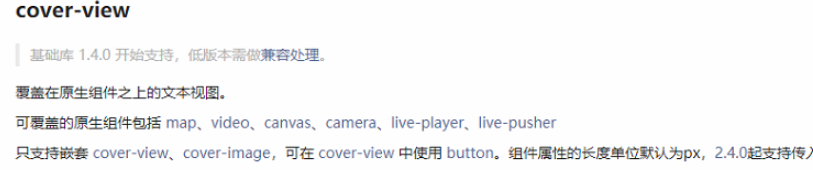
cover-view:因为page中含有一些如input之类的无法与cover-view进行嵌套使用的元素,故cover-view也无法奏效。

wx.canvasToTempFilePath:wx.canvasToTempFilePath官方文档
思路是等待画图完成之后利用这个方法将画布导出成图片,来代替canvas进行数据展示,使用display来控制canvas的隐藏会出现一些不太好看的闪烁,因此使用position:absolute将canvas预先移动至屏幕外。
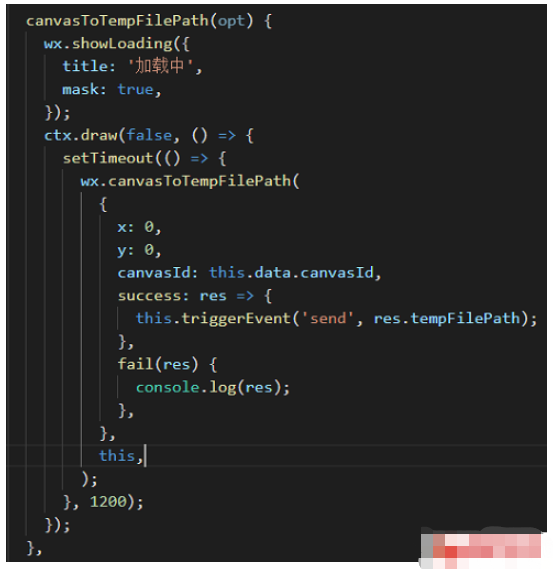
该方法需要在draw()回调方法中使用,部分代码如下:
ec-canvas.js

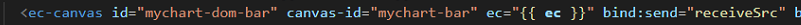
wxml中

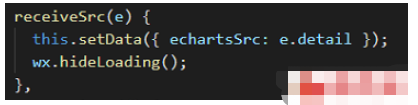
js中

这个过程中还是存在着一些问题,例如如果画图较慢会导致生成的图片只有一部分数据甚至是全透明的,目前只找到了一个并不完善的解决方案,就是使用setTimeOut来增加一些延迟,等待画图结束,因此,加上了wx.showLoading来过渡,但依然存在一些隐患。
到此,相信大家对“微信小程序中Echarts覆盖正常组件怎么解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3288693.html