今天小编给大家分享一下微信小程序scroll-x失效怎么解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
失效的scroll-x
在微信小程序的文档中,使用scroll-view标签,然后给它设置一个scroll-x就可以实现元素,横向排列,可以左右滑动。。。。
然而,在实际开发中,发现并不是这么简单。。。贴上部分wxml和wxss代码…
<!-- 横向滚动商品 -->
<scroll-view class='scroll-box' scroll-x >
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>剩余09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>¥321</text>
<button>加入</button>
</view>
</view>
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>剩余09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>¥321</text>
<button>加入</button>
</view>
</view>
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>剩余09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>¥321</text>
<button>加入</button>
</view>
</view>
<view class='box'>
<view class='box-hd'>
<image src='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image>
<view class='info'>
<view class='name'>jed_shi</view>
<view class='time'>剩余09:43:21</view>
</view>
</view>
<view class='box-img'>
<image src='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image>
</view>
<view class='box-extra'>
<text class='price'>¥321</text>
<button>加入</button>
</view>
</view>
</scroll-view>
.scroll-box {
margin-top: 33rpx;
padding-bottom: 40rpx;
}
.scroll-box .box:first-child {
margin-left: 32rpx;
}
.scroll-box .box {
width: 296rpx;
margin-right: 32rpx;
}
.scroll-box .box .box-hd {
display: flex;
align-items: center;
}
.scroll-box .box .box-hd image {
width: 64rpx;
height: 64rpx;
border-radius: 50%;
margin-right: 15rpx;
}
.scroll-box .box .box-hd .info {
display: flex;
flex-direction: column;
}
.scroll-box .box .box-hd .info .name {
font-size: 28rpx;
color: #333;
line-height: 1;
padding-bottom: 10rpx;
}
.scroll-box .box .box-hd .info .time {
font-size: 22rpx;
color: #999;
line-height: 1;
}
.scroll-box .box .box-img {
margin-top: 16rpx;
}
.scroll-box .box .box-img image {
width: 296rpx;
height: 222rpx;
border-radius: 15rpx;
}
.scroll-box .box .box-extra {
display: flex;
justify-content: space-between;
}
.scroll-box .box .box-extra .price {
font-size: 32rpx;
color: #f15733;
}
.scroll-box .box .box-extra button {
width: 104rpx;
height: 44rpx;
background-color: #f15733;
color: #fff;
margin: 0;
padding: 0;
font-size: 26rpx;
line-height: 44rpx;
margin-right: 8rpx;
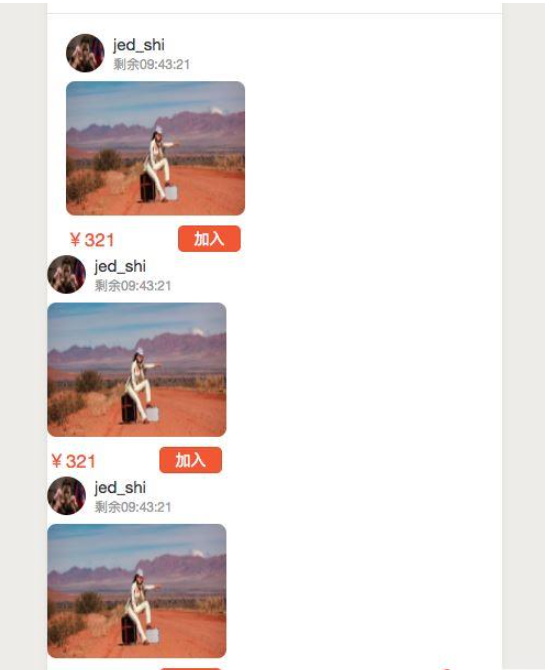
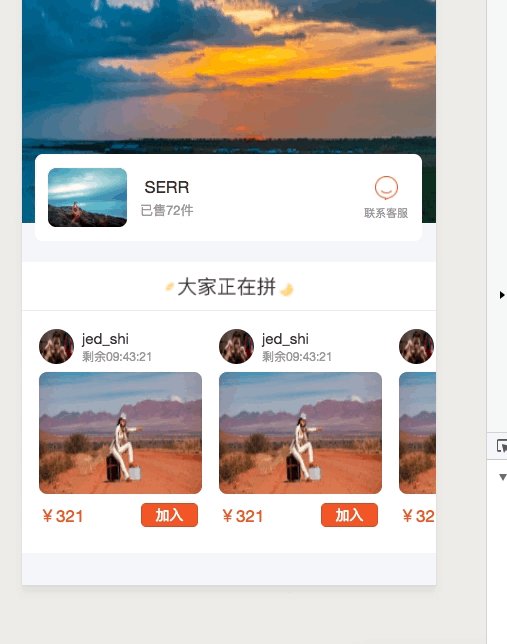
}不能横向滚动

发现实际出来的效果是这样的。。扎心了,老铁!!!
解决方案。。
后来发现其实只要给scroll-view加上white-space: nowrap; ,给scroll-view的子元素box加上display:inline-block就行了。。。
就像这样:
.scroll-box {
white-space: nowrap;
}
.scroll-box .box{
display:inline-block
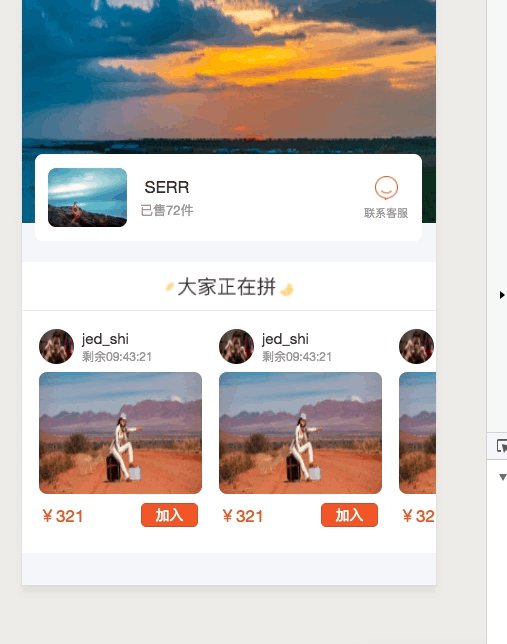
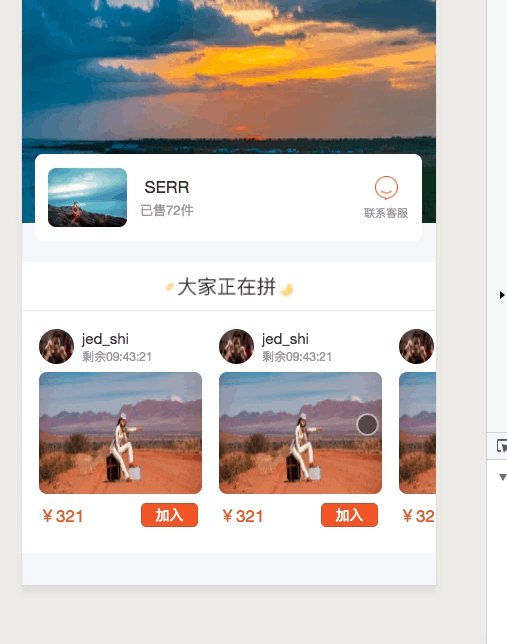
}成功滚动

就可以很爽的横向滑动了。。。。完美解决了
温馨提示
可以不用给scroll-view设置display:flex;这种属性了,但一定要加上这个
.scroll-box {
white-space: nowrap;
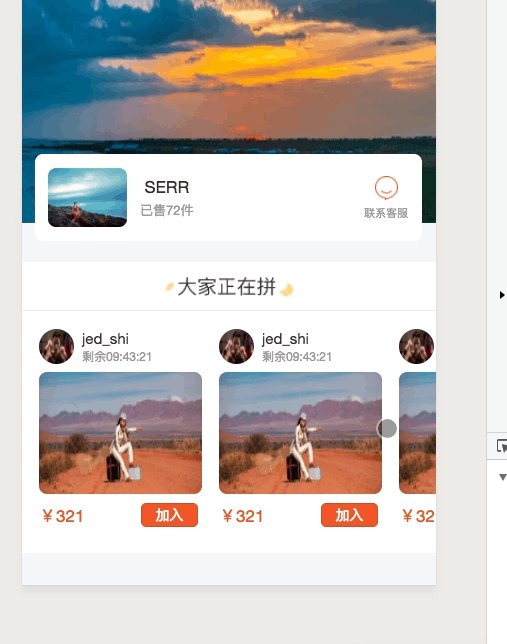
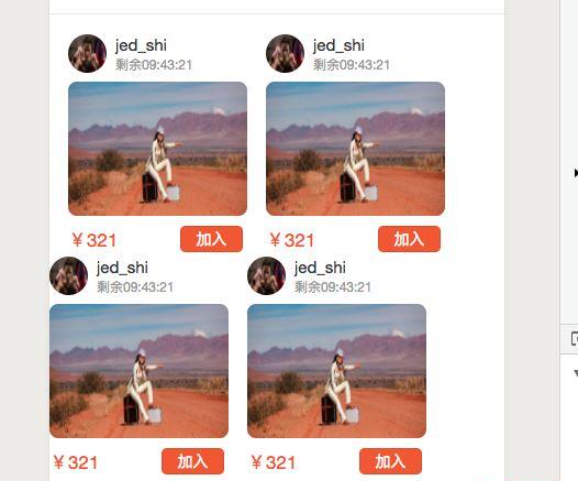
}不然就会变成这样。

以上就是“微信小程序scroll-x失效怎么解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。