今天小编给大家分享一下微信小程序怎么实现九宫格效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
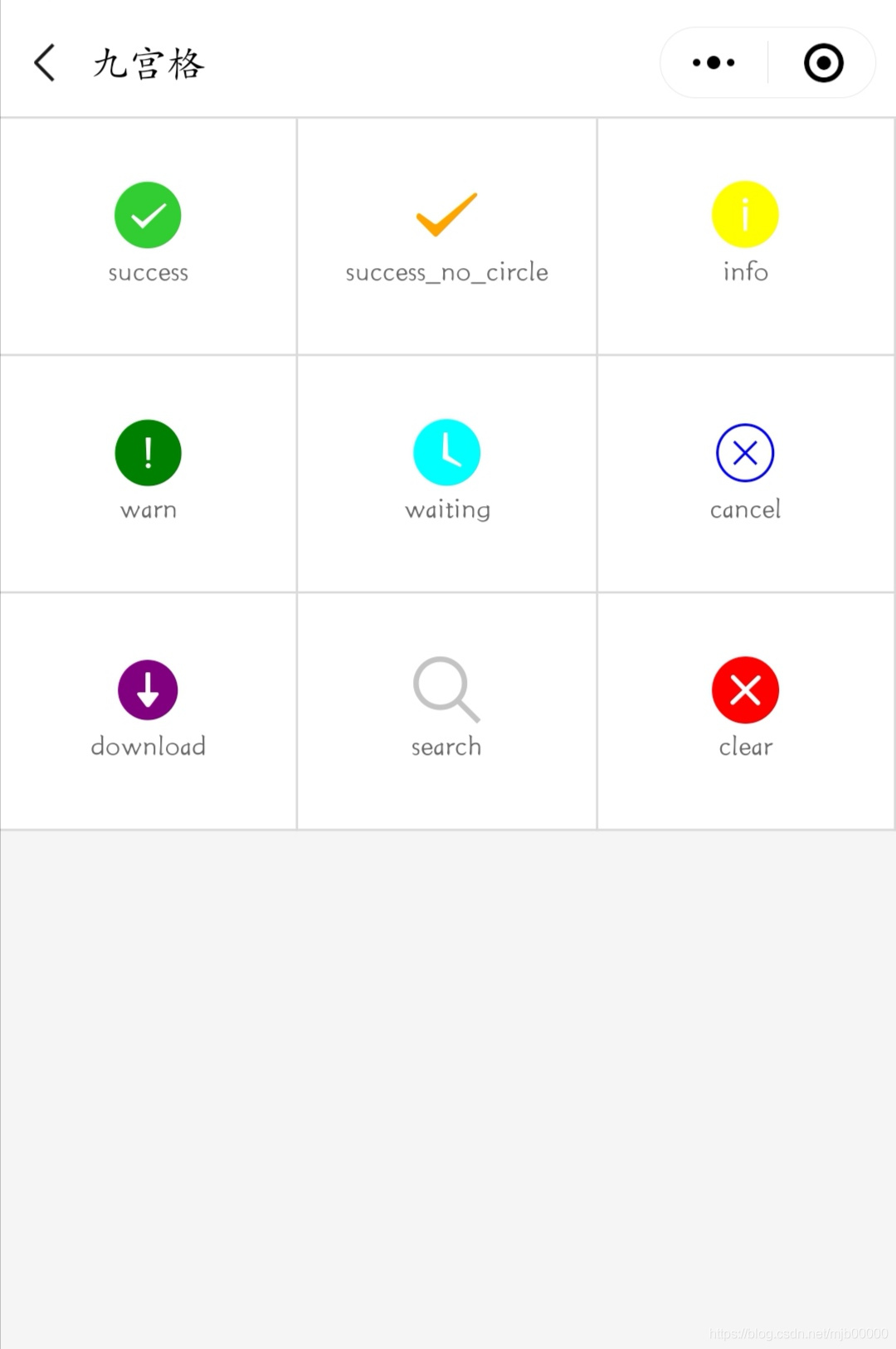
1.九宫格实现示例图:

Tips: 说明:
使用 display: -webkit-flex;对布局做兼容。
保证每排三个图标的两对对齐,采用:justify-content: space-between;属性。
父元素必须设置 flex-wrap: wrap;属性进行换行,否则会在一排展示。
个子元素的宽度width: 33.33333333%;按照其占位大小分配。
使用justify-content:center;属性设置元素居中。
使用flex-direction: column;和flex-wrap: wrap;属性设置icon和text元素竖直排列。
2.在 .js文件中定义数据源:
Page({
/**
* 页面数据源
*/
data: {
iconColor: [
"red", "orange", "yellow", "green", "rgb(0,255,255)", "blue", "purple"
],
iconStyle: [
{
"type":"success",
"size":30,
"color":"#32CD32"
},
{
"type": "success_no_circle",
"size": 30,
"color": "orange"
},
{
"type": "info",
"size": 30,
"color": "yellow"
},
{
"type": "warn",
"size": 30,
"color": "green"
},
{
"type": "waiting",
"size": 30,
"color": "rgb(0,255,255)"
},
{
"type": "cancel",
"size": 30,
"color": "blue"
},
{
"type": "download",
"size": 30,
"color": "purple"
},
{
"type": "search",
"size": 30,
"color": "#C4C4C4"
},
{
"type": "clear",
"size": 30,
"color": "red"
}
]
}
})3.在 .wxss文件中定义样式如下:
/*
九宫格容器布局样式
*/
.grid-item-container {
display: -webkit-flex;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
border-top: 1rpx solid #D9D9D9;
}
/*
item容器样式
*/
.grid-item-child {
display:flex;
display: -webkit-flex;
justify-content:center;
flex-direction: column;
flex-wrap: wrap;
float: left;
width: 33.33333333%;
height: 200rpx;
box-sizing: border-box;
background-color: #FFFFFF;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}
/*
icon样式
*/
.grid-item-icon {
display:flex;
display: -webkit-flex;
justify-content:center;
}
/*
文本样式
*/
.grid-item-label {
display:flex;
display: -webkit-flex;
justify-content:center;
color: #666;
font-size: 14px;
}4.在 .wxml文件中具体使用:
<view class="grid-item-container">
<block wx:for="{{iconStyle}}" wx:key="index">
<view class="grid-item-child">
<view>
<icon class="grid-item-icon" type="{{item.type}}" size="{{item.size}}" color="{{item.color}}"/>
<text class="grid-item-label">{{item.type}}</text>
</view>
</view>
</block>
</view>以上就是“微信小程序怎么实现九宫格效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3286972.html