小编给大家分享一下怎么用jquery让图片逐渐显示出来,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
用jquery让图片逐渐显示出来的方法:首先使用img标签创建一个图片,同时创建一个button按钮;然后在函数内获得img对象,使用【fadeIn()】方法,在方法内设置指定的秒数,让图片逐渐显示出来。
用jquery让图片逐渐显示出来的方法:
1、新建一个html文件,命名为test.html,用于讲解jquery如何让一张图片逐渐显示出来。

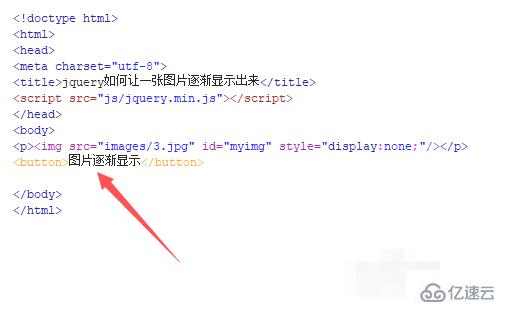
2、在test.html文件内,在p标签,使用img标签创建一个图片,并设置图片的id为myimg,主要用于下面通过该id获得img对象。

3、在test.html文件内,设置img标签的css样式,将display设置为none,从而实现图片隐藏不显示。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“图片逐渐显示”。

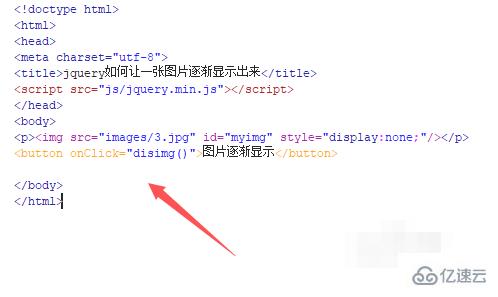
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行disimg()函数。

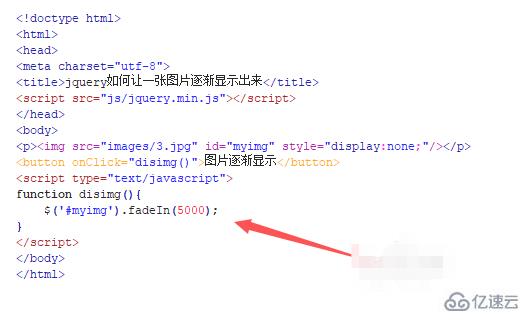
6、在js标签中,创建disimg()函数,在函数内,通过id(myimg)获得img对象,使用fadeIn()方法让图片逐渐显示出来,例如,设置图片在5秒内逐渐显示出来。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

看完了这篇文章,相信你对怎么用jquery让图片逐渐显示出来有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。