这篇文章给大家分享的是有关layui弹出层怎么传值的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
layui弹出层传值的实现方法:1、从主窗口传值到弹出层;2、从弹出层传值到主窗口;3、通过session互传;4、通过调用父窗口的函数从而获取到父窗口的值。
主要有两部分
从主窗口传值到弹出层
从弹出层传值到主窗口
通过session互传
通过调用父窗口的函数从而获取到父窗口的值(相反也是可以的)
1、从主窗口传值到弹出层
首先是js
changefileone函数时按钮绑定事件,按钮点击后调用这个函数然后弹出弹出层,加载changefile.html界面
然后success提前加载changefile的form数据(从主窗口传值到弹出层)
//bootstraptable的修改,点击按钮的时候自动选中该行,因此可以获取到整行的值
function changefileone() {
var rowselect = $("#menuTable").bootstrapTable('getSelections'); //取得当前选定的selectItem对象,其中包括整行值
console.log(rowselect);
layer.open({
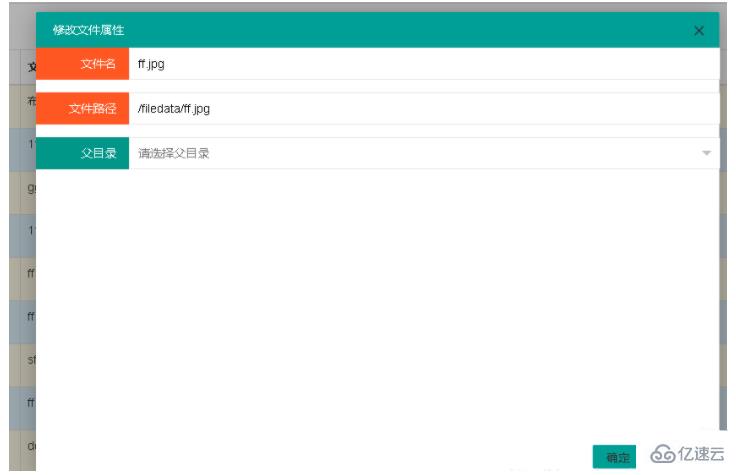
title: "修改文件属性",
type: 2,
content: "changefile.html",
area: ['50%', '70%'],
skin: "layui-layer-molv",
btn: ['确定', '关闭'],
success: function (layero, index) { //成功获得加载changefile.html时,预先加载,将值从父窗口传到 子窗口
//// console.log(obj.data.editAble);
let body = layer.getChildFrame('body', index);
//console.log(rowselect[0].filename);
body.find(".filename").val(rowselect[0].filename); //通过class名进行获取数据
body.find(".filepath").val(rowselect[0].path);//意思是将rowselect[0].path这个值传递到子窗口的class="filepath"这个的文本框中,(预先加载)
//body.find(".menuid").val(rowselect[0].previousid);
layui.form.render();
},
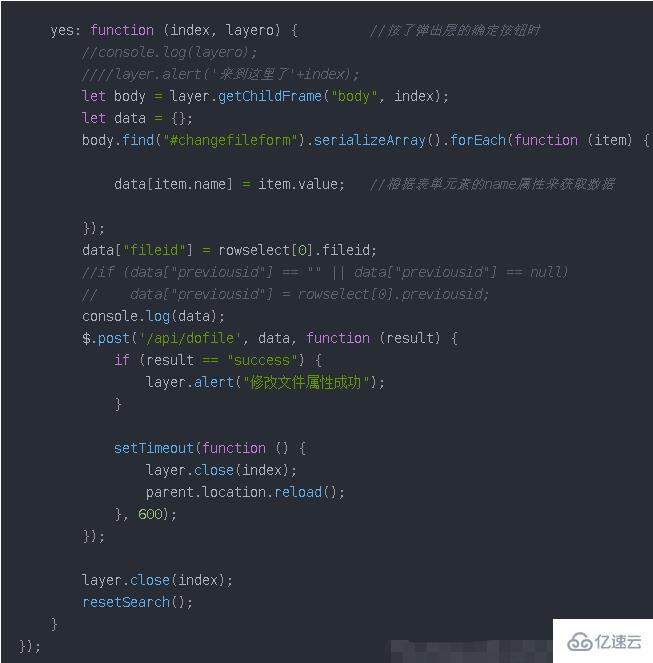
yes: function (index, layero) { //按了弹出层的确定按钮时,这是将在父窗口中获取子窗口form标签里的所有值,并根据name名和值形成键值对json对象
//console.log(layero);
////layer.alert('来到这里了'+index);
let body = layer.getChildFrame("body", index);
let data = {};
body.find("#changefileform").serializeArray().forEach(function (item) { //获取弹出层写下的数据,input,下拉框啊,之类的表单元素(即changefileform下的所有数据)
data[item.name] = item.value; //根据表单元素的name属性来获取数据
});
data["fileid"] = rowselect[0].fileid;
//if (data["previousid"] == "" || data["previousid"] == null)
// data["previousid"] = rowselect[0].previousid;
console.log(data);
$.post('/api/dofile', data, function (result) {
if (result == "success") {
layer.alert("修改文件属性成功");
}
setTimeout(function () {
layer.close(index);
parent.location.reload();
}, 600);
});
layer.close(index);
resetSearch();
}
});
}点击按钮后,提前加载

然后是html界面,script里面是用来下拉框加载数据库数据的,可以删掉
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="/Scripts/jquery/jquery.min.js" type="text/javascript"></script>
<script src="/Scripts/layer/layer.js" type="text/javascript"></script>
<script src="/Scripts/layui/layui.all.js" type="text/javascript"></script>
<link rel="stylesheet" href="/Scripts/layui/css/layui.css" />
<script type="text/javascript">
$(document).ready(function () {
var selectvalue = ""; //定义这个用来存放选择的value
layui.use('form', function () {
var form = layui.form;
$.get("/api/choosemenu", function (data) {
for (var j in data.rows) {
//alert(data.rows[j].Name);
$("#menuname").append("<option value='" + data.rows[j].menuid + "'>" + data.rows[j].Name + "</option>");
}
form.render();
form.on('select', function (data) {
//alert(data.value);
//console.log(data.value);
selectvalue = data.value;
console.log(selectvalue);
});
})
})
})
</script>
</head>
<body>
<form class="layui-form" id="changefileform">
<!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件名</label>
<div class="layui-input-block">
<input type="text" name="filename" placeholder="请输入" autocomplete="off" class="layui-input filename">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件路径</label>
<div class="layui-input-block">
<input type="text" name="filepath" placeholder="请输入" autocomplete="off" class="layui-input filepath">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-green layui-center">父目录</label>
<div class="layui-input-block">
<select name="previousid" id="menuname" lay-search>
<option value="" style="width:50px" class="menuid">请选择父目录</option>
</select>
</div>
</div>
</form>
</body>
</html>2、然后再这个弹出层填写数据,按了确定后就开始加载这个js啦,这个获取数据是通过name属性来获取的,上面 那个的话是通过class名称来获取的

然后controller获取从js传来的数据的话,看我另外的博客
下拉框动态获取数据库数据
下拉框可以搜索
看我其他博客
3、通过session传值
设置session
sessionStorage.setItem('roleid', 'hello');取session
var ss=sessionStorage.getItem('roleid');删除session中保存指定的值
sessionStorage.removeItem('roleid');删除全部
sessionStorage.clear();4、通过调用父窗口的函数从而获取到父窗口的值, 这个适合获取少量值, 父窗口的js:
(1)(这个是获取bootstraptable的选定值)menuTable是表格的id,这样返回的值是jSON值来的
function getrowselect() {
return $.map($('#menuTable').bootstrapTable('getSelections'), function (row) {
return row//返回数据行
});
}(2)如果是普通的text文本框(父窗口的js)
function getrowselect() {
return $.map($('#text').val(), function (row) {
return row//返回数据行
});}(3)也可以直接在子窗口的js
window.parent.getElementById("text").val();如果是(1)(2)种的话子窗口js这样调用(这个是接(1)(2)的啊别搞错了):
var rowselect = window.parent.getrowselect();
console.log(rowselect);//这里可以打印一下获取到值没有5、假如是子窗口传值给父窗口
父窗口js:
function getrowselect(userdata) {
console.log(userdata);
document.getElementById(userdata.inputid).value = userdata.uname;
var dffff = "id" + userdata.inputid;
document.getElementById(dffff).value=userdata.uid;
return;
}子窗口:
//data="";
//data={"ss"="hello","gg"="world"}
window.parent.getrowselect(data);6、假如子弹窗窗口想要比父窗口大的话,需要用到top.layer.open或者parent.layer.open
这时通过
var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();感谢各位的阅读!关于layui弹出层怎么传值就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。