小编给大家分享一下安装vue-cli的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
安装方法:1、安装node和npm;2、安装cnpm;3、在目标文件夹下打开终端;4、使用“cnpm install vue-cli -g”命令全局安装vue-cli即可。
vue-cli安装和使用
vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node
1、安装node,vue运行需要基于npm一定的版本,所以首先升级npm到最新的版本,在安装的过程中可以根据个人喜好使用淘宝的镜像,但是要先安装cnpm(速度和稳定性都比较好)
由于npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有需要npm的国内镜像---cnpm,在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org
2、在目标文件夹下打开终端
3、全局安装vue-cli
执行cnpm install vue-cli -g

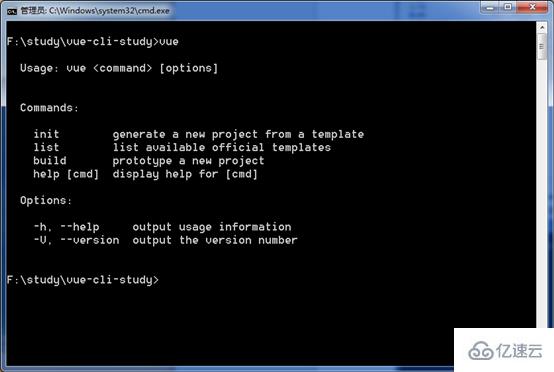
运行vue查看安装是否成功

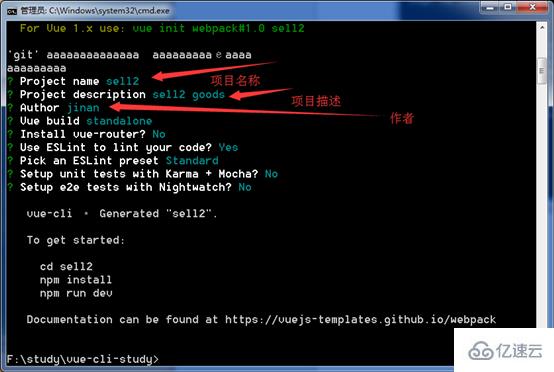
4、创建项目
运行vue init webpack(注:模板名称) sell2(注:项目名称)

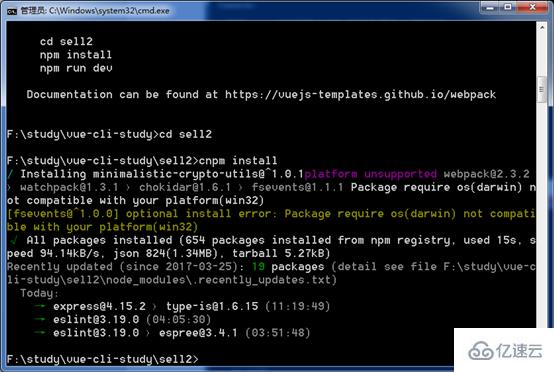
5、安装依赖
进入项目文件夹下执行 cnpm install 来安装下载到模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-module文件来存放安装的依赖文件

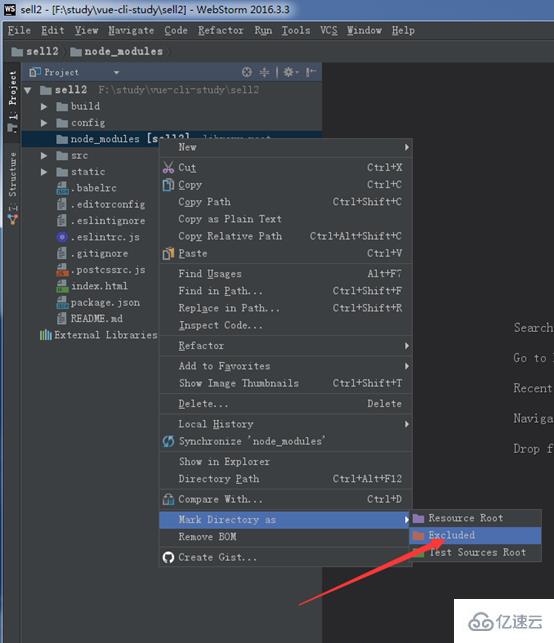
6、由于依赖项非常的多编辑器在检索module文件时会非常的耗内存,所以在用webstorm编辑器启动项目的时候我们往往会在node-module文件夹右键去阻止检索该文件

注:webstorm一打开就卡死了,没办法操作文件夹这种情况的解决方法为,首先在文件夹形式下打开删除node-modules文件夹,然后进行阻止检索的方法,然后在重新cnpm install就好*(这种方法需要安装完依赖项先运行一次然后删除node_modules子文件,webstorm打开项目,禁止检索node_ module文件夹,然后在删除该文件夹,重新安装即可)
7、运行项目
npm run dev
(注:此时不能用cnpm来运行,必须是npm)
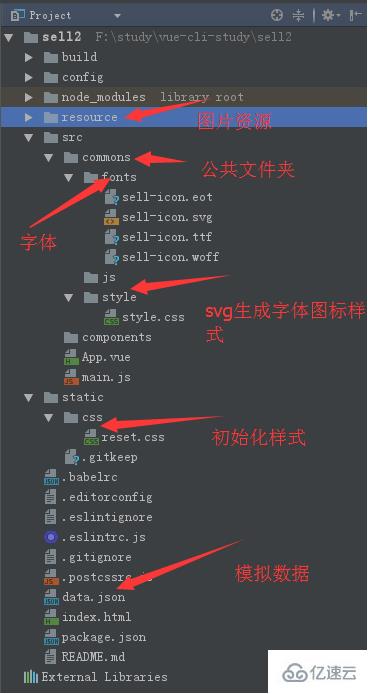
8、将需要的资源放进项目

9、我们需要用到路由功能 所以需要安装vue-router
安装方法:vnpm install vuve-router --save
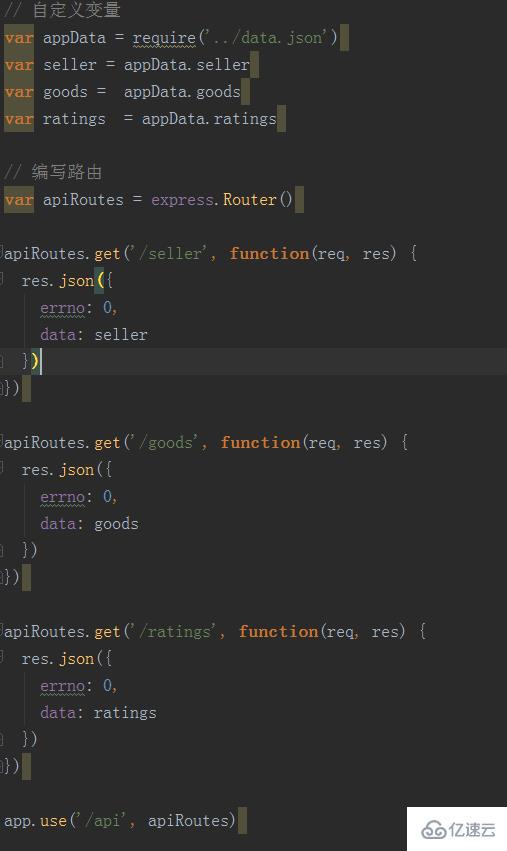
10、在build/devs-erver.js下编写自定义变量和路由功能

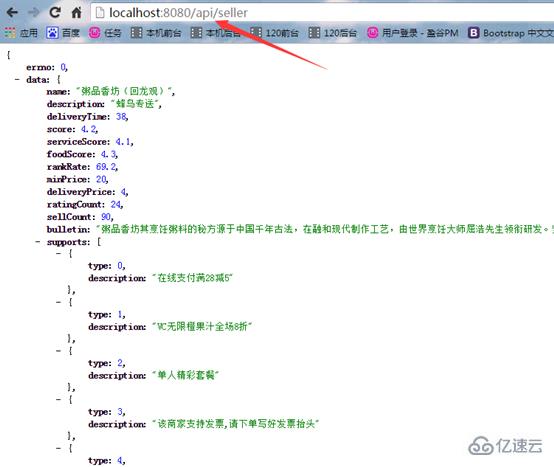
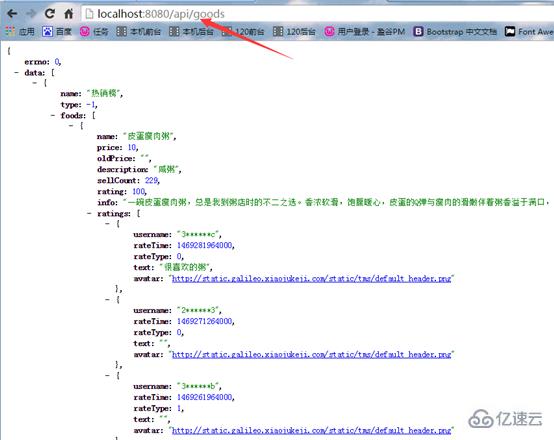
这样在运行项目下就可以得到自己想要的json数据,如下:


这样路由就配置成功,并且得到了自己想要的数据
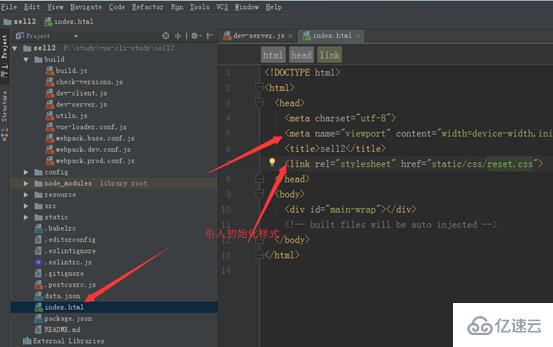
11、在写代码之前现在html文件下引入初始化样式(保持样式的统一和美观)

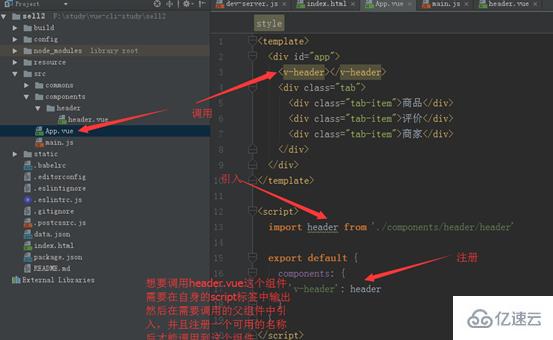
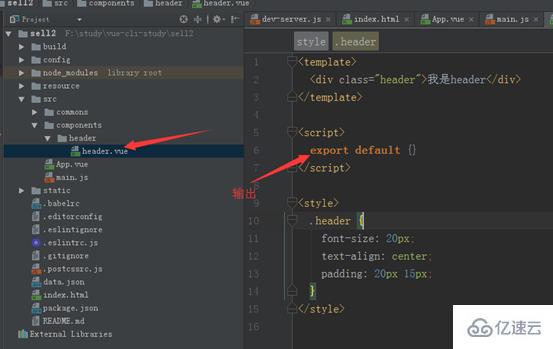
12、调用组件的方式


13、需要用到sass(个人需求),所以安装sass-loader
安装方法:cnpm install sass-loader --save-dev
Pakcage.json文件下回生成sass-loader的版本信息
由于sass-loader是依赖于node-sass所以我们还要安装node-sass
安装方法:cnpm install node-sass --save-dev

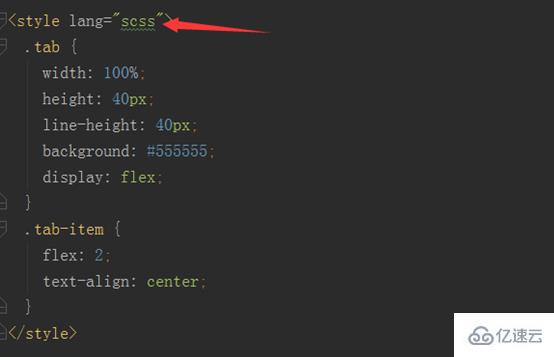
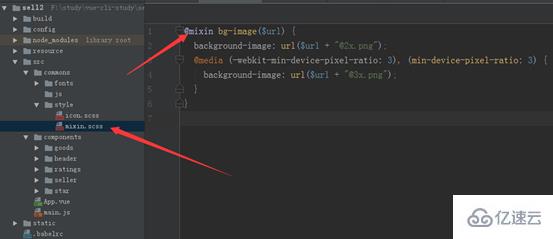
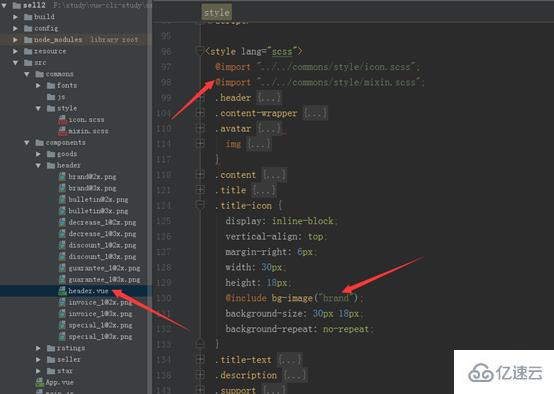
此时可以在模块中定义scss来书写scss代码,还可以新建*.scss文件,并且可以利用
@import “../路径”; 来调用其他的scss文件和已经定义好的scss方法,
利用@include 方法名(参数); 来调用


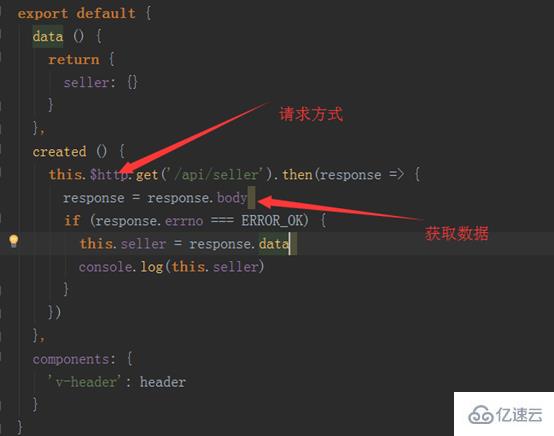
14、需要用到ajax请求,利用vue-resource
安装方法:cnpm install vue-resource--save 安装完成会在package.json中生成版本信息
使用方法如下:

注意:vue官方不在继续维护vue-resource,并推荐大家使用 axios。
看完了这篇文章,相信你对安装vue-cli的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。