本篇文章为大家展示了如何在Springboot项目利用video标签实现一个视频播放功能,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
1.首先引入pom文件: pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.5.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.wulaobo</groupId>
<artifactId>excellentcourse_springboot</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>excellentcourse_springboot</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!-- pagehelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.5</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.0.1</version>
</dependency>
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.12</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<mainClass>com.wulaobo.ExcellentcourseSpringbootApplication</mainClass>
</configuration>
</plugin>
</plugins>
</build>
</project>video 元素支持三种视频格式: MP4, WebM, 和 Ogg:
MP4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
我使用的是MP4格式的视频,video标签对MP4视频的编码格式有要求,所以使用 格式工厂 来对视频进行编码.
下载链接:点我下载
2.下载安装之后点击格式工厂

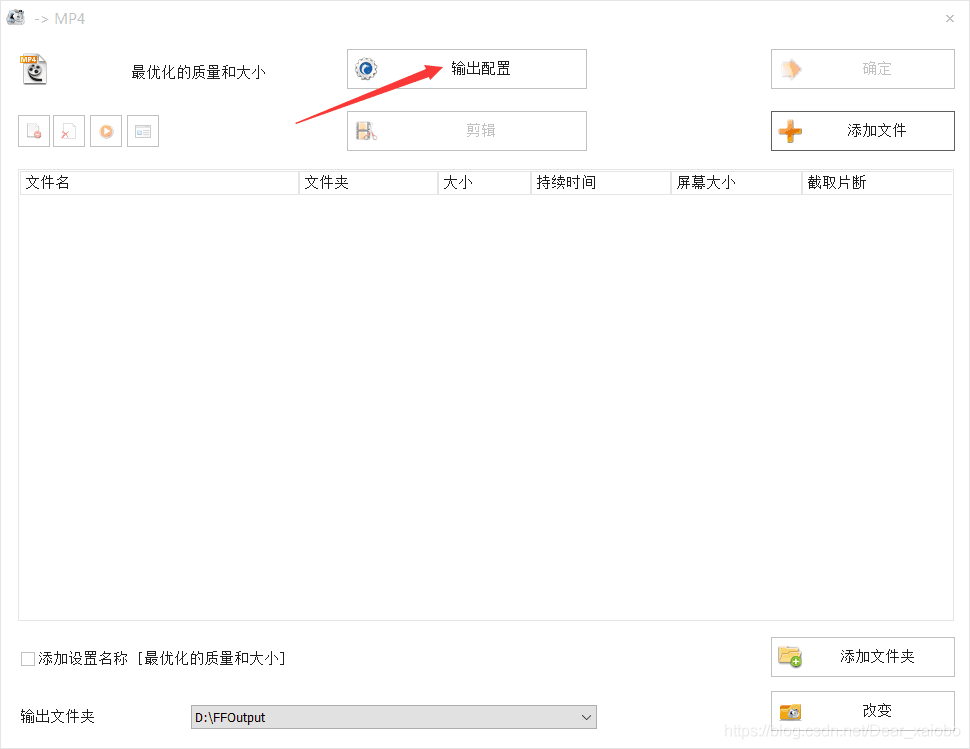
3. 点击 -> MP4

4. 点击输出配置,配置视频的编码格式

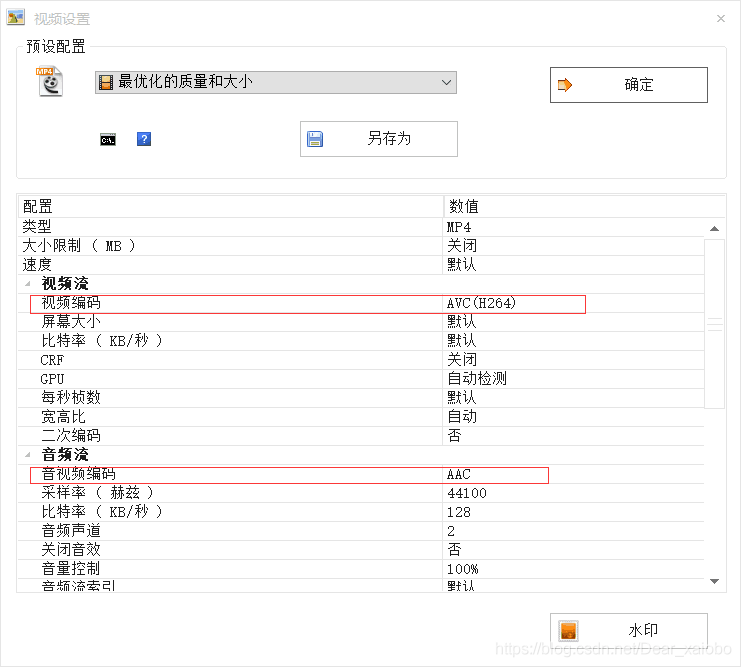
5.设置视频编码:
注意:视频编码要设置为 AVC(H264) ,音视频编码要设置为 AAC

6. 然后点击确定 ->添加文件 ->确定 ->开始就可以了
切记:上传视频时,一定要上传使用格式工厂转码后的视频,否则video标签不能播放视频
3.视频播放功能的具体实现:
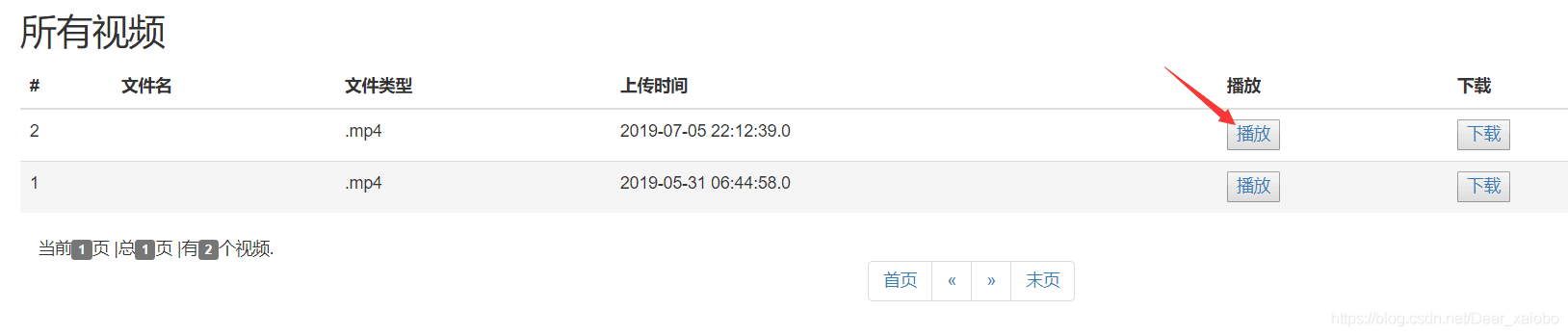
1.点击播放按钮如下图所示:

2.点击播放按钮进入VideoController获取文件的存放路径,代码如下所示:
package com.wulaobo.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.wulaobo.bean.Video;
import com.wulaobo.service.VideoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URLEncoder;
import java.sql.Timestamp;
import java.text.DecimalFormat;
import java.util.List;
import java.util.Random;
@Controller
public class VideoController {
@Autowired
private VideoService videoService;
//点击播放按钮,开始播放视频
@GetMapping(value = "/videoPlayByIdAndAdmin")
public String videoPlayByIdAndAdmin(Integer id,ModelMap model) {
Video video = videoService.getVideoById(id);
model.addAttribute("title",video.getTitle());
model.addAttribute("path",video.getPath());
return "videoPlay";
}
}3.controller层调用service层: VideoServiceImpl.java
package com.wulaobo.service.impl;
import com.wulaobo.bean.Video;
import com.wulaobo.mapper.VideoMapper;
import com.wulaobo.service.VideoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class VideoServiceImpl implements VideoService {
@Autowired
private VideoMapper videoMapper;
@Override
public Video getVideoById(Integer id) {
return videoMapper.getVideoById(id);
}
}4.service层调用dao层:VideoMapper.java
package com.wulaobo.mapper;
import com.wulaobo.bean.Video;
import java.util.List;
public interface VideoMapper {
Video getVideoById(Integer id);
}5.mybatis配置文件:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.wulaobo.mapper.VideoMapper">
<select id="getVideoById" parameterType="Integer" resultType="video">
select * from t_video where id=#{id}
</select>
</mapper>6.获取到视频存放路径之后,跳转到视频播放页面:VideoPlay.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>在线视频播放</title>
<link rel="shortcut icon" th:href="@{/favicon.ico}" rel="external nofollow" />
<link rel="stylesheet" th:href="@{/static/bootstrap/css/bootstrap.min.css}" rel="external nofollow" >
<script th:src="@{/static/js/jquery-3.3.1.min.js}"></script>
<script th:src="@{/static/bootstrap/js/bootstrap.min.js}"></script>
</head>
<body>
<!--<div th:replace="header::header1"></div><br/><br/><br/>-->
<div class="text-right ">
<span class="glyphicon glyphicon-hand-right" aria-hidden="true"></span>
<a th:href="@{getAllNews}" rel="external nofollow" >点此返回主页</a>
</div>
<div class="panel panel-default">
<div class="panel-body" align="center">
<div id="a1" align="center" th:text="${title}"></div><br/>
<video width="600" height="400" align="center" controls>
<source th:src="@{'/upload/'+${path}}" type="video/mp4">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>
</div>
</body>
</html>上述内容就是如何在Springboot项目利用video标签实现一个视频播放功能,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。