这篇文章主要介绍css让文字在底部对齐的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css让文字在底部对齐的方法:1、给包含文字的元素容器设置“display:table-cell;ertical-align:bottom;”样式即可;2、使用定位属性position配合bottom属性来设置文字的位置,实现文字底部对齐。
css让文字在底部对齐的方法:
方法1:
创建HTML元素
<div>文字在div的底部对齐</div>添加css样式
div{
width:200px;height:50px; /*设置div的大小*/
border:4px solid #beceeb; /*为了便于观察,显示出边框*/
display:table-cell;
vertical-align:bottom;
}
方法2:
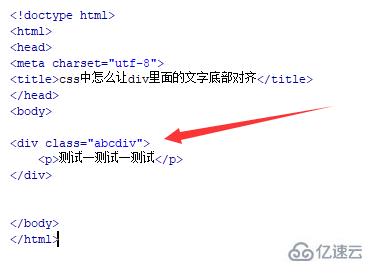
使用div创建一个模块,并使用p标签创建一段文字。给div标签添加一个class属性,用于设置div和p标签的样式。

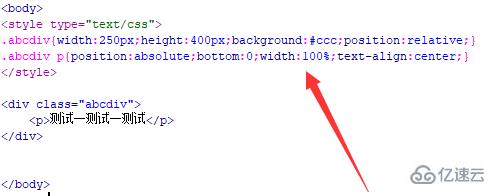
在css标签内,通过class设置div的样式,定义其宽度为250px,高度为400px,背景颜色为灰色,并使用position属性设置div为相对定位。

再设置p标签的样式,使用position属性设置p标签为绝对定位,并使用bottom属性设置p标签文字在底部,同时设置p标签宽度为100%,使用text-align属性让文字居中对齐。

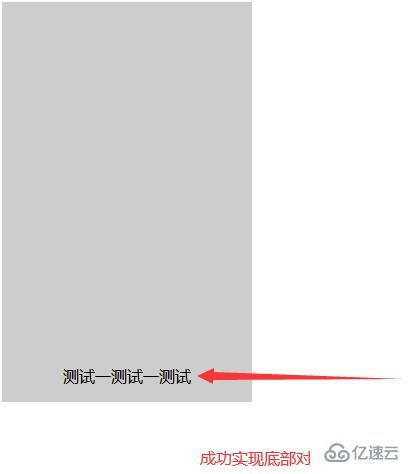
在浏览器打开test.html文件,查看实现的效果。

以上是“css让文字在底部对齐的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。