这篇文章主要介绍html5结合javascript实现简易音乐播放器的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
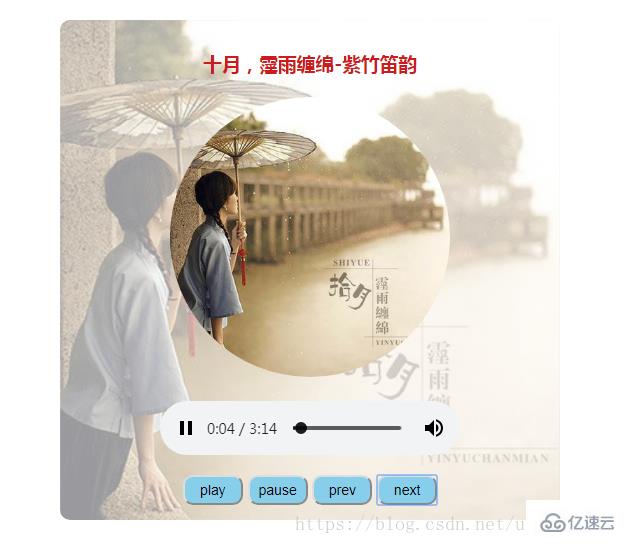
我们先来看下最终的实现效果:

1、HTML代码
<div id="music">
<div id="container">
<h4 id="musicName">一月,银装轻舞-紫竹笛韵</h4>
<img src="image/一月,银装轻舞-紫竹笛韵.jpg" id="musicImg">
<audio src="./music/一月,银装轻舞-紫竹笛韵.mp3" controls id="audio"></audio>
<div class="btn">
<button id="play">play</button>
<button id="pause">pause</button>
<button id="prev">prev</button>
<button id="next">next</button>
</div>
</div>
</div>2、播放暂停切换效果实现
// 播放
play.onclick = function(){
if(audio.paused){
audio.play();
}
}
// 暂停
pause.onclick = function(){
if(audio.played){
audio.pause();
}
}自动切换下一首
audio.addEventListener('ended',function(){
next.onclick();
},false);3、歌曲切换时歌曲图片与当前背景也随着改变
// 上一首
prev.onclick = function(){
num = (num + len - 1) % len;
audio.src = './music/' + music[num] + '.mp3';
musicName.innerHTML = music[num];
bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)';
musicImg.src = './image/' + music[num] + '.jpg';
audio.play();
}
// 下一首
next.onclick = function(){
num = (num + 1) % len;
audio.src = './music/' + music[num] + '.mp3';
musicName.innerHTML = music[num];
bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)';
musicImg.src = './image/' + music[num] + '.jpg';
audio.play();
}4、实现背景图片透明,内容不透明效果
#music {
width: 500px;
height: 500px;
border-radius: 10px;
margin: 20px auto;
position: relative;
background: url(./image/一月,银装轻舞-紫竹笛韵.jpg) no-repeat;
background-size: cover;
text-align: center;
}
#container {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 500px;
text-align: center;
background:rgba(255,255,255,0.6);
}以上是“html5结合javascript实现简易音乐播放器的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。