小编给大家分享一下css去掉div间距的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css去掉div间距的方法:1、通过margin和padding属性去除div内部间距和外部间距;2、设置父级元素“font-size”为0,然后重新设置div的“font-size”即可正常去除div之间的间距。
css去掉div间距
1、去除div内部间距和外部间距
div{
margin: 0;
padding: 0;
}2、去除div之间的间距
默认情况下,div之间是没有间距的,如果设置了display: inline-block,则会出现间距。
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
display: inline-block;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
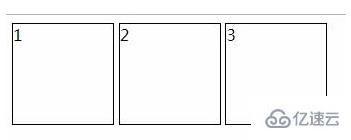
</html>效果:

原因,写代码时,换行缩进造成的出现空格。
解决方法:
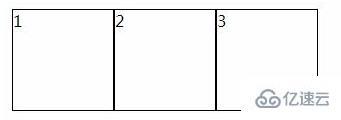
设置父级元素font-size为0,再重新设置div的font-size即可
body{
font-size: 0;
}
div{
font-size: 16px;
}
以上是“css去掉div间距的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。