这期内容当中小编将会给大家带来有关利用Vue怎么对文件名进行修改,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。

/**
* 附件下载
* <p>
*
* @param param
* @return ResponseDTO
*/
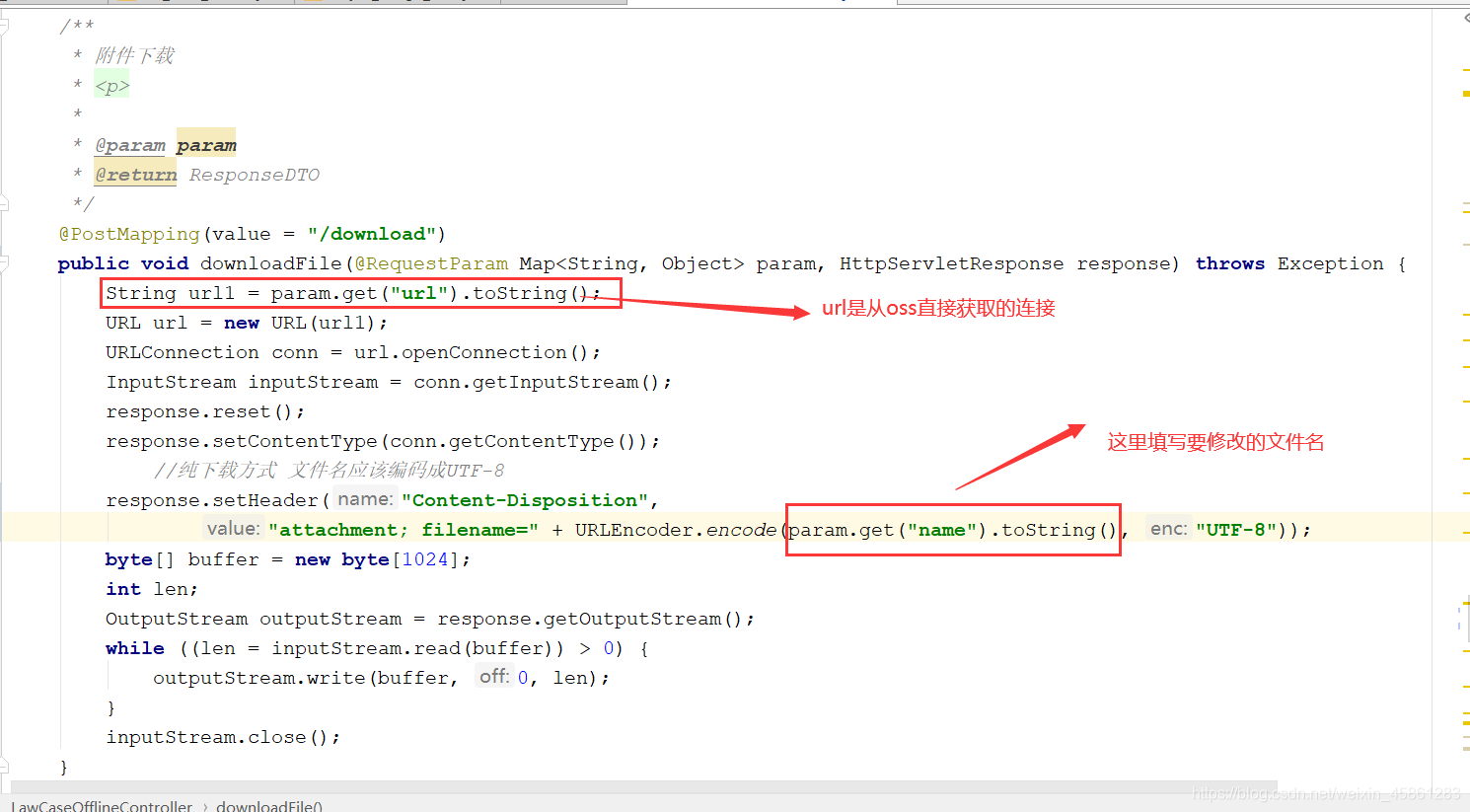
@PostMapping(value = "/download")
public void downloadFile(@RequestParam Map<String, Object> param, HttpServletResponse response) throws Exception {
String url1 = param.get("url").toString();
URL url = new URL(url1);
URLConnection conn = url.openConnection();
InputStream inputStream = conn.getInputStream();
response.reset();
response.setContentType(conn.getContentType());
//纯下载方式 文件名应该编码成UTF-8
response.setHeader("Content-Disposition",
"attachment; filename=" + URLEncoder.encode(param.get("name").toString(), "UTF-8"));
byte[] buffer = new byte[1024];
int len;
OutputStream outputStream = response.getOutputStream();
while ((len = inputStream.read(buffer)) > 0) {
outputStream.write(buffer, 0, len);
}
inputStream.close();
}代码里面的 url 需要事先 去阿里云获取,我因为前端上传的时候 获取到了url就直接传到后台用了.
前端vue代码

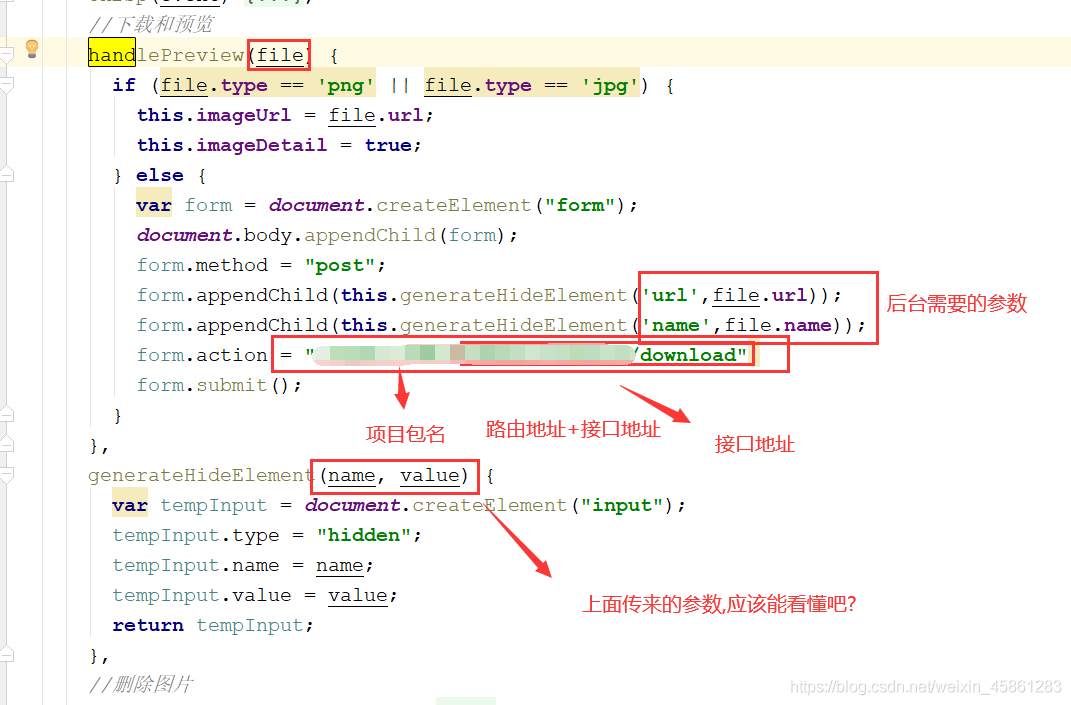
//下载和预览
handlePreview(file) {
if (file.type == 'png' || file.type == 'jpg') {
this.imageUrl = file.url;
this.imageDetail = true;
} else {
var form = document.createElement("form");
document.body.appendChild(form);
form.method = "post";
form.appendChild(this.generateHideElement('url',file.url));
form.appendChild(this.generateHideElement('name',file.name));
form.action = "接口地址"// 路由地址+接口地址
form.submit();
}
},
generateHideElement(name, value) {
var tempInput = document.createElement("input");
tempInput.type = "hidden";
tempInput.name = name;
tempInput.value = value;
return tempInput;
},上述就是小编为大家分享的利用Vue怎么对文件名进行修改了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。