这篇文章将为大家详细讲解有关antdv如何在vue3.0中使用,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
1.首先使用我们的vue/cli创建vue3.0项目并使用less
2. 在vue3.0中使用的话我们需要安装 ant-design-vue@next 版本,安装完之后,我们只需要在main.js文件中把antdv引入到全局(由于博主比较懒,为了省事,并没有按需加载),这样我们就可以使用所有的组件了(icon除外)。如果想按需加载请参考 官方文档。
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/antd.css';
const app = createApp();
app.config.productionTip = false;
app.use(Antd);在我们vue3.0中我们使用icon需要在我们使用的地方额外的引入我们的icon库,如下写法
import { UserOutlined } from '@ant-design/icons-vue';由于我们的vue的标签并不支持驼峰命名法,在我们的template中使用的时候需要,换成短横线的连接的方式如下:
<user-outlined />antd 的样式使用了 Less 作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整。
我们有两种方式可以定制主题:一是创建我们的vue.config.js文件进行配置,二是创建一个less文件进行变量覆盖。
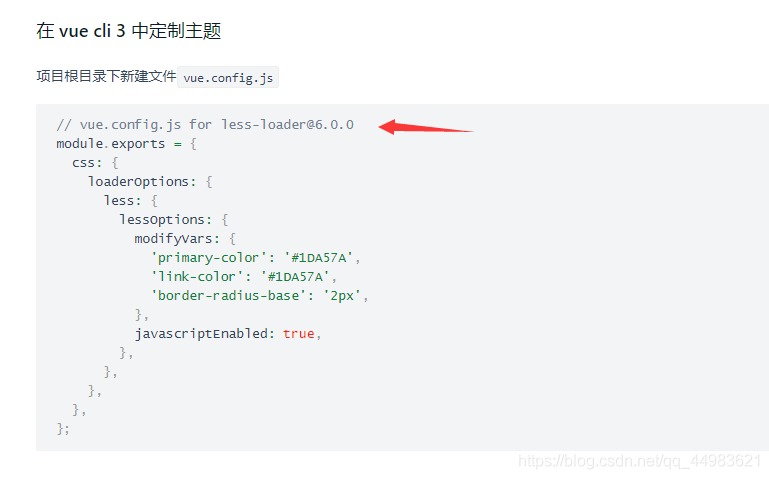
创建vue.config.js文件
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions: {
modifyVars: {
'primary-color': '#1DA57A',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},
javascriptEnabled: true,
},
},
},
},
};并且我们要把main中改为如下
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
- import 'ant-design-vue/dist/antd.css';
+ import 'ant-design-vue/dist/antd.less';
const app = createApp();
app.config.productionTip = false;
app.use(Antd);经过这个配置后我们可能会发现我们的主题并没有生效。他不报错也没有任何提示,这个时候我又去看文档发现自己遗漏了很重要的一条信息,如下图:

我们的这个less-loader必须是6.0.0的
但是这个啥时候我看vue/cli中默认下载的是5.0.0的包。因此在把less-loader升级到6.0.0之后,问题也就解决了。
2. 建立一个单独的 less 变量文件,引入这个文件覆盖 antd.less 里的变量。
@import '~ant-design-vue/dist/antd.less'; // 引入官方提供的 less 样式入口文件
@import 'your-theme-file.less'; // 用于覆盖上面定义的变量关于antdv如何在vue3.0中使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。