这篇文章给大家分享的是有关css如何将字和图对齐的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css将字和图对齐的方法:1、通过添加css的“vertical-align:middle;”实现将字和图对齐;2、通过在css中设置背景图片实现将字和图对齐;3、把文字和图片分别放入不同的div中来实现将字和图对齐即可。
在 HTML 代码中,有时会需要在文字旁边加上一个图标。
默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐。
常见方法有3种:1、通过添加css的“vertical-align:middle;”;2、如果图片是背景图片,可以在css中设置背景图片;3、把文字和图片分别放入不同的div中。上面三种方法都可以让图片和文字在同一行显示,下面我们用实例来应用一下。
1、添加上“vertical-align:middle”属性
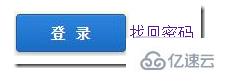
我们用“登陆”这个在实际情况做实例,把“登陆”做成图片,“找回密码”设置成文字其html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div >
<img src="logo.jpg" alt="" style="vertical-align:middle"><a href="">找回密码</a>
</div>
</body>
</html>效果图:

2、把图片设置为背景图片
如果我们的图片本身是一个背景图片的话,可以在css中使用“background”来设置该图片,html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.haokan{
width: 300px;
height: 50px;
line-height: 50px;
background-color: red;
background: url(logo.jpg) no-repeat left center;
}
.haokan a{
display: block;
margin-left: 116px;
}
</style>
</head>
<body>
<div>
<a href="">找回密码</a>
</div>
</body>
</html>效果图:

3、分别把图片和文字放入不同的div中,html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.divs .imgs{
display: inline-block;
vertical-align: middle;
}
.divs .infos{
display: inline-block;
}
</style>
</head>
<body>
<div>
<div><img src="logo.jpg" alt=""></div>
<div><a href="">找回密码</a></div>
</div>
</body>
</html>效果图:

感谢各位的阅读!关于“css如何将字和图对齐”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。