如何正确的调用servlet?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
我们在进行jsp页面点击按钮进行登录的时候,首先需要登录到进行登录检查的servlet,但是在下个jsp页面,我们需要那个页面通过servlet进行转发,所以需要从servlet直接跳转到另一个servlet,其实写法很简单,只要保证映射地址正确即可.
response.sendRedirect("xxxxx");
xxxx: 是你需要转发的servlet的映射地址
1.第一种情况
每一个功能对应一个servlet的时候,这时我们用标签直接调用servlet的时候,语法如下:
<a href="product?&cid=${cid}&page=${status.index}" rel="external nofollow" >${status.index}</a>其中product是对应的servlet的映射地址,用?问好隔开,& + 参数名+ = + 参数值,参数值可以用el表达式去表示。
2.第二种情况
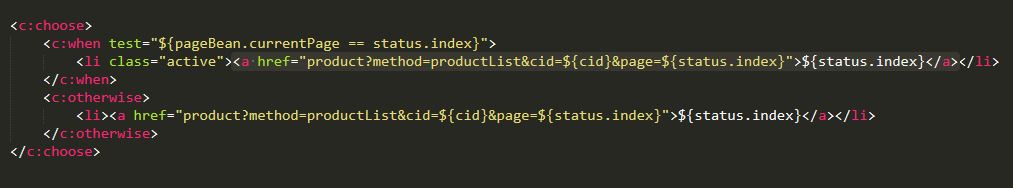
当我们把多个servlet进行合并的时候,对应的每一个servlet肯定都会有相应的描述的方法,这种情况下使用a标签进行servlet的调用语法如下:
<a href="product?method=productList&cid=${cid}&page=${status.index}" rel="external nofollow" >${status.index}</a>其中product是对应的servlet的映射地址,中间使用?问好隔开,method+ = 方法 即 productList,后面的参数和参数名称和第一种情况的表示方式一样。

直接在表单的action中添加servlet的映射地址,同时表明该提交servlet的方法是get还是post,两种区别还是比较大的。
<form action="servlet" method="get">
<input type="submit" value="test">
</form>首先我们先些一个按钮,即button,这里要特别主题该按钮需要放在表单里面才会有效果,即相当于一个提交的效果。
//这里为按钮添加了onclick的时间,并链接到一个函数上
<input type="button" value="button" "test();">
//这里是函数部分,用于跳转到需要使用的servlet上
function test()
{
var f=document.forms[0];
f.action="servlet"; //这里填写的是servlet的映射地址
f.submit();
}这里的本质是把button按钮赋予了submit的功能。
因为ajax的优点不仅在于可以在不转发servlet的情况下进行页面的更新
通过ajax实现请求:
function Test(id) {
$.ajax({
type:"get",
url:"${pageContext.request.contextPath }/Servlet",
data:{"id":id}
});
}这里的路径URL有固定的格式,后面跟的servlet是需要调用的servlet的映射地址
再举一个例子,也掌握一下ajax的具体用法
//以下是js中的ajax
<script type="text/javascript">
function ajaxFun(){
$.ajax({
type: "POST", //传数据的方式
url: "TestServlet", //servlet地址
data: $('#form').serialize(), //传输的是form表单里面的数据
success: function(result){ //传数据成功之后的操作 result是servlet传回来的数据 这个函数对result进行处理,让它显示在 输入框中,也就是回调一个函数,但是概念不同
$("#result").val(result); //根据id找到输入框 并且将result的值传进去
}
});
}
</script>
//下面是html的代码和表单
<div align="center"><form id="form">
first:<input type="text" name="first" id="first">
second:<input type="text" name="second" id="second">
//这里给按钮添加了点击的事件
<button type="button" "ajaxFun()">button</button> //提交按钮
</form>
// 用来显示result的文本框
<input type="text" id="result">
</div>
//上面的请求需要返回result 那么这个值由servlet去返回 部分代码如下
String first = request.getParameter("first"); //从页面获取数据first
String second = request.getParameter("second"); //从页面获取数据second
String result=first+second;
System.out.println(result); //用于测试打印是否有数据;
out.println(result); //将数据传到前端,这步非常重要看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。