这篇文章将为大家详细讲解有关如何使用CSS Flexbox构建网站标题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在 CSS3 没有普及的时候,创建一个网站 header 是一项既可怕又困难的任务 ?。那时,Flexbox 还是个新东西,我们不得不使用老方法,比如 float和clearfix技术。今天,情况完全不同了,Flexbox 得到了广泛的支持,大大的减少了我们的开发工作,同时也为我们提供了更多的可能性。
有人可能会说,现在 CSS3 这么普及,制作一个网站 header 不是很容易么 ?? 并非如此,因为有一些有趣的挑战需要解决,在本文中我们会介绍其中的几种。
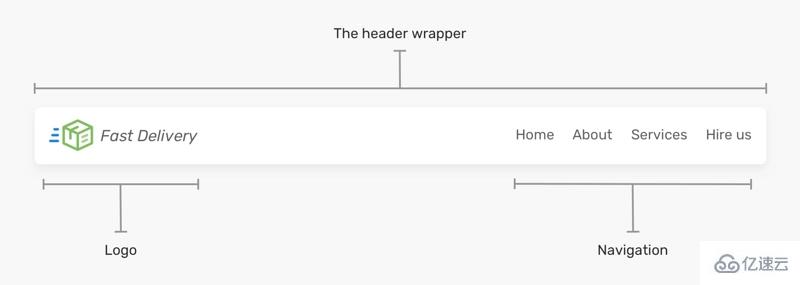
首先,这里所说的网站 Header 是用户访问网站时首先看到的内容之一。 通常,它包含logo或网站名称以及导航链接,如下所示:

不管 Header 的视觉设计如何,关键元素都是logo 和导航。
当 flexbox 应用于 Header 元素时,它将使所有子项目在同一行中。然后,你所需要做的就是应用justify-content来分配它们之间的间距。
html
<header class="site-header"> <a href="#" class="brand">Brand</a> <nav class="nav"></nav> </header>
css
.site-header {
display: flex;
justify-content: space-between;
align-items: center;
}很简单,对吧?对于这样的用例,是的,可能会比这更复杂。
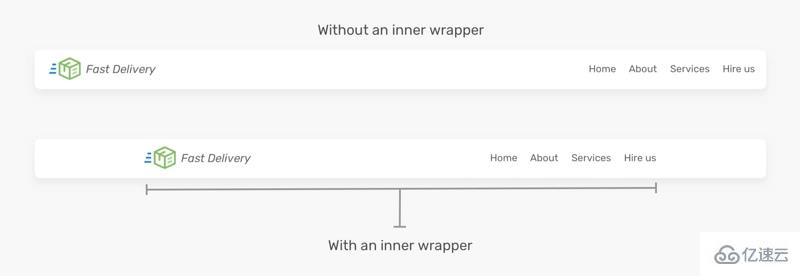
在上面的 lago 和 nav 外没有包含一层 wrapper,这在大屏幕可能会出现问题。

从上可以看到第一个Header太宽了,因为它没有内部 wrapper 相比第一个,第二个看起来好多了。所以,我们可以对 HTML 进行如下调整。
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> </div> </header>
flexbox应该移动到.site-header__wrapper元素中。
.site-header__wrapper {
display: flex;
justify-content: space-between;
align-items: center;
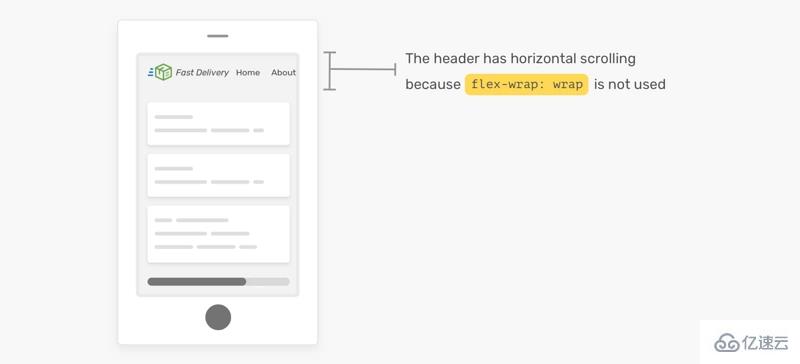
}当屏幕很小的时候,可以水平滚动。见下图

如果没有设置flex-wrap: wrap,当屏幕过小的时候就会出现水平滚动,如果不想这样,可以加上 flex-wrap: wrap` ?。
我喜欢使用flexbox的原因是它可以很容易地处理 header 设计的多种变化。基于前面的 header 设计,我扩展了 header 元素的一些选项,如添加按钮、搜索输入和更改子项目的顺序。

假设我想要在导航链接旁边添加了一个按钮。这应该如何处理?我们应该把它作为链接添加到导航栏中吗?还是应该和导航分开?我更喜欢这样做。
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
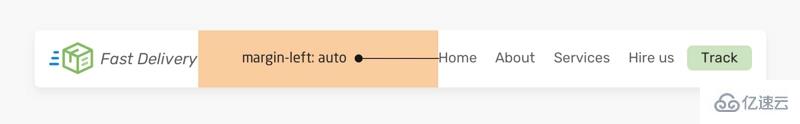
这种情况下,我们不能在用 justify-content: space-between来处理间隙,相反,我会在 nav 元素上使用 margin-left: auto,
这样,它就会自动向右靠齐。

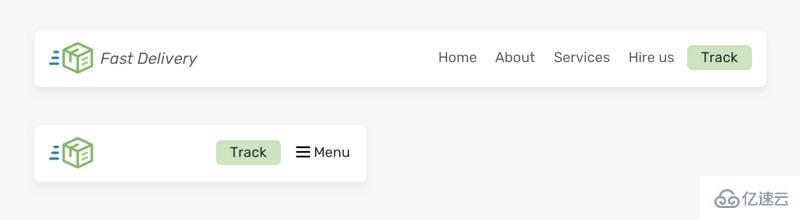
将导航和 track 按钮分开对于移动设备非常有用,因为我们需要保留该按钮并在其旁边显示一个移动切换按钮。


与第一个变化类似,这个变化增加了一个搜索输入,占用了剩余的可用空间。对于flexbox,这可以通过使用flex属性来实现。
html
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <div class="search"></div> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
css
.search {
flex: 1;
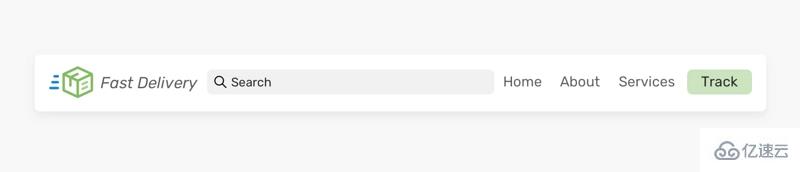
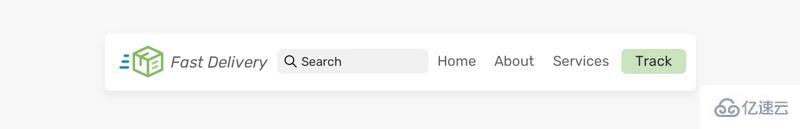
}现在,搜索输入将填充 brand 和nav 之间的可用空间。 但是,这有一些限制。 在较小的视口上,header 将如下所示:

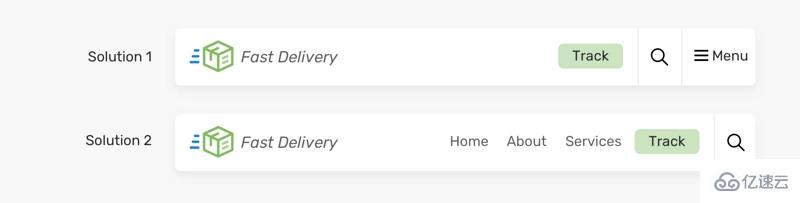
搜索输入宽度不应小于此宽度,因为这样很难输入和查看全文。 下面有两种解决方案:

我更喜欢第二种解决方案,因为它不会过早隐藏导航。 一般来说,如果元素不影响布局,我会尽量避免隐藏它。

对于这个示例,HTML标记是相同的,但是 header 里的元素顺序是不同的。我们如何才能做到这一点? 你可能想到用 order 属性来解决这个问题 ?
html
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
css
.site-header {
display: flex;
justify-content: space-between;
}
.nav {
order: -1;
}
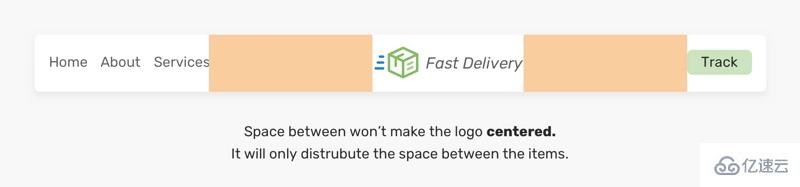
这样有个问题,间隔空间不会使 logo 居中,它只是分散项目之间的空间。
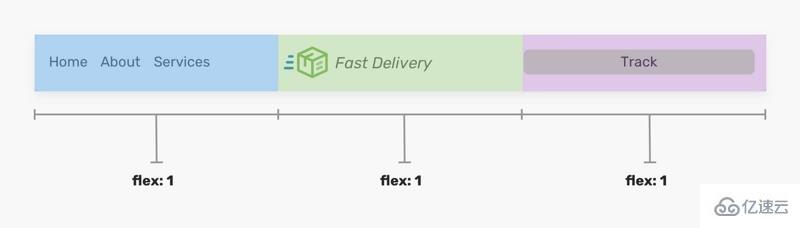
解决方案是给每个子项一个flex: 1,这将在它们之间分配可用空间。
.brand,
.nav,
.button {
flex: 1;
}
这样,由于flex: 1,按钮元素变宽了, 解决此问题的唯一方法是将其包裹到另一个元素中。
HTML
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <div class="button-wrapper"> <a href="/track-shipment" class="button">Track</a> </div> </div> </header>
这样,我们就可以将下面的logo和按钮居中。
.logo {
text-align: center;
}
/* 不要介意这里的命名,这只是出于演示*/
.button-wrapper {
text-align: end; /* end 等同于LTR语言中的right */
}
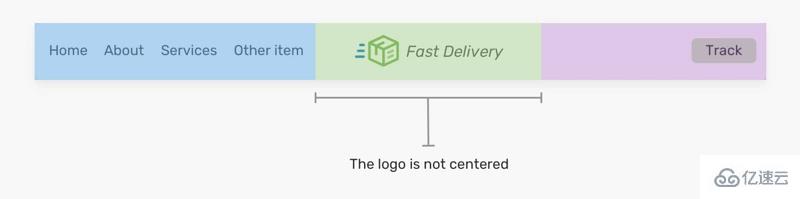
但是,如果添加了更多导航链接,这种方法很容易失败。我们需要确保导航链接的数量不会超过特定的限制。下面一个logo偏离中心的例子 ?:

正如在上图中看到的,logo没有居中。所以要记住这一点,以避免这种意想不到的问题 ?。
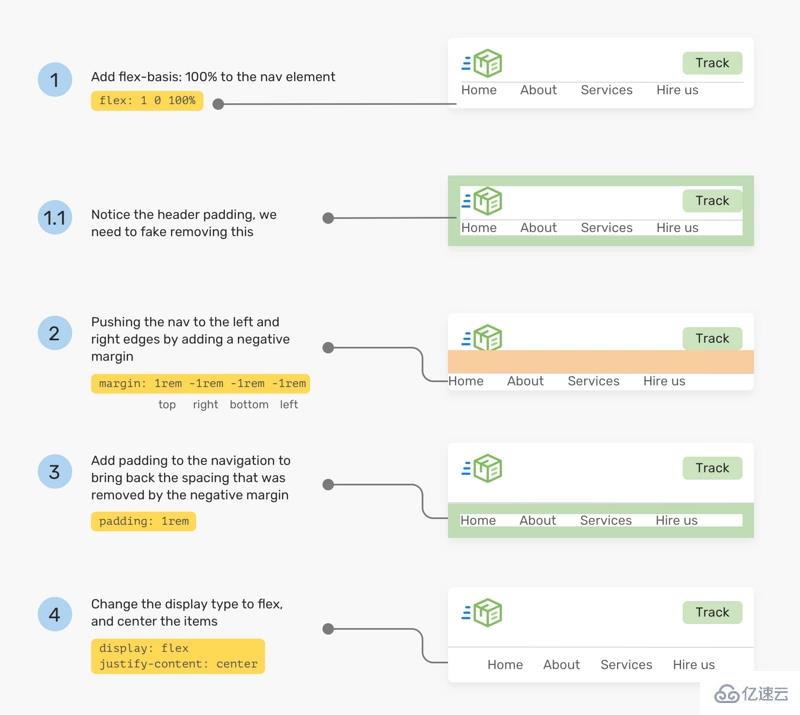
如果某个元素需要在移动设备上占据整个宽度(不能隐藏的重要导航),我会使用flex-basis: 100% ?。

从上面的模型看,做起来可能很简单。 实际上不是。 通常,header 可能有一个内部间距(padding),当我们强制某项占据全部宽度时,除非清除padding ,否则它不会生效。 但是,删除padding不切实际,因为它将影响设计中的其他元素 ?。
下面解决此问题的一种解决方法 ?:
将flex: 1 0 100%添加到导航元素。
如有需要,请更改其order。 有时,可能还有其他元素,我们想确保导航是最后一个。
加上一个等于宽度等于 padding 的负 margin,这也会让导航占据整个宽度。
在导航中添加 padding,这会增加一些适当的空间。
最后,使用了justify-content: center将导航项居中(不重要)
.nav {
flex: 1 0 100%; /* [1] */
order: 2; /* [2] */
margin: 1rem -1rem -1rem -1rem; /* [3] */
padding: 1rem; /* [4] */
display: flex; /* [5] */
justify-content: center; /* [5] */
}
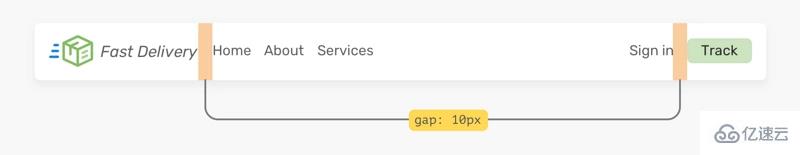
着 Chrome 和 Firefox 支持flex gap属性,现在在flex项目之间添加间距比以往任何时候都容易。考虑以下标题

要做到上图的高亮间距,只需将gap: 1rem添加到flex父节点。没有了gap,我们还是需要用旧的方式来间隔 ?。
/* 老的方式 */
.brand {
margin-right: 1rem;
}
.sign-in {
margin-right: 1rem;
}
/* 新的方式 */
.site-header {
/* Other flexbox styles */
gap: 1rem;
}关于“如何使用CSS Flexbox构建网站标题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。