这篇文章将为大家详细讲解有关webstorm能不能用来构建react项目,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
webstorm可以构建react项目,其构建方法是:首先安装webstorm并配置;然后在webstorm下配置node环境;接着在终端下安装执行“npm install -g create-react-app”;最后新建react即可。
用webstorm创建React项目
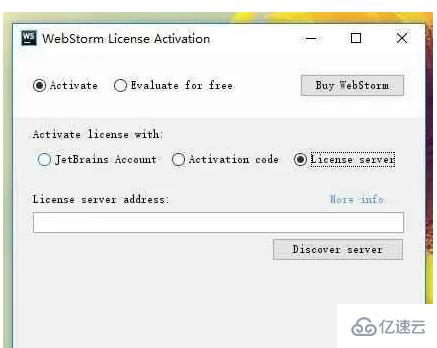
下载安装webstorm,然后配置一下,配置成功:

配置成功后就可以开启webstorm项目了。
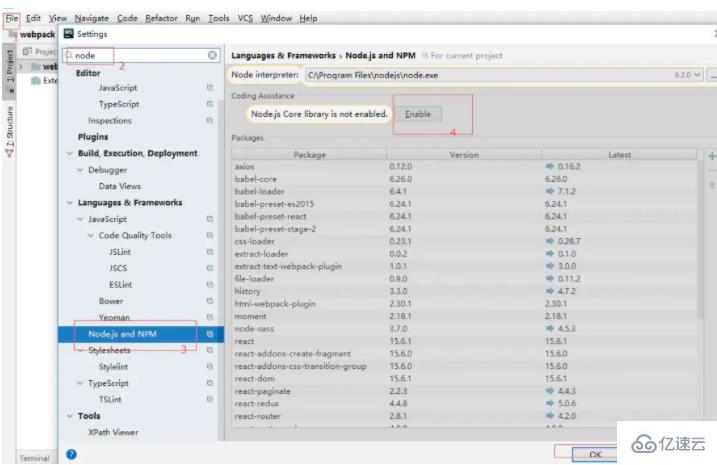
1:在webstorm下配置node环境:

2:完成之后:
React官方脚手架地址:
https://github.com/facebook/create-react-app
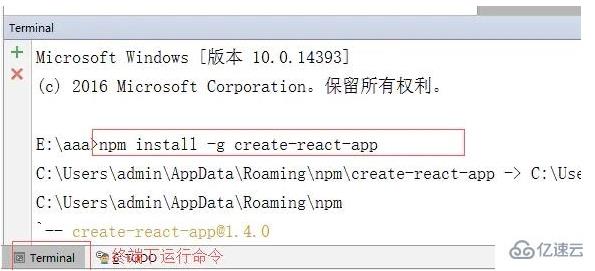
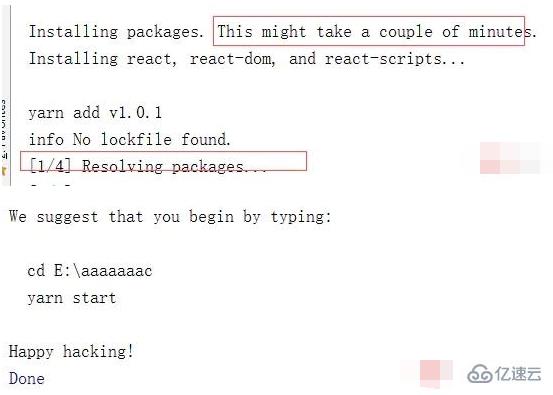
在终端下安装执行npm install -g create-react-app 不用每个项目都装。一个webstorm装一次即可

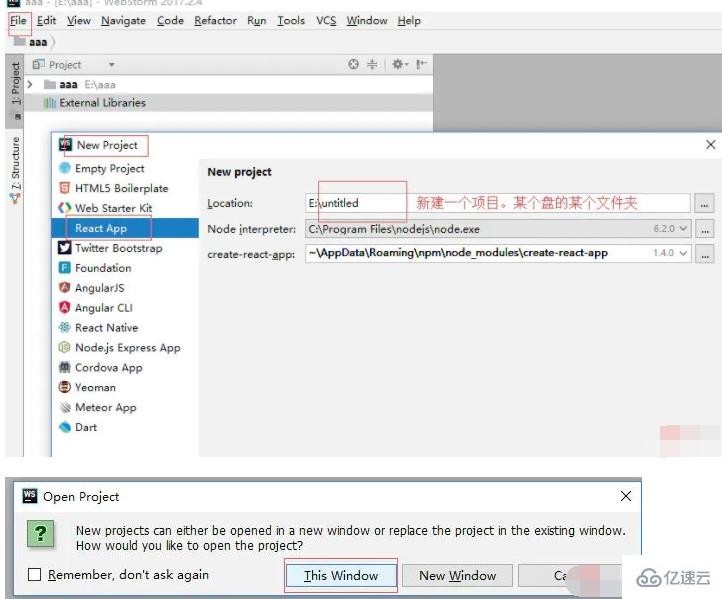
3:可以直接新建react app项目了。


4:如上图:自己安装完成之后:执行下 npm list -depath0 (查看所下载的不为空的依赖包)
或者 npm ls (查看所下载的所有的依赖包包括空文件)

完成并开启入口

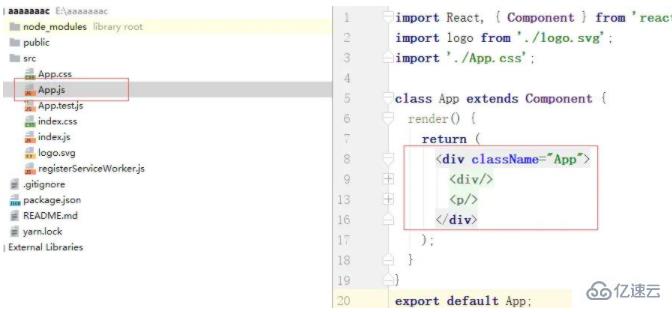
5:最后可以自己完成自己react项目

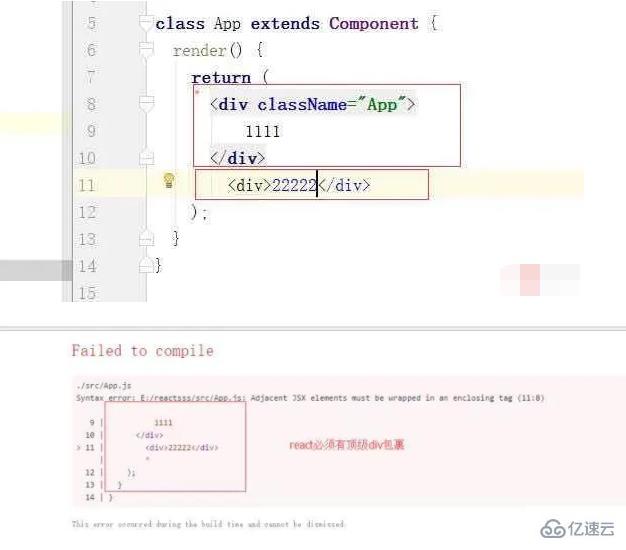
注意的是:一定要有顶层包裹的元素:如果不是报错
如下图:

6:初始化:
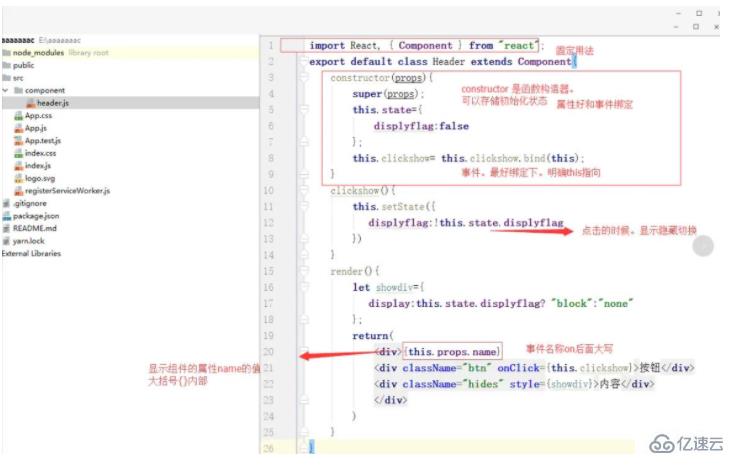
新建一个component文件夹下。并建一个header.js 如下图:按钮控制内容的显隐性
缩写的class后面的类 Header 一定的要大写、 如果需要导出到其它地方引用必须 export default这个类

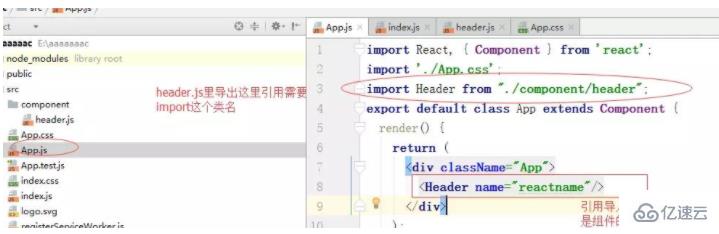
7:引用导出的组件

8:最终结果

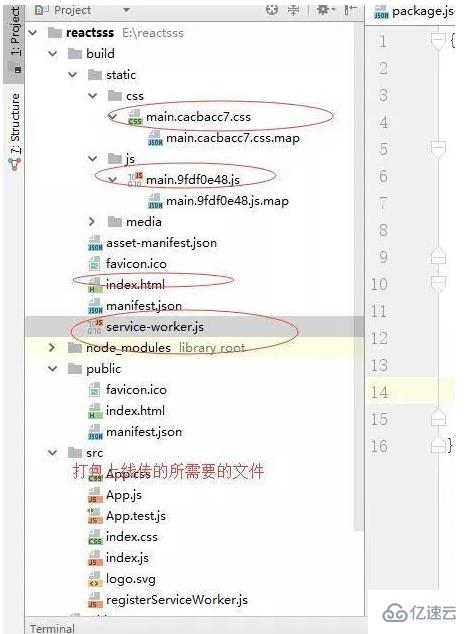
9:项目完成之后打包上线。运行yarn build 上传的文件如下图所示

关于“webstorm能不能用来构建react项目”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。