这篇文章主要介绍了如何将小程序分享到朋友圈,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
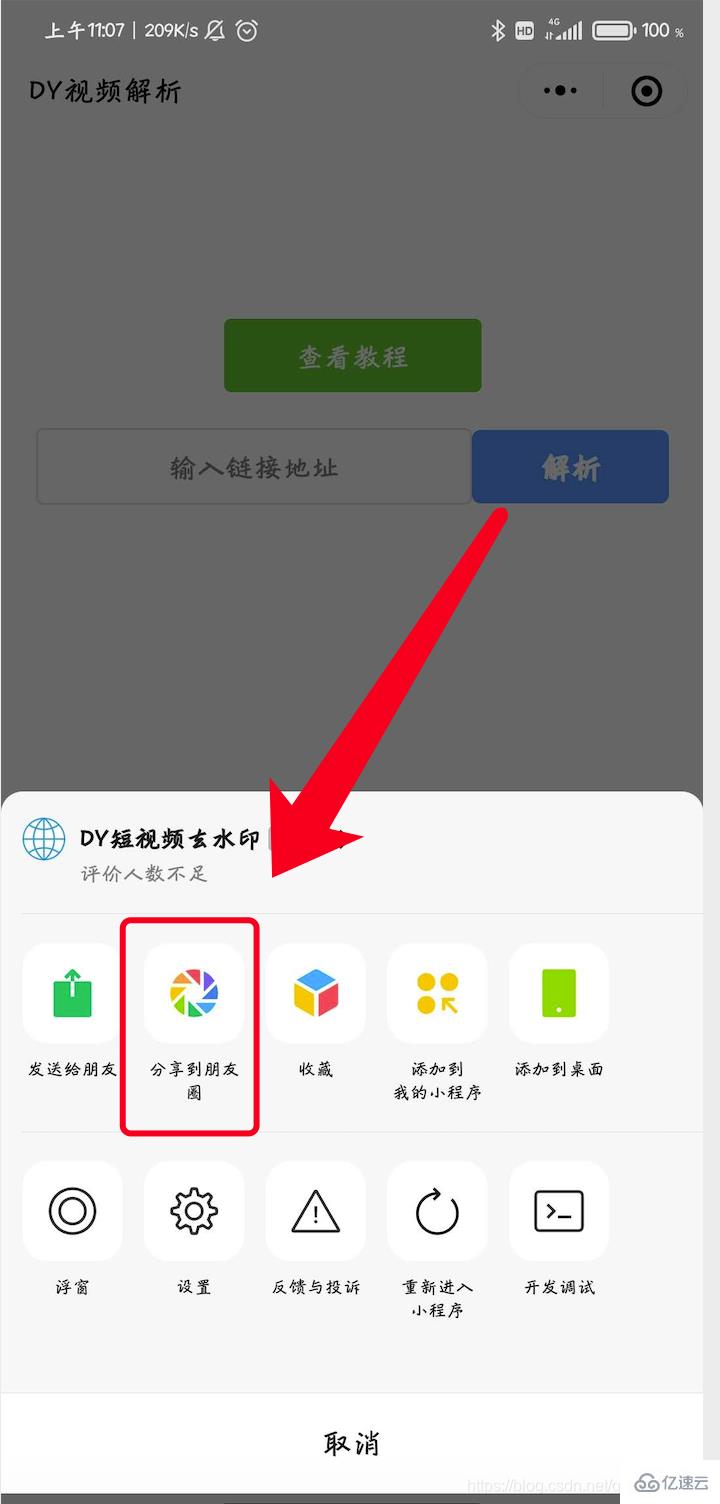
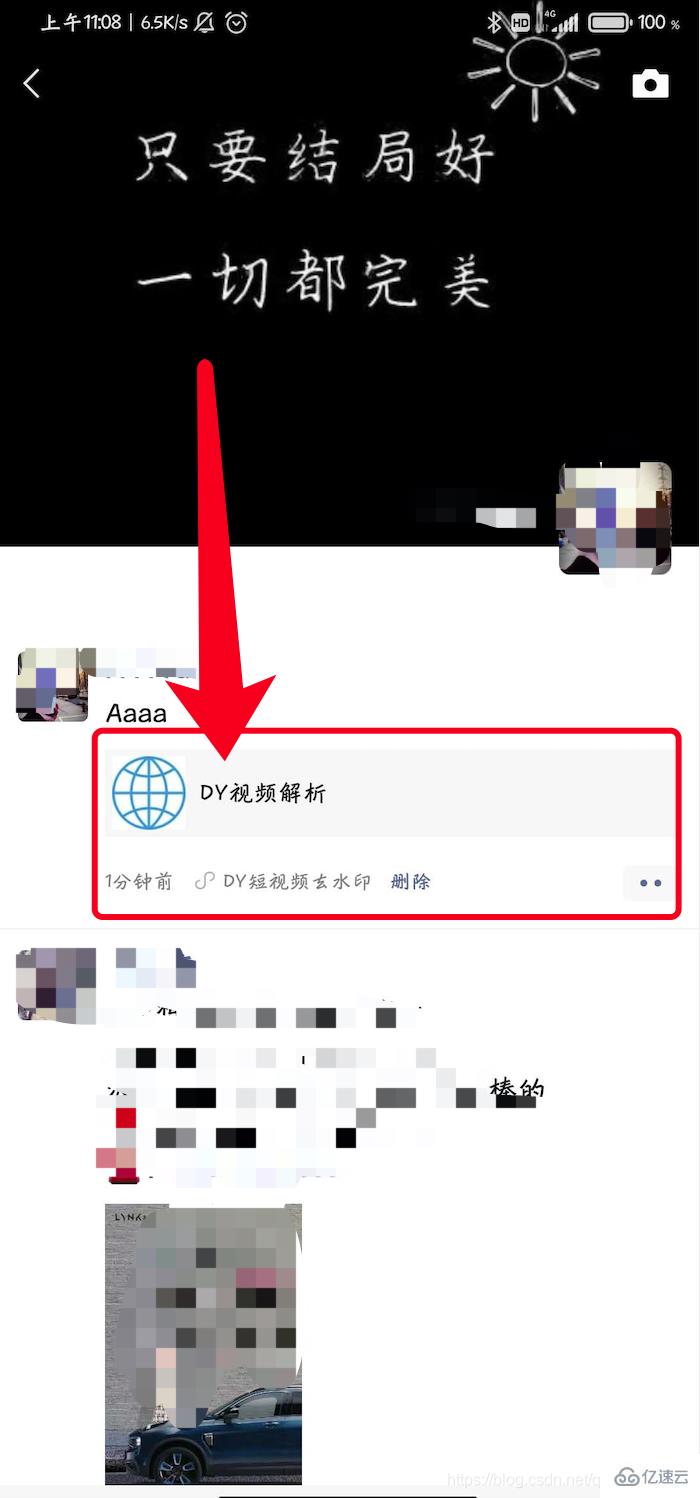
先看案例


微信开发文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share-timeline.html
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareTimeline
https://developers.weixin.qq.com/miniprogram/dev/api/share/wx.showShareMenu.html
代码
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
},
onLoad: function () {
wx.showShareMenu({
menus: ['shareAppMessage', 'shareTimeline'],
success(res) {
console.log(res)
},
fail(e) {
console.log(e)
}
})
},
onShareAppMessage(){
},
onShareTimeline(){
}
})感谢你能够认真阅读完这篇文章,希望小编分享的“如何将小程序分享到朋友圈”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。