这篇文章主要介绍css如何设置字体大小,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在css中,可以通过font-size属性来设置字体大小,语法格式为“font-size:值;”。该属性的值可以是“smal”、“large”、“smaller”、“larger”等关键字;也可是加px、em、rem、%单位的数值。
在CSS中,可以使用font-size属性来调整字体大小;font-size属性用于设置字体大小。如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。
注意,实际上font-size属性设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
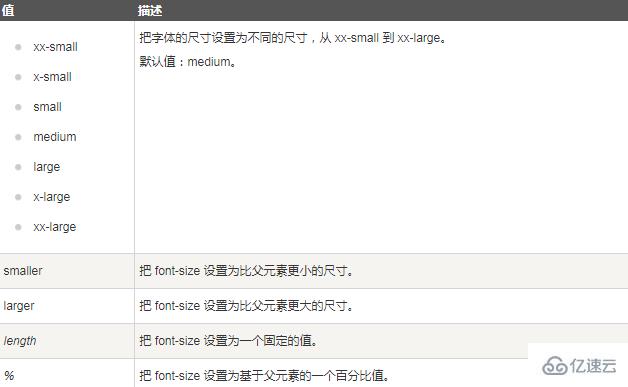
可以设置的属性值:

示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* font-size属性设置字体大小--“数字+长度值”
*/
.length2 {
font-size: 20px;
/*
px,像素,它是 CSS 中最常用的长度单位,可以用来指定字体大小,元素的宽度、高度、边框、内边距,外边距的大小等等,
它是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI
px 单位的值必须是整数值
*/
}
.length3 {
font-size: 2em;
/* em
相对长度单位,取决于目标元素字体尺寸。
em 单位的值等于基本元素或父元素的字体大小。
*/
}
.length4 {
font-size: 2rem;
/* rem
CSS3中加入的 相对长度单位,
取决于文档根元素(通常为:root)的字体尺寸,适用于依据字体尺寸进行的排版,适用于自适应。 */
}
.length5{
font-size:200%;
/* 相对于父元素的尺寸的取值,
实际使用中,如果父元素是一个非稳定的取值,可能会导致父元素被撑开,
而实际值取决于其祖先元素中最近的一个拥有稳定取值的元素。整数取值,并不适用于解决自适应问题。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
<p class="length5">这是测试段落</p>
</body>
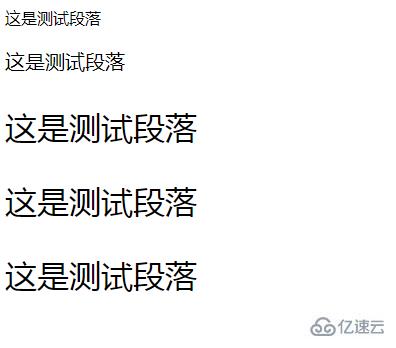
</html>效果图:

示例2:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/* font-size属性设置字体大小--相对大小值 */
.larger {
font-size: larger;
/* 把 font-size 设置为比父元素更大的尺寸。 */
}
.smaller {
font-size: smaller;
/* 把 font-size 设置为比父元素更小的尺寸。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="larger">这是测试段落</p>
<p class="smaller">这是测试段落</p>
</body>
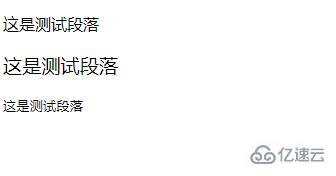
</html>效果图:

示例3:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/*font-size属性设置字体大小--绝对大小值*/
.xx-small {font-size: xx-small;}
.x-small {font-size: x-small;}
.small {font-size: small;}
.medium {font-size: medium;}
.large {font-size: large;}
.x-large {font-size: x-large;}
.xx-large {font-size: xx-large;}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="medium">这是测试段落</p>
<p class="xx-small">这是测试段落</p>
<p class="x-small">这是测试段落</p>
<p class="small">这是测试段落</p>
<p class="large">这是测试段落</p>
<p class="x-large">这是测试段落</p>
<p class="xx-large">这是测试段落</p>
</body>
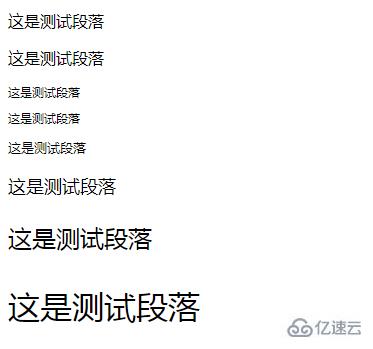
</html>效果图:

以上是“css如何设置字体大小”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。