小编给大家分享一下css鼠标样式有哪些,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
在css中可以通过cursor属性来设置鼠标样式,其实现方法如:首先创建一个HTML示例文件;然后定义一些span标签,并给span标签分别添加style属性;最后通过设置不同的cursor属性值来实现不同的鼠标样式即可。
css写鼠标样式
我们在DIV CSS布局时候,我们会遇到对对象内鼠标指针光标进行控制,比如鼠标经过指针变为手指形状等样式,接下来我们介绍鼠标指针样式cursor控制。系统默认鼠标指针样式外,可以通过CSS设置图片为鼠标指针,常见有些网站鼠标指针是各种各样小图片样式,当然这个是通过css cursor设置鼠标样式。
1、cursor语法:
cursor : auto | crosshair | default | hand | move | help
| wait | text | w-resize |s-resize | n-resize |e-resize
| ne-resize |sw-resize | se-resize | nw-resize |pointer
| url (url)常用cursor光标说明
1、div{ cursor:default }默认正常鼠标指针
2、div{ cursor:hand }和div{ cursor:text } 文本选择效果
3、div{ cursor:move } 移动选择效果
4、div{ cursor:pointer } 手指形状 链接选择效果
5、div{ cursor:url(url图片地址) }设置对象为图片
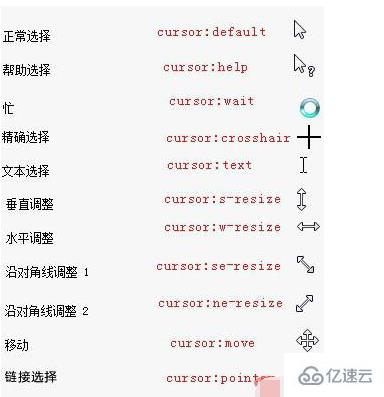
2、cursor样式效果图

3、鼠标指针说明
cursor设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
4、布局结构
p { cursor: text; } /* css注释: 设置鼠标移动到html p对象时鼠标变为文本选择样式 */
a { cursor: pointer; } /* css注释: 设置鼠标移动到a超链接对象时鼠标变为手指形状(链接选择) */
body { cursor: url("小图片地址")} /* 设置鼠标指针默认为一个小图片 */一些不同的光标的代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css鼠标样式</title>
</head>
<body>
<p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p>
<span style="cursor:auto">auto:默认,浏览器设置的光标。</span><br>
<span style="cursor:crosshair">crosshair:光标呈现为十字线。</span><br>
<span style="cursor:default">default:默认光标(通常是一个箭头)</span><br>
<span style="cursor:e-resize">e-resize:此光标指示矩形框的边缘可被向右(东)移动。</span><br>
<span style="cursor:help">help:此光标指示可用的帮助(通常是一个问号或一个气球)。</span><br>
<span style="cursor:move">move:此光标指示某对象可被移动。</span><br>
<span style="cursor:n-resize">n-resize:此光标指示矩形框的边缘可被向上(北)移动。</span><br>
<span style="cursor:ne-resize">ne-resize:此光标指示矩形框的边缘可被向上及向右移动(北/东)。</span><br>
<span style="cursor:nw-resize">nw-resize:此光标指示矩形框的边缘可被向上及向左移动(北/西)。</span><br>
<span style="cursor:pointer">pointer:光标呈现为指示链接的指针(一只手)</span><br>
<span style="cursor:progress">progress</span><br>
<span style="cursor:s-resize">s-resize:此光标指示矩形框的边缘可被向下移动(南)。</span><br>
<span style="cursor:se-resize">se-resize:此光标指示矩形框的边缘可被向下及向右移动(南/东)。</span><br>
<span style="cursor:sw-resize">sw-resize:此光标指示矩形框的边缘可被向下及向左移动(南/西)。</span><br>
<span style="cursor:text">text:此光标指示文本。</span><br>
<span style="cursor:w-resize">w-resize:此光标指示矩形框的边缘可被向左移动(西)。</span><br>
<span style="cursor:wait">wait:此光标指示程序正忙(通常是一只表或沙漏)。</span><br>
</body>
</html>看完了这篇文章,相信你对“css鼠标样式有哪些”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。