这篇文章给大家分享的是有关 微信小程序组件textarea多行输入框的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
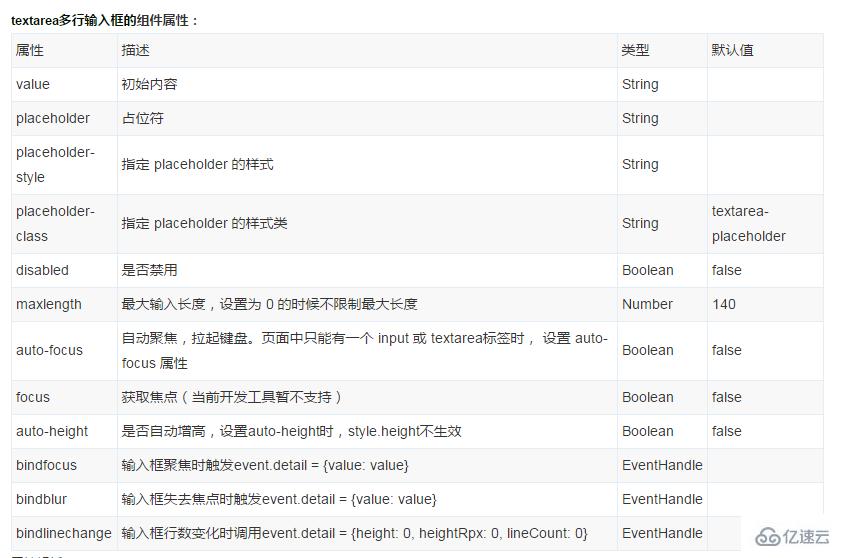
textarea多行输入框组件说明:
textarea 多行输入框。
textarea多行输入框示例代码运行效果如下:

下面是WXML代码:
<view class="content">
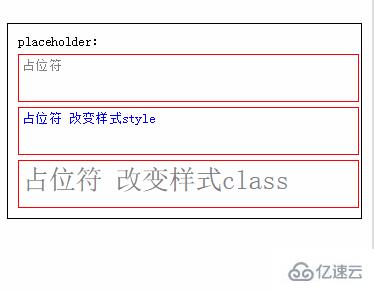
placeholder:
<textarea placeholder="占位符" />
<textarea placeholder="占位符 改变样式style" placeholder-style=
"color:blue"/>
<textarea placeholder="占位符 改变样式class" placeholder-class="placeholdText"/>
</view>下面是WXSS代码:
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
/*占位符样式*/
.placeholdText{
font-size: 2em;
}textarea多行输入框的事件效果图:

下面是WXML代码::
<view class="content">
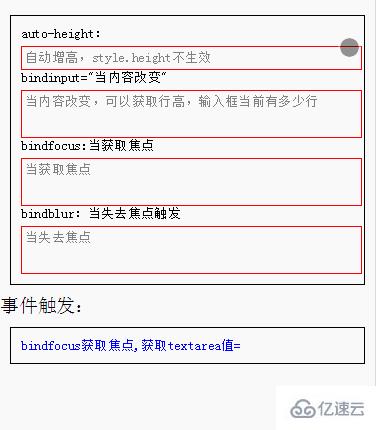
auto-height:
<textarea auto-height placeholder="自动增高,style.height不生效"/>
bindinput="当内容改变"
<textarea placeholder="" bindlinechange="bindlinechange"/>
bindfocus:当获取焦点
<textarea placeholder="当获取焦点" value="" bindfocus="bindfocus"/>
bindblur:当失去焦点触发
<textarea placeholder="当失去焦点" bindblur="bindblur"/>
</view>
事件触发:
<view class="content" style="color:blue">
{{log}}
</view>下面是JS代码::
Page({
data:{
log:'事件触发'
},
//行高改变时
bindlinechange:function(e){
var height=e.detail.height;
var heightRpx=e.detail.heightRpx;
var lineCount=e.detail.lineCount;
this.setData({
log:"height="+height+" | heightRpx="+heightRpx+" | lineCount="+lineCount
})
},
//文本失去焦点
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去改变.获取textarea值="+value
})
},
//文本获取焦点
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点,获取textarea值="+value
})
}
})下面是WXSS代码::
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
属性解析:
下面是WXML代码:
<!--=======属性=======-->
<!--value:输入框内容-->
<textarea value="内容"/>
<!--placeholder:占位符,对输入框内容提示-->
<textarea placeholder="占位符" placeholder-class="占位符静态样式" placeholder-style="占位符动态样式"/>
<!--disabled:控制标签有效,或者失效状态,在失效状态,不能获取该值-->
<textarea disabled="true"/>
<textarea disabled/> 等同于 <textarea disabled="false"/>
<!--maxlength:内容长度限制,默认140-->
<textarea maxlength="100"/>
<textarea maxlength/> 等同于 <textarea maxlength="140"/>
<!--focus:初始化时,获取输入焦点(目前开发工具暂不支持)-->
<textarea focus="true"/>
<textarea focus/> 等同于 <textarea focus="false"/>
<!--auto-focus:当界面只有一个textarea,自动获取焦点-->
<textarea auto-focus="true"/>
<textarea auto-focus/> 等同于 <textarea auto-focus="false"/>
<!--auto-height:是否自动增高,设置auto-height时,style.height不生效-->
<textarea auto-height="true"/>
<textarea auto-height/> 等同于 <textarea auto-height="false"/>
<!--=======事件=======-->
<!--bindlinechange:输入框行数变化时调用 返回参数:height,heightRpx,lineCount-->
<textarea bindlinechange="自己定义函数名"/>
<!--bindfocus:当获取焦点,可用输入状态时触发-->
<textarea bindfocus="自己定义函数名"/>
<!--bindblur:当失去焦点触发-->感谢各位的阅读!关于“ 微信小程序组件textarea多行输入框的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。