小编给大家分享一下html头文件css的写法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html头文件css的写法:1、通过“<style type="text/css">/*这里写CSS内容*/</style>”方式引入css;2、使用“<link>”标签,引入外部CSS文件。
头文件<head></head>
<head>元素包含了所有的头部标签元素。
在 <head>元素中你可以插入脚本(scripts),样式文件(CSS),及各种meta信息;可以添加在头部区域的元素标签为:<title>,<style>,<meta>,<link>,<script>,<noscript>,<base>。
html头文件中css怎么写?
1、内部样式表
内部样式表是将css的样式代码放在html文档<head></head>中的<style></style>标签中,引入css。
在<style>中有一个类型属性type,后面接test/css,表示CSS文本,语法格式如下:
<style type="text/css">
/*这里写CSS内容*/
</style>特点:单个页面内的CSS代码具有统一性和规划性,便于维护,但是在多个页面之间容易混乱
推荐:《css视频教程》
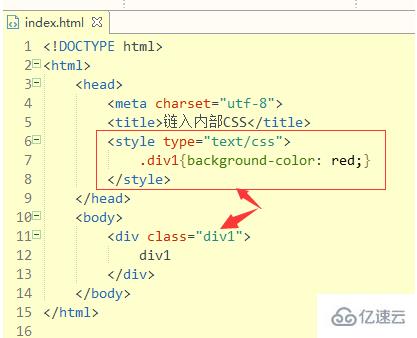
示例如下:

效果图如下:

2、外部样式表(推荐)
外部样式表是使用<link>标签,引入外部CSS文件;通常link标签是写在网页的<head></head>之间的。
<link>里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet,href自然指的就是css文件的地址了,语法格式为:
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
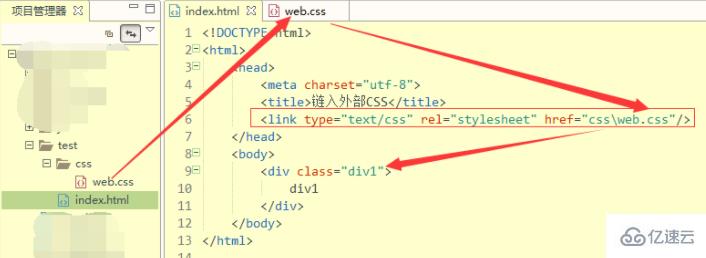
示例代码如下:

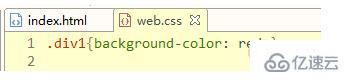
web.css内容为

效果如下

以上是“html头文件css的写法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。