小编给大家分享一下微信小程序怎么实现tab左右滑动切换功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
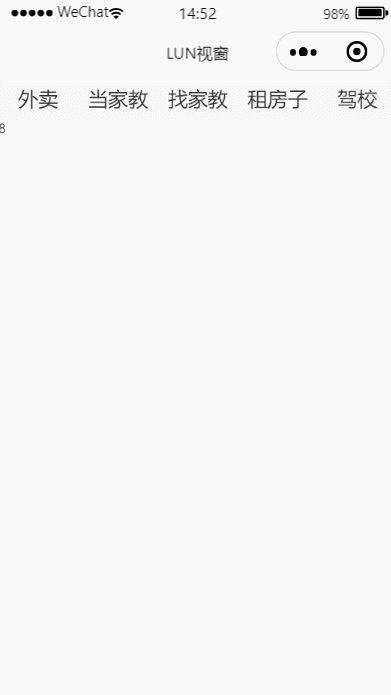
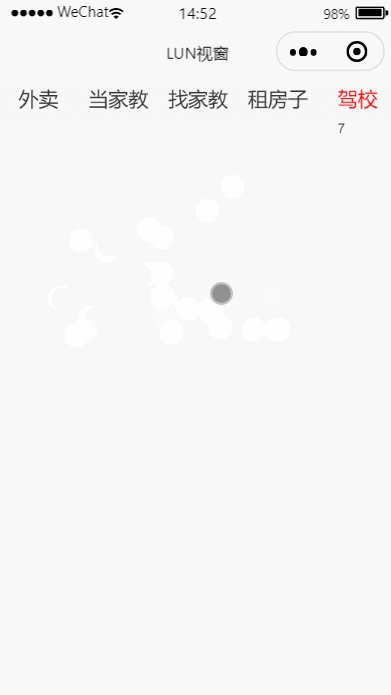
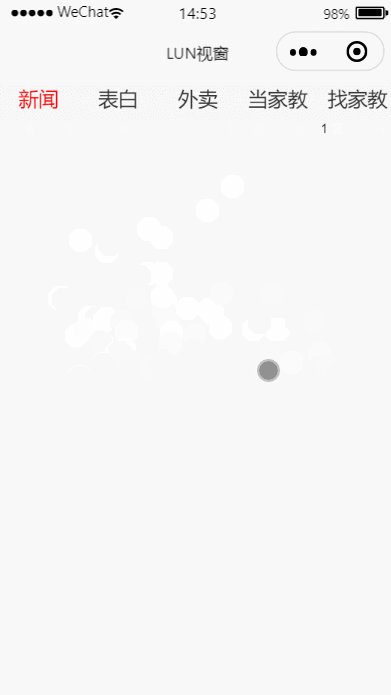
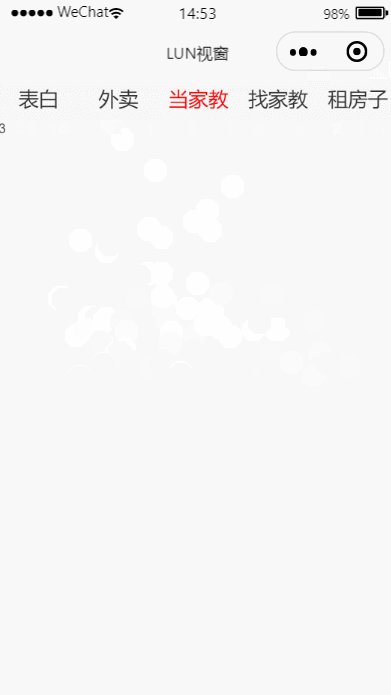
效果图:

自己的小程序需要实现这样的功能
1.核心思想
swiper 和scroll-view共用两个变量currentTab navScrollLeft,当点击nav或者滑动swiper时设置两个变量的值为当前的index
tab导航栏使用<scroll-view>标签,内容使用<swiper>
1.wxml实现
<view class="container">
<!-- tab导航栏 -->
<!-- scroll-left属性可以控制滚动条位置 -->
<!-- scroll-with-animation滚动添加动画过渡 -->
<!--
scroll-x="true"
navScrollLeft: 0初值
navData:tab text
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
-->
<!--tabs -->
<scroll-view scroll-x="true" class="nav" scroll-left="{{navScrollLeft}}" scroll-with-animation="{{true}}">
<block wx:for="{{navData}}" wx:for-index="idx" wx:for-item="navItem" wx:key="idx">
<!-- 判断是否选中,选中设置样式 -->
<!-- switchNav -->
<view class="nav-item {{currentTab == idx ?'active':''}}" data-current="{{idx}}" bindtap="switchNav">
{{navItem.text}}</view>
</block>
</scroll-view>
<!-- 页面内容 -->
<!-- duration="300":滑动动画时长 -->
<!-- switchTab -->
<swiper class="tab-box" current="{{currentTab}}" duration="300" bindchange="switchTab">
<swiper-item wx:for="{{[0,1,2,3,4,5,6]}}" wx:for-item="tabItem" wx:for-index="idx" wx:key="idx"
class="tab-content">
{{tabItem}}
</swiper-item>
</swiper>
</view>2.js实现
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
navData:[
{
text: '新闻'
},
{
text: '表白'
},
{
text: '外卖'
},
{
text: '当家教'
},
{
text: '找家教'
},
{
text: '租房子'
},
{
text: '驾校'
}
],
currentTab: 0,
navScrollLeft: 0
},
//事件处理函数
onLoad: function () {
},
switchNav(event){
// 获取当前tab 的id
var cur = event.currentTarget.dataset.current;
//每个tab选项宽度占1/5
var singleNavWidth = this.data.windowWidth / 5;
//tab选项居中
this.setData({
navScrollLeft: (cur - 2) * singleNavWidth
})
// 判断id是否和点击的tab id 一致
if (this.data.currentTab == cur) {
return false;
} else {
this.setData({
currentTab: cur
})
}
},
switchTab(event){
var cur = event.detail.current;
var singleNavWidth = this.data.windowWidth / 5;
this.setData({
currentTab: cur,
navScrollLeft: (cur - 2) * singleNavWidth
});
}
})3.wxss实现
/**index.wxss**/
page {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
}
.nav {
/* 设置tab-nav宽高度 */
height: 80rpx;
width: 100%;
/* 假如您需要并排放置两个带边框的框,
可通过将 box-sizing 设置为 "border-box"。 */
box-sizing: border-box;
overflow: hidden;
/* 居中 */
line-height: 80rpx;
background:
#f7f7f7;
font-size: 16px;
/* 规定段落中的文本不进行换行: */
white-space: nowrap;
position: fixed;
top: 0;
left: 0;
z-index: 99;
}
.nav-item {
width: 20%;
display: inline-block;
text-align: center;
}
.nav-item.active {
color:
green;
}
.tab-box {
background:
rgb(31, 201, 96);
/* 这里设置成nav的高度 */
padding-top: 80rpx;
height: 100%;
box-sizing: border-box;
}
.tab-content {
/* 裁剪 div 元素中内容的左/右边缘 - 如果溢出元素的内容区域的话: */
overflow-y: scroll;
}此文章参考 https://www.jb51.net/article/169290.htm
解决过程
1.tab的宽度固定为1/5,可以改进成根据tab的内容变化
0.效果图

1.每个tab长度自适应 2.先前隔tab点击时
如果当前处于1,点击3时,路径时1-2-3,真机测试后,会直接跳转3,不会影响体验
// *******************************导航栏选择获取id和导航栏的位置**************************************
tabSelect(e) {
console.log("结果:", e);
// 操作新闻数据库
var cur = e.currentTarget.dataset.id;
//tab选项居中
this.setData({
// 每一个tab的id
TabCur: e.currentTarget.dataset.id,
//自适应
scrollLeft: (e.currentTarget.dataset.id) * 60,
})
// 判断id是否和点击的tab id 一致
if (this.data.currentTab == cur) {
return false;
} else {
this.setData({
currentTab: cur
})
}
console.log(e.currentTarget.dataset.id);
console.log(this.data.TabCur);
console.log("横向滚动条位置", this.data.scrollLeft);
},
switchTab(e) {
console.log(e);
var cur = e.detail.current;
this.setData({
TabCur: cur,
scrollLeft: cur * 60,
});
}看完了这篇文章,相信你对“微信小程序怎么实现tab左右滑动切换功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。