这篇文章主要介绍了thinkPHP5模型中修改器和自动完成的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、修改器
实际开发过程中,一些字段在存储到表中时需要做些修改,如用户注册时填写的密码在表中存储时需要加密,修改器因此产生。
修改器同获取器类似,需要写在模型中,其命名规则为set + 字段名(按驼峰法) + Attr。
实例:添加用户时,用户的密码需要加密
创建用户表
CREATE TABLE `tp_user` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`username` varchar(60) NOT NULL DEFAULT '',
`password` char(32) NOT NULL DEFAULT '',
`mobile` varchar(15) NOT NULL DEFAULT '' COMMENT '用户手机号',
`email` varchar(100) NOT NULL DEFAULT '',
`sex` tinyint(3) NOT NULL DEFAULT '0' COMMENT '性别 0未知 1男 2女',
`age` tinyint(3) unsigned NOT NULL DEFAULT '0',
`time` int(10) NOT NULL DEFAULT '0' COMMENT '时间',
`create_time` int(10) NOT NULL DEFAULT '0' COMMENT '创建时间',
`update_time` int(10) NOT NULL DEFAULT '0' COMMENT '更新时间',
`status` tinyint(3) NOT NULL DEFAULT '1' COMMENT '记录状态 -1删除 0禁用 1正常',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=12 DEFAULT CHARSET=utf8;模型中添加密码修改器:
namespace app\index\model;
use think\Model;
class User extends Model{
//密码的修改器
public function setPasswordAttr($val){
//此处做一些对用户传入值的处理
return md5($val);
}
}控制器中添加用户数据:
namespace app\index\controller;
use think\Controller;
use app\index\model\User;
class Index extends Controller{
public function index(){
//模拟传入的post表单数据
$data = [
'username' => 'Emrys',
'password' => 'emrys',
'email' => 'emrys126.com',
'mobile' => '13955555555',
'sex' => 1,
'age' => 18
];
//添加用户数据
$res = User::create($data);
dump($res);
}
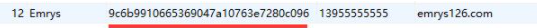
}运行后数据库多了记录,密码字段是经过密码修改器改变后的值。

二、自动完成
实际开发中创建的表字段基本都存在需要自动完成的字段,如记录创建时间、更新时间、创建人id(登录用户的id)等,这时就需要用到表的自动完成功能。自动完成包括插入和更新时都自动完成、插入时自动完成、更新时自动完成三种,其设置是在模型中使用
//插入和更新时均自动完成的字段
protected $auto = [];
//只在插入时自动完成的字段
protected $insert = [];
//只在更新时自动完成的字段
protected $update = [];现设置time字段在插入和更新时均自动完成、create_time字段在插入时自动完成、update_time字段在更新时自动完成。自动完成设置如下,
namespace app\index\model;
use think\Model;
class User extends Model{
//自动完成,插入和更新时都自动执行
protected $auto = [
'time'
];
//只在插入时完成
protected $insert = [
'create_time'
];
//只在数据更新时完成
protected $update = [
'update_time'
];
//获取器
public function getSexAttr($val){
switch ($val) {
case '1':
return '男';
break;
case '2':
return '女';
break;
default:
return '保密';
break;
}
}
//密码的修改器
public function setPasswordAttr($val){
return md5($val);
}
//时间修改器
public function setTimeAttr(){
return time();
}
//创建时间修改器
public function setCreateTimeAttr(){
return time();
}
//更新时间修改器
public function setUpdateTimeAttr(){
return time();
}
}控制器中添加数据、更新数据完成测试,
namespace app\index\controller;
use think\Controller;
use app\index\model\User;
class Index extends Controller{
public function index(){
//模拟传入的post表单数据
$data = [
'username' => 'Emrys',
'password' => 'emrys',
'email' => 'emrys126.com',
'mobile' => '13955555555',
'sex' => 1,
'age' => 18
];
//添加用户数据
$res = User::create($data);
dump($res);
}
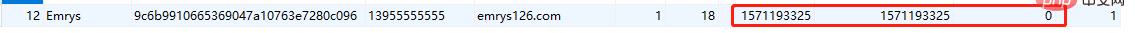
}执行上述添加数据代码的time、create_time、update_time三字段的运行结果如下图所示,添加数据时time和create_time字段均插入当前时间,update_time是默认值0.

控制器中更新数据的代码:
namespace app\index\controller;
use think\Controller;
use app\index\model\User;
class Index extends Controller{
public function index(){
//更新数据
$user = User::get(12);
$user->age = 120;
$res = $user->save();
dump($res);
}
}执行上方的更新数据代码后,update_time字段添加了当前时间,time字段的值也更新为当前时间,create_time的值未发生改变。

使用修改器的方式实现自动完成功能需要在每个模型中添加各字段的修改器,这样造成代码臃肿。 tp5为此有专门的配置,在数据库连接配置文件database.php中的auto_timestamp = false项,改为true,即可在每个表中进行create_time、update_time的自动完成。由于不是每个表中一定存在create_time和update_time字段,因此tp5也提供了在模型中配置的方法。
//开启自动写入时间戳
protected $autoWriteTimestamp = true;
//默认的时间戳是create_time和update_time,可通过如下进行修改。如果不想在插入或更新数据时添加该字段的值,则设置为false
protected $createTime = false;
protected $updateTime = '这里是真实表中的更新时间字段';感谢你能够认真阅读完这篇文章,希望小编分享的“thinkPHP5模型中修改器和自动完成的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。