小编给大家分享一下vscode中如何使用定位node模块的插件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在使用 VSCode 开发 Node.js (包括 node 端和前端 Vue/Angle/React) 等开发时,经常与遇到一个很痛苦的事:
依赖一个模块时想大概浏览一下这个模块的源码和 API。
可是 node_modules 目录下的模块多的惊人,各种滚动条滚动,各种考验眼力。
于是我找到了这么一个插件 Search node_modules。可惜这个插件只能通过命令输入模块名称进行搜索定位。
但是能不能直接从代码的导入语句中直接定位能,类似按住 ctrl + 鼠标左键点击转到定义处,这样多方便:
import xxx from 'xxx'
var xxx = require('xxx')
...于是,我就自己开发了一个插件,可以快速定位 node 模块:vscode-goto-node-modules。
来张 GIF 感受一下:

由于 TypeScript 已经有很好的跳转支持,所以插件也就没有实现 ts 相关的跳转。
插件同时只是 packages.json 文件。
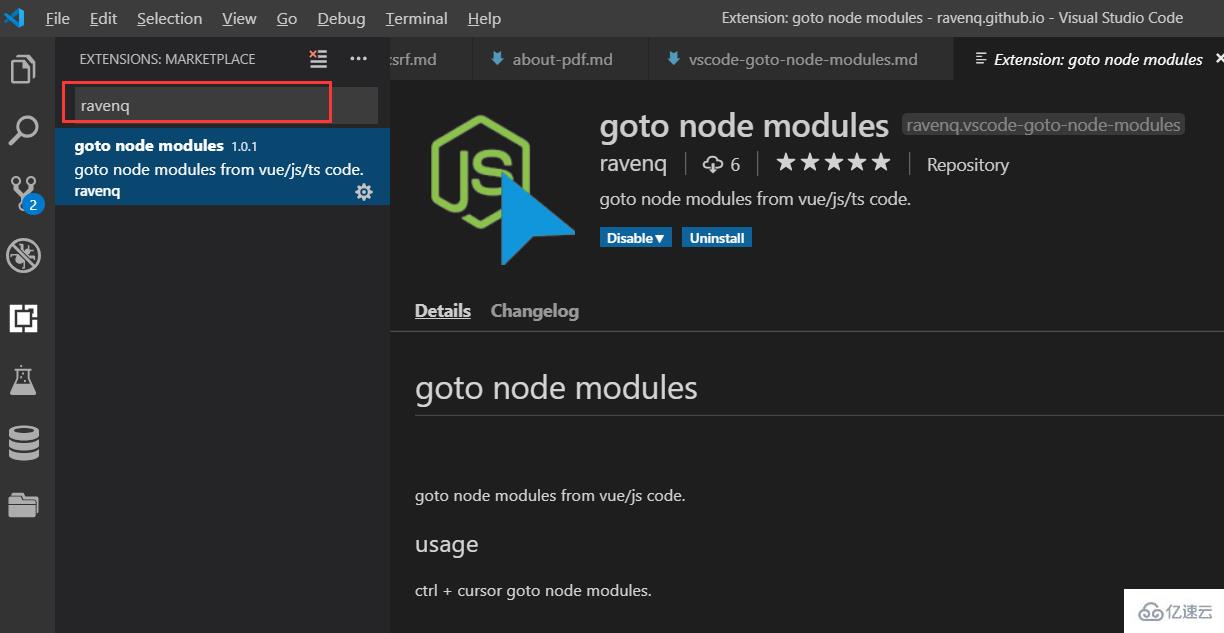
在 VSCode 插件搜索输入 ravenq 可快速搜索到插件:

以上是“vscode中如何使用定位node模块的插件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。