жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іCSS3дёӯborder-image-sliceеұһжҖ§жңүд»Җд№Ҳз”ЁпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
йҰ–е…ҲжҲ‘们жқҘдәҶи§ЈдёҖдёӢе®ғжҳҜе№Іеҳӣзҡ„гҖӮ
ж–ҮжЎЈиҜҙжҳҺпјҡе®ғжҳҜжҺ§еҲ¶еӣҫеғҸиҫ№з•Ңеҗ‘еҶ…еҒҸ移зҡ„гҖӮ
whatпјҹпјҹпјҹиҝҷжҳҜеҳӣж„ҸжҖқе•Ҡпјҹж №жң¬зңӢдёҚжҮӮпјҒпјҒпјҒеҘҪзҡ„пјҢжҲ‘们е…ҲдёҚиҰҒжҖҘпјҢжҲ‘们еңЁзңӢзңӢпјҡ
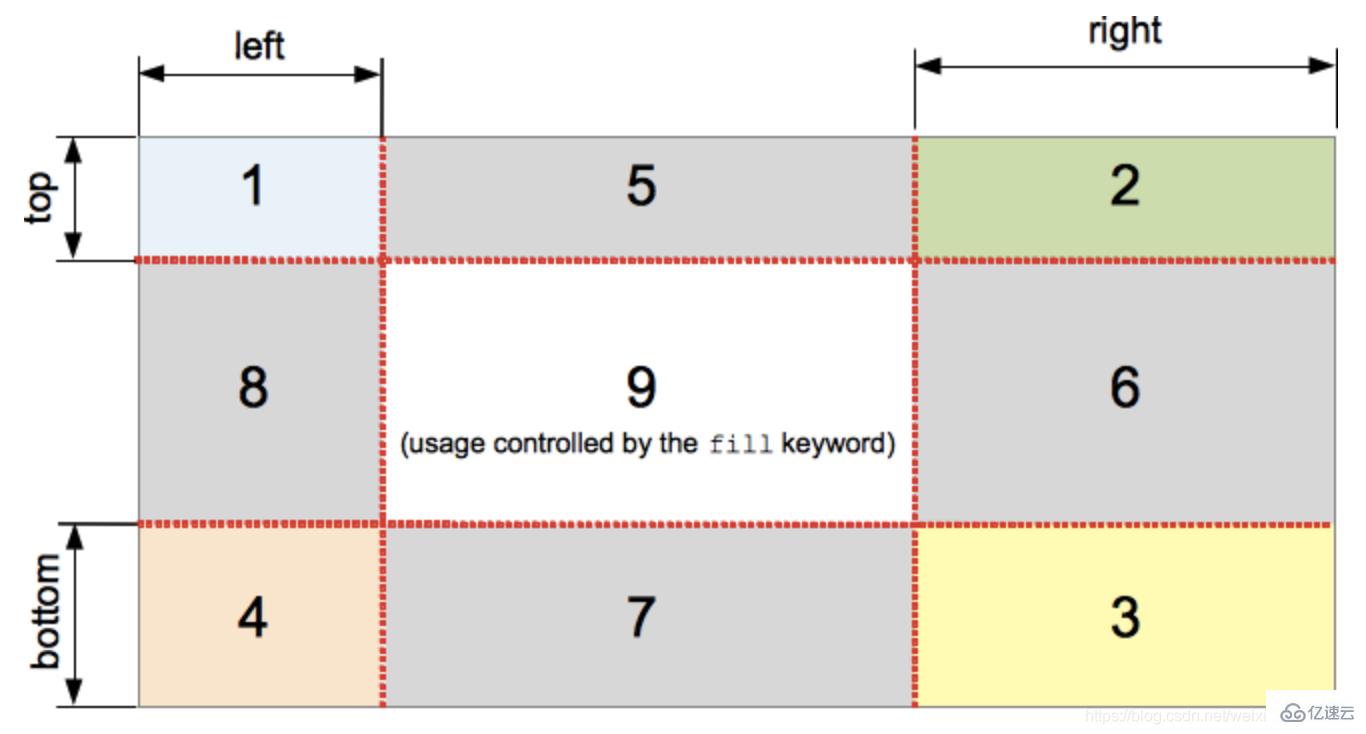
еҪ“жҲ‘们йҖҡиҝҮ border-image-source еј•з”Ёиҫ№жЎҶеӣҫзүҮеҗҺпјҢborder-image-sliceеұһжҖ§дјҡе°ҶеӣҫзүҮеҲҶеүІдёә9дёӘеҢәеҹҹпјҡеӣӣдёӘи§’пјҢеӣӣдёӘиҫ№пјҲedgesпјүд»ҘеҸҠдёӯеҝғеҢәеҹҹгҖӮеӣӣжқЎеҲҮзүҮзәҝпјҢд»Һе®ғ们еҗ„иҮӘзҡ„дҫ§йқўи®ҫзҪ®з»ҷе®ҡи·қзҰ»пјҢжҺ§еҲ¶еҢәеҹҹзҡ„еӨ§е°ҸгҖӮ
иҝҷж„ҹи§үеҘҪеғҸзҗҶи§ЈзӮ№дәҶпјҢз”Ёе®Ңborder-image-sliceеұһжҖ§д№ӢеҗҺе°ұжҠҠиҝҷдёӘеӣҫеҲҶжҲҗдәҶд№қдёӘйғЁеҲҶгҖӮ
жҲ‘们еңЁжҺҘзқҖеҫҖдёӢзңӢпјҡ
дёҠеӣҫиҜҙжҳҺдәҶжҜҸдёӘеҢәеҹҹзҡ„дҪҚзҪ®гҖӮ
еҢәеҹҹ 1-4 дёәи§’еҢәеҹҹпјҲcorner regionпјүгҖӮ жҜҸдёҖдёӘйғҪз”ЁдёҖж¬ЎжқҘеҪўжҲҗжңҖз»Ҳиҫ№з•ҢеӣҫеғҸзҡ„и§’зӮ№гҖӮпјҲEach one is used a single time to form the corners of the final border image.пјү
еҢәеҹҹ 5-8 иҫ№еҢәеҹҹпјҲedge regionпјүгҖӮеңЁжңҖз»Ҳзҡ„иҫ№жЎҶеӣҫеғҸдёӯйҮҚеӨҚпјҢзј©ж”ҫжҲ–дҝ®ж”№е®ғ们д»ҘеҢ№й…Қе…ғзҙ зҡ„е°әеҜёгҖӮпјҲThese are repeated, scaled, or otherwise modified in the final border image to match the dimensions of the element.пјү
еҢәеҹҹ 9 дёәдёӯеҝғеҢәеҹҹпјҲ middle regionпјүгҖӮе®ғеңЁй»ҳи®Өжғ…еҶөдёӢдјҡиў«дёўејғпјҢдҪҶеҰӮжһңи®ҫзҪ®дәҶе…ій”®еӯ—fillпјҢеҲҷдјҡе°Ҷе…¶з”ЁдҪңиғҢжҷҜеӣҫеғҸгҖӮпјҲIt is discarded by default, but is used like a background image if the keyword fill is set.пјү
дёӯй—ҙзҡ„еҢәеҹҹе°ҶдёҚдјҡиў«иҫ№жЎҶдҪҝз”ЁпјҢдҪҶеҪ“и®ҫзҪ®жңү fill е…ій”®иҜҚж—¶е°Ҷдјҡиў«дҪңдёә background-imageгҖӮиҝҷдёӘе…ій”®иҜҚеҸҜд»Ҙиў«и®ҫзҪ®еңЁеұһжҖ§зҡ„д»»дҪ•дёҖдёӘдҪҚзҪ®(еүҚйқўгҖҒеҗҺйқўжҲ–иҖ…дёӨдёӘеҖјд№Ӣй—ҙ)
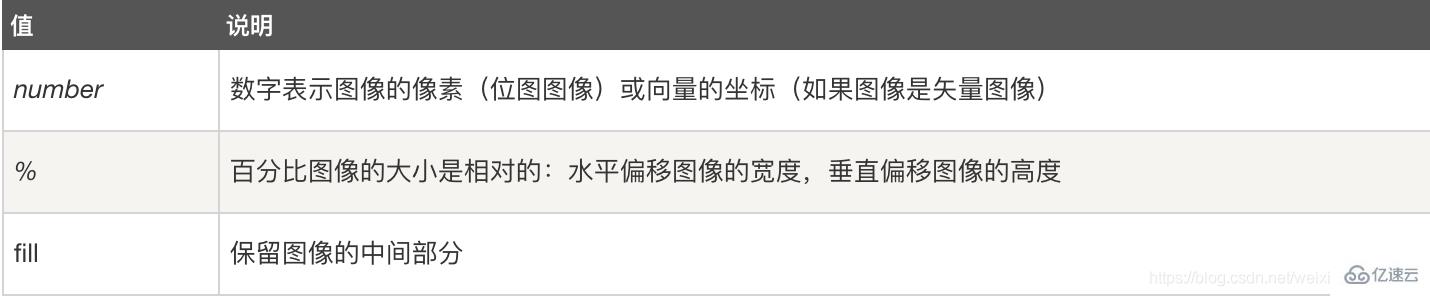
зңӢе®ҢдёҠйқўеҹәзЎҖзҹҘиҜҶдәҶжҲ‘们еҶҚжқҘдәҶи§ЈдёҖдёӢд»–зҡ„еҸӮж•°пјҡ

/* еҸӘжңүдёҖдёӘеҖјзҡ„ж—¶еҖҷе®ғжҺ§еҲ¶жүҖжңүзҡ„иҫ№ */ border-image-slice: 30%; /* жңүдҝ©дёӘеҖјзҡ„зҡ„ж—¶еҖҷе®ғеҲҶеҲ«жҺ§еҲ¶еһӮзӣҙж–№еҗ‘ | ж°ҙе№іж–№еҗ‘ */ border-image-slice: 10% 30%; /* жңүдёүдёӘеҖјзҡ„ж—¶еҖҷе®ғеҲҶеҲ«жҺ§еҲ¶ йЎ¶йғЁ | ж°ҙе№іж–№еҗ‘ | еә•йғЁ */ border-image-slice: 30 30% 45; /* еӣӣдёӘеҖјйӮЈе°ұжҳҜеҜ№еә” дёҠ еҸі дёӢ е·Ұ */ border-image-slice: 7 12 14 5; /* дҪҝз”ЁfillпјҲfillеҸҜд»Ҙж”ҫеңЁд»»ж„ҸдҪҚзҪ®пјүйӮЈе°ұејҖеҗҜдәҶ第д№қдёӘд№қе®«ж ј */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
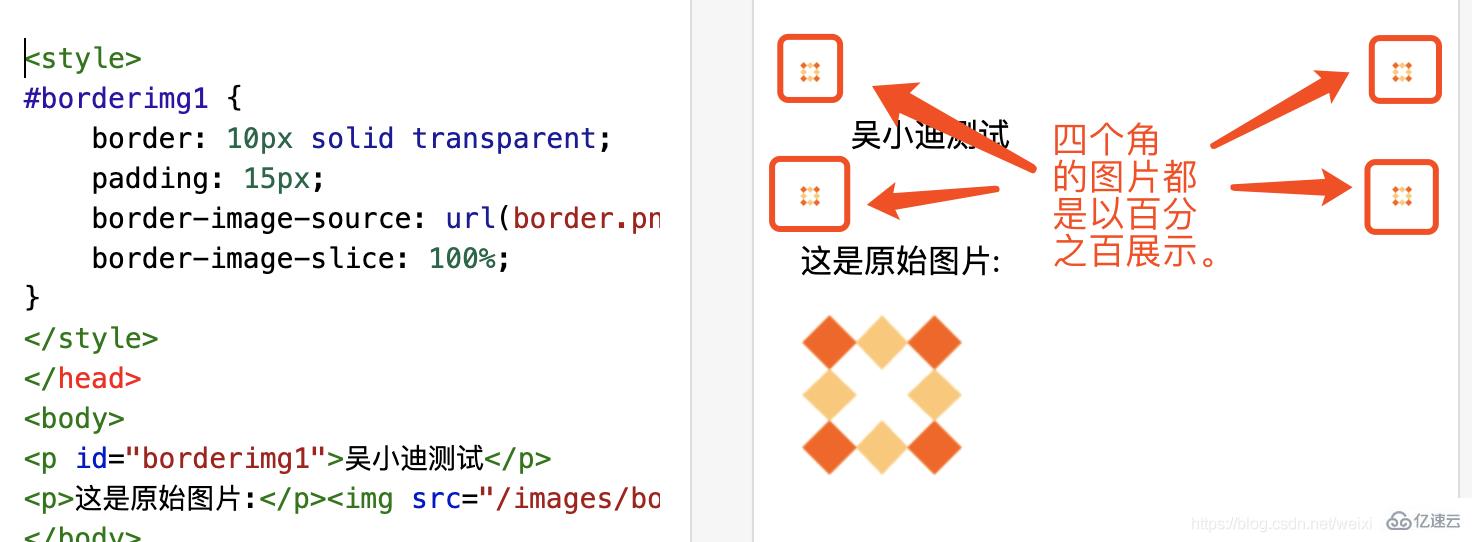
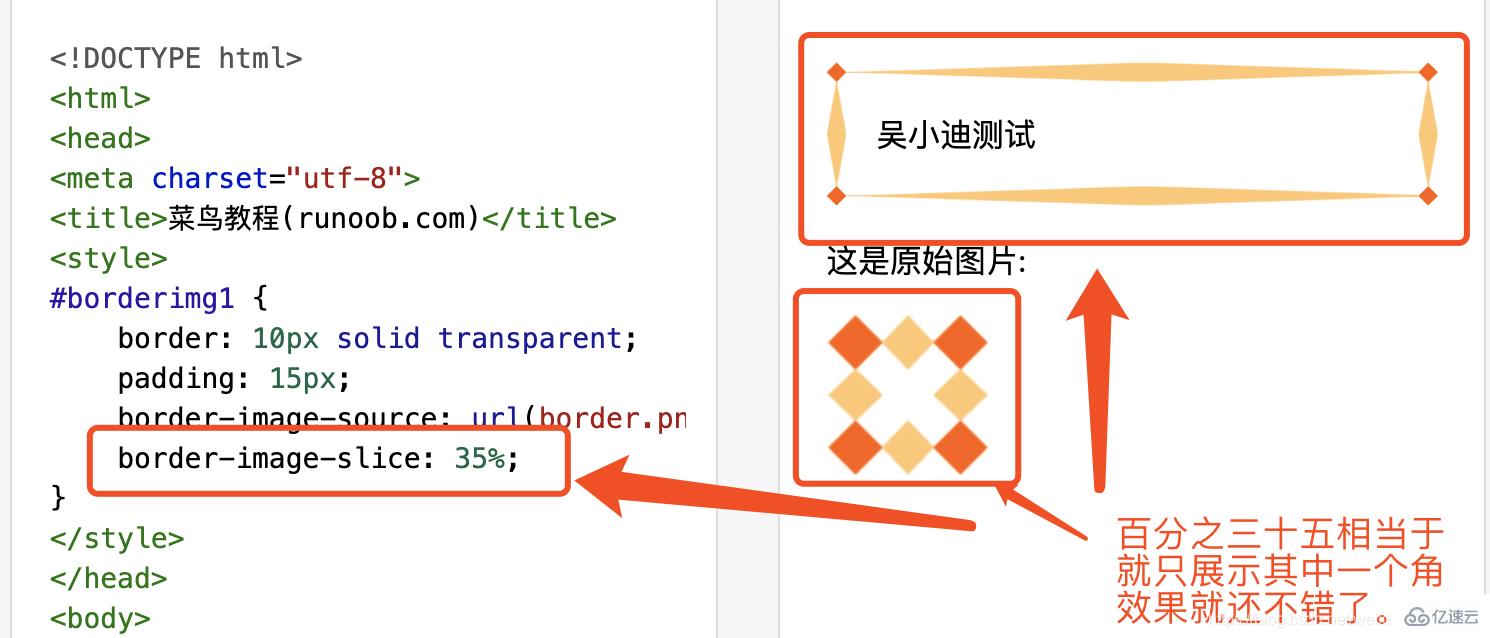
жҲ‘们е…Ҳд»ҺжңҖејҖе§Ӣзҡ„зҷҫеҲҶд№ӢзҷҫејҖе§ӢзңӢж•Ҳжһңпјҡ
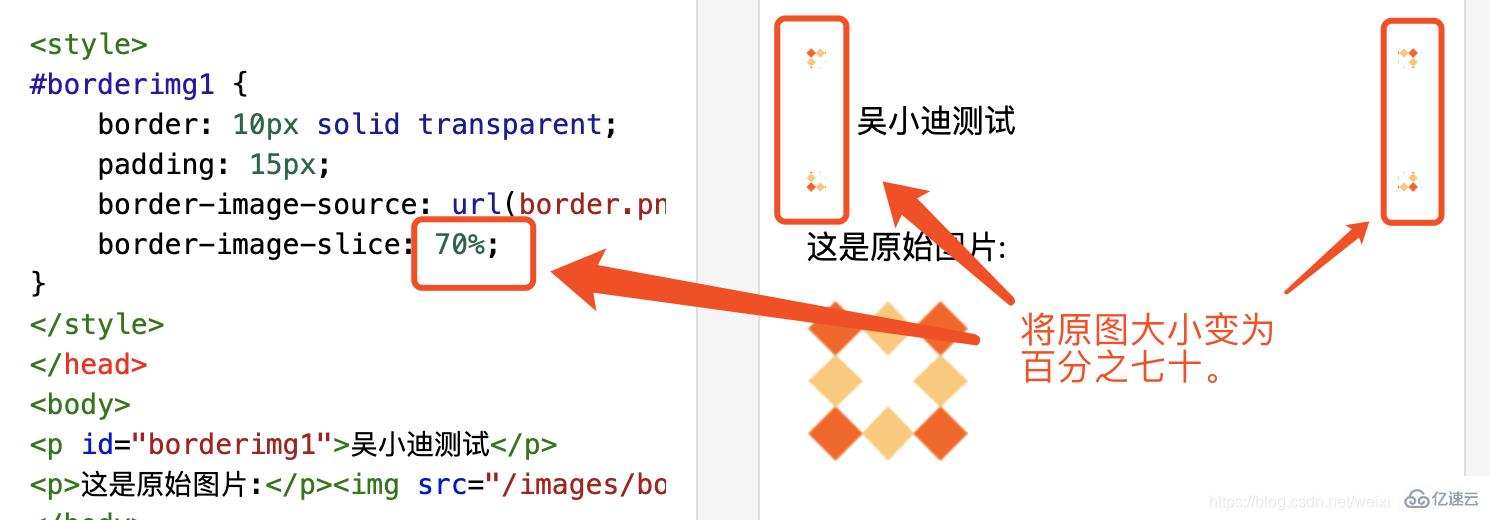
然еҗҺзҷҫеҲҶд№ӢдёғеҚҒпјҡ
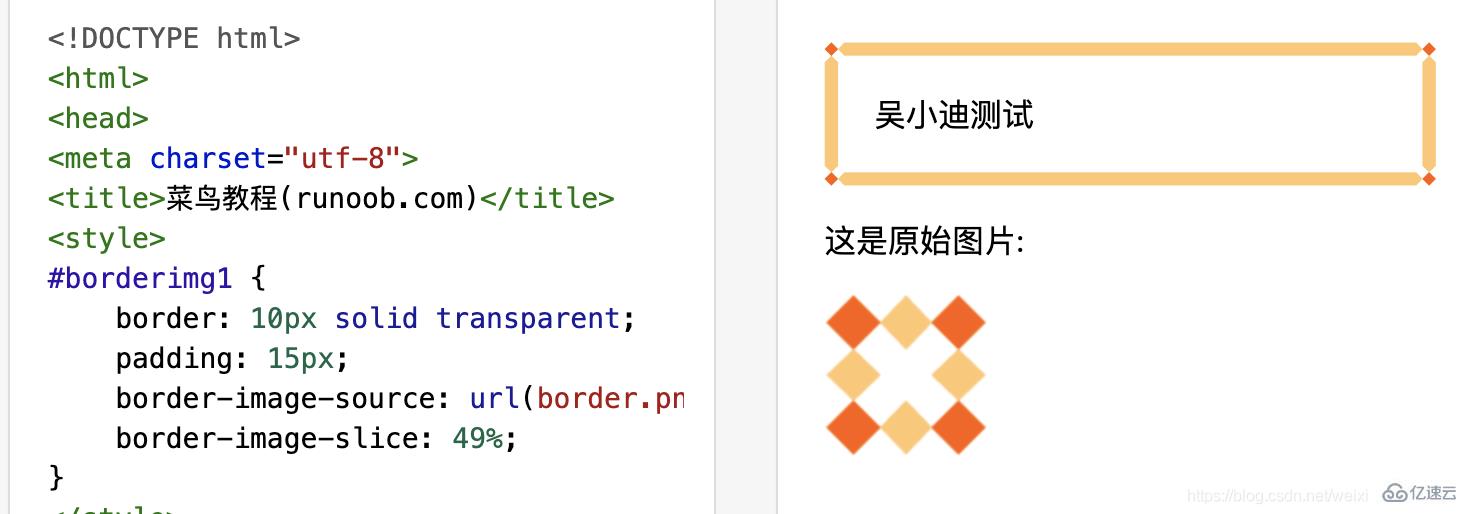
зҷҫеҲҶд№ӢдёүеҚҒдә”пјҡ
жҲ‘们зҺ°еңЁеҸҜд»Ҙжё…жҘҡзҡ„дәҶи§ЈдәҶпјҢborder-image-sliceе°ұжҳҜжҺ§еҲ¶еӣӣдёӘи§’зҡ„background-image-sourceзҡ„еұ•зӨәзҡ„гҖӮ
дҪҶжҳҜзҺ°еңЁжңӢеҸӢ们иӮҜе®ҡеҫҲеҘҪеҘҮзҷҫеҲҶд№ӢдёүеҚҒдә”зҡ„жғ…еҶөдёӢзҡ„йӮЈеӣӣдёӘиҫ№зҡ„й—®йўҳгҖӮ
иҝҷеӣӣдёӘиҫ№з¬”иҖ…еҚ•зӢ¬иҜҙжҳҺдёҖдёӢпјҢеҰӮжһңеҪ“border-image-sliceе°ҸдәҺзҷҫеҲҶд№Ӣ50зҡ„иҜқе°ұдјҡжӢүдјёдјёж»ЎгҖӮ然еҗҺжҲ‘们еңЁйҖҡиҝҮborder-image-repeatеұһжҖ§жҺ§еҲ¶д»–зҡ„еЎ«иЎҘзҠ¶жҖҒзҡ„гҖӮ е…ідәҺвҖңCSS3дёӯborder-image-sliceеұһжҖ§жңүд»Җд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ідәҺвҖңCSS3дёӯborder-image-sliceеұһжҖ§жңүд»Җд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ