小编给大家分享一下css z-index的权重问题分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一个定义了定位,一个没定义定位,谁在上面?
一个父级盒子定位,一个不定位,不定位的子级设置定位,谁在上面?
一个父级盒子定位,一个不定位,不定位的子级设置定位,并给定位的子级元素加z-index,谁在上面?
俩个都定位,但是都不设置z-index,谁在上面?
俩个都定位,一个设置z-index为1,谁在上面?
定义一下基本的dom结构:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
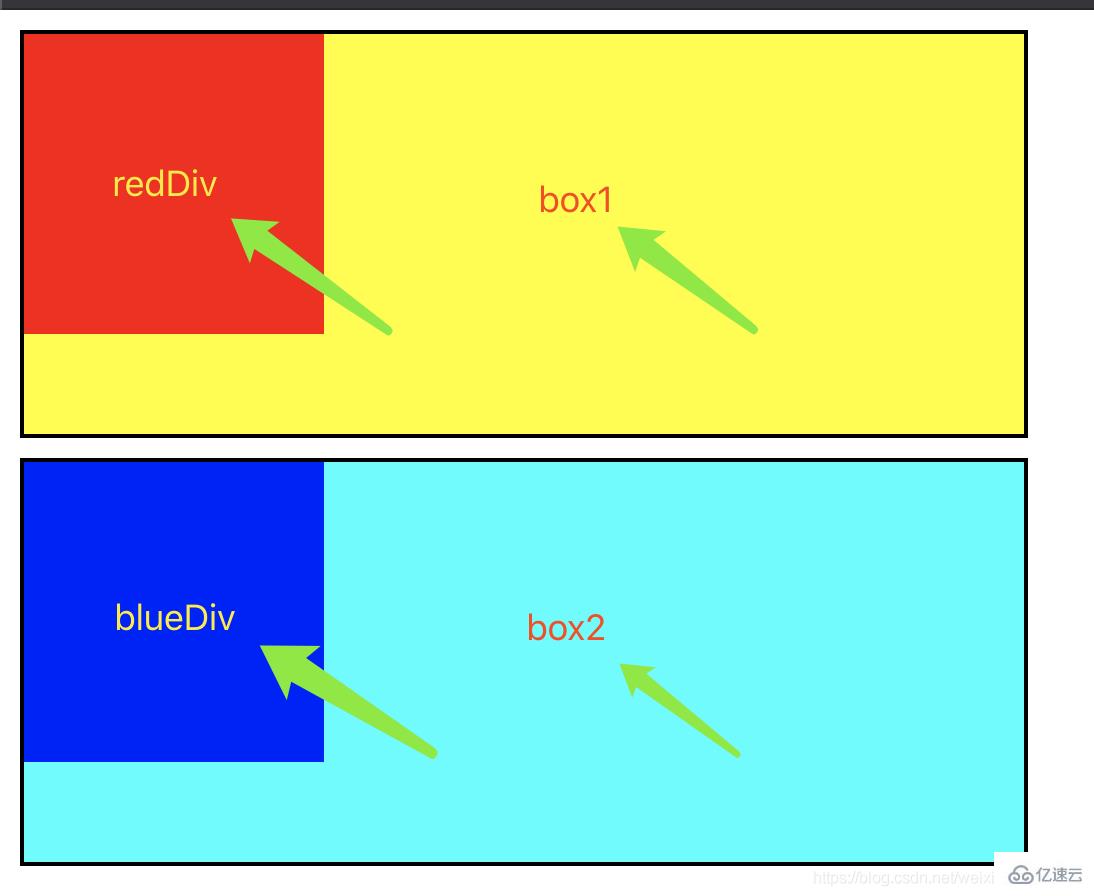
</html>一个定义了定位,一个没定义定位,谁在上面?
我们给box2设置定位并改变它的位置
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
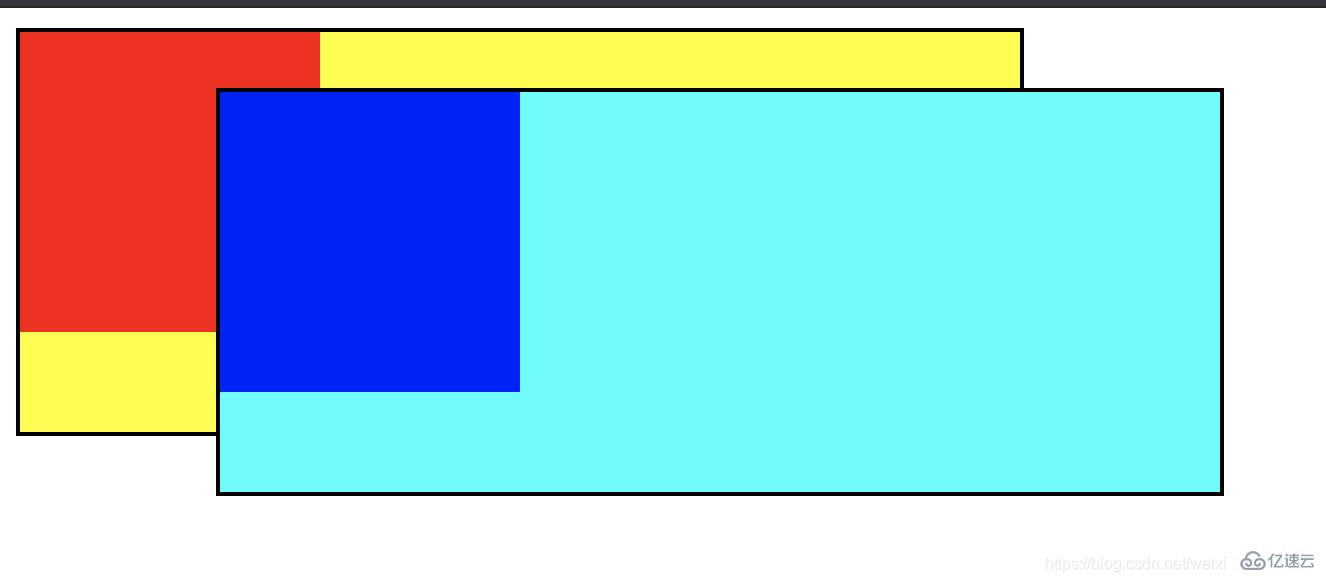
}效果:
box2跑到了box1的上面。

一个父级盒子定位,一个不定位,不定位的子级设置定位,谁在上面?
我们给box1盒子里的redp设置定位
.redp {
background: red;
position: fixed;
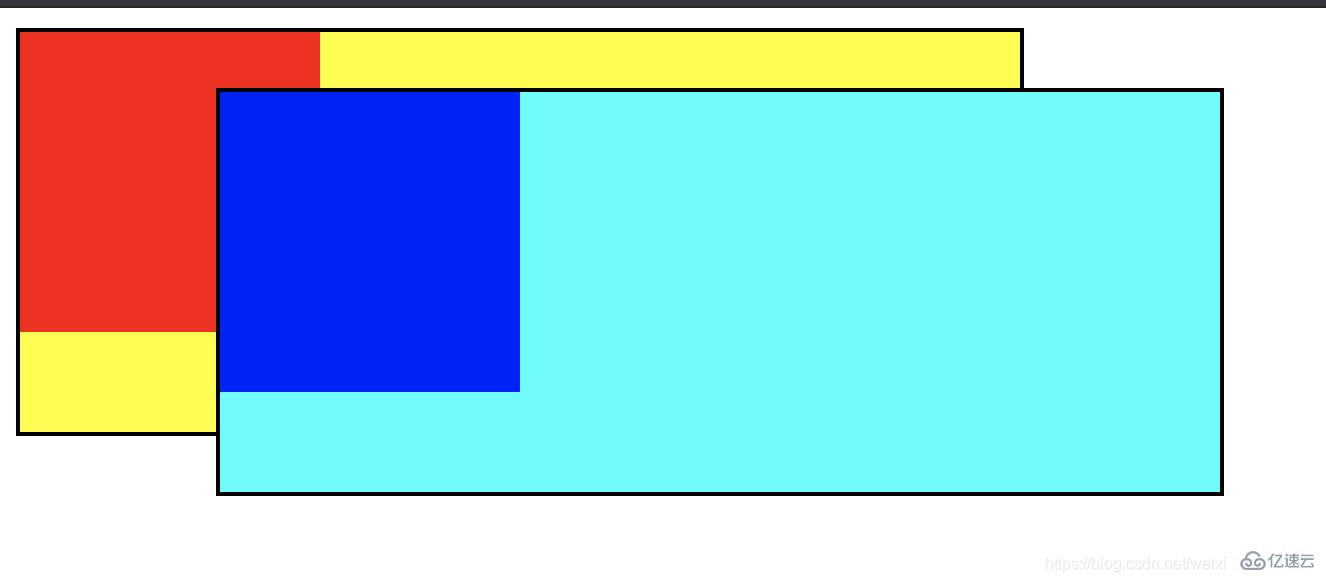
}效果:
box2还是在box1的上面。也在box1的定位子元素上面。

一个父级盒子定位,一个不定位,不定位的子级设置定位,并给定位的子级元素加z-index,谁在上面?
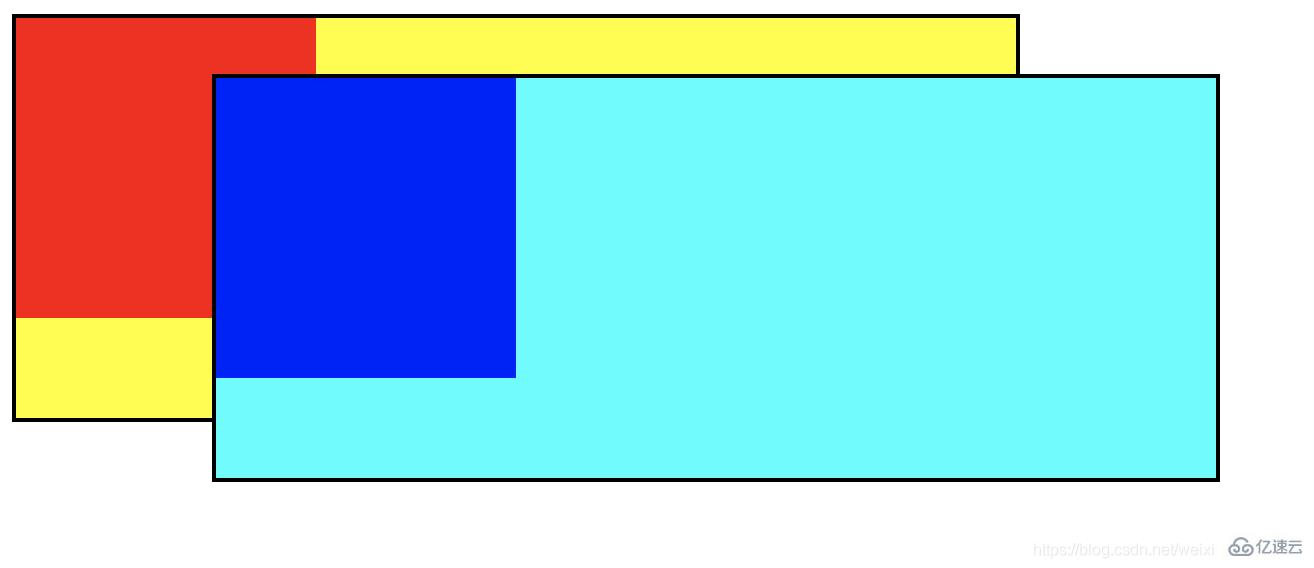
我们给box1盒子里的redp追加z-index
.redp {
background: red;
position: fixed;
z-index: 1;
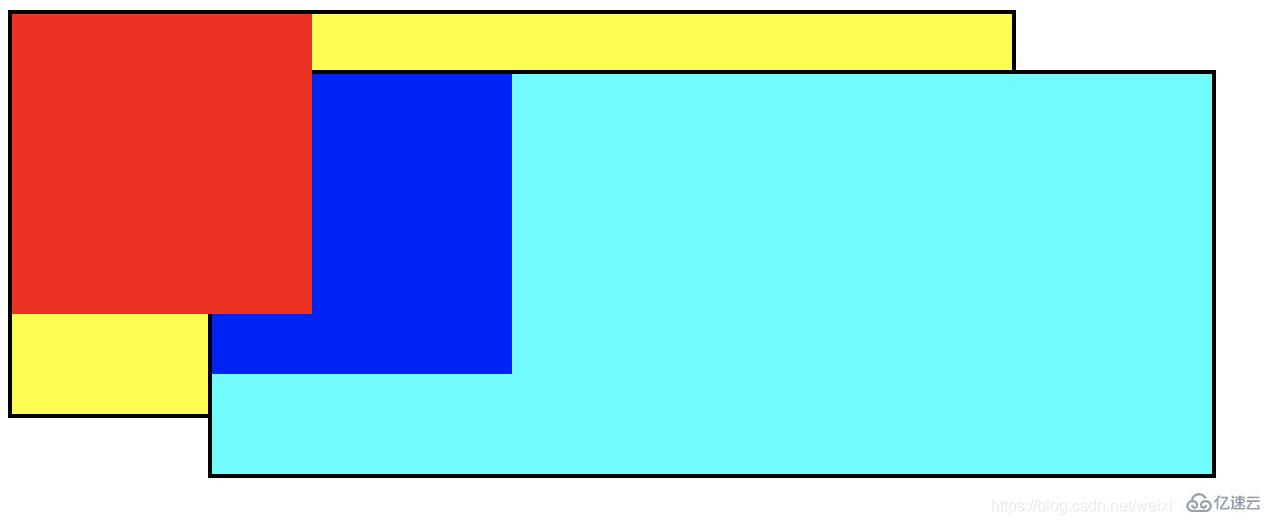
}效果:
redp在最上面,box2在中间,box1在最下面。

俩个都定位,但是都不设置z-index,谁在上面?
我们首先恢复我们初始的样式代码然后重新改。
在初始的代码里更改box1与box2的样式
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;}效果:
box2在box1的上面
俩个都定位,一个设置z-index为1,谁在上面?
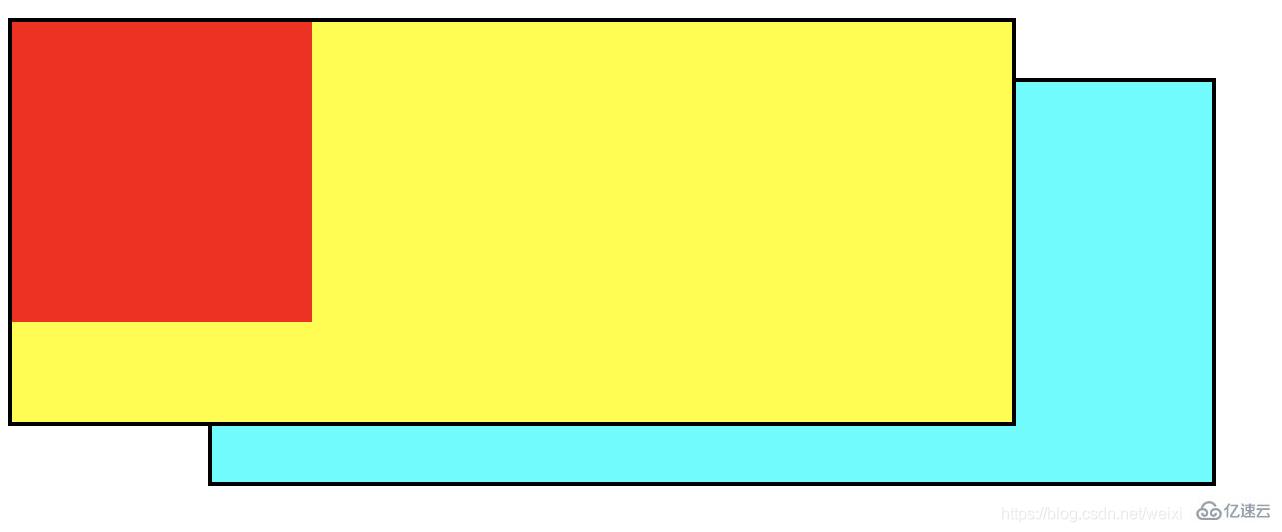
我们吧box1的z-index设置为1:
.box1 {
background: yellow;
position: fixed;
z-index: 1;}效果:
box1跑到了box2的上面
定位的元素在没定位的元素上面
同样定位了后面的元素在前面的元素上面
同级的父级都定位了【就不看子级了】,谁的z-index高谁在上面
一个父级定位了,另一个父级没定位,没定位的元素的子级定位了,那就按照定位的子级和定位的父级看谁的z-index高谁在上面。
以上是“css z-index的权重问题分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。