这篇文章将为大家详细讲解有关使用Vue怎么编写一个todo应用,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
用vue实现一个简单应用,应用中用到vue相关核心功能,然后代码保持不变,把vue.js文件替换成我们自己的实现,最终达到和vue一样的效果。这里用vue实现一个超简单的todo应用,代码如下:
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <input v-model="newTodo"></input> <button v-on:click="addTodo()">添加</button> <div>输入的文字:{{newTodo}}</div> <ul> <div v-for="(todo,index) in todos" > <li > {{todo.text}} </li> <button v-on:click="deleteTodo(index)">删除</button> </div> </ul> </div> <script> var appx = new Vue({ el: '#app', data: { newTodo: '', todos: [] }, methods: { addTodo: function () { this.todos.push({ text: this.newTodo }); this.newTodo = ''; }, deleteTodo: function (index) { this.todos.splice(index, 1); } } }) </script> </body> </html>
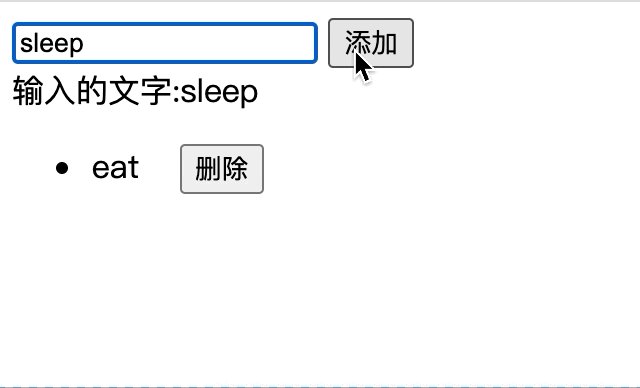
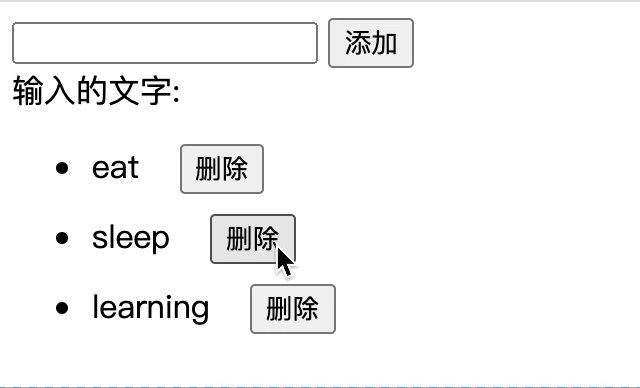
效果如下:

输入框值发生变化时,在输入框下方会显示输入的内容(仅仅为了演示效果,忽略实际意义)
每输入一条新的todo,下面就会多一项列表项
点击列表项右边删除按钮可以删除当前列表项
demo虽然简单,但包含了vue所有核心功能
双向值绑定(v-model)
响应式,值发生变化,绑定的节点值也同步变化
事件响应(v-on:click)
循环指令(v-for)
关于使用Vue怎么编写一个todo应用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。