这篇文章将为大家详细讲解有关在html中实现图片排版的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在html中实现图片排版的方法:首先新建文件,并建立盒子;然后设置图片盒子,使用p标签来区别段落;接着建立style修饰内容;最后将文件保存去浏览器中预览效果。
在html中实现图片排版的方法:
1、在敲代码前,先想好结构,最后先在纸上画出一个结构。在此例中,可以将其分为一个整体的三部分,上左右部分,最上方为标题栏,下面左侧可以放置图片,右侧是文字搭配。
然后我们打开DW,新建HTML文件,然后在body标签下建立一个大的盒子,将三个部分包含的大盒子,起个类名称为box;然后将第一行的标题栏以h2表示吧

2、然后左侧栏设置一个图片盒子,类名称为pic,然后将图片img插入到标签下

3、右侧就是文字了,单独设置在一个盒子中,里面的段落可以使用p标签来区别段落

4、将内容补充好后,就开始在head标签下建立style修饰内容了,首先将整体box设置了一个宽度,然后居中对齐

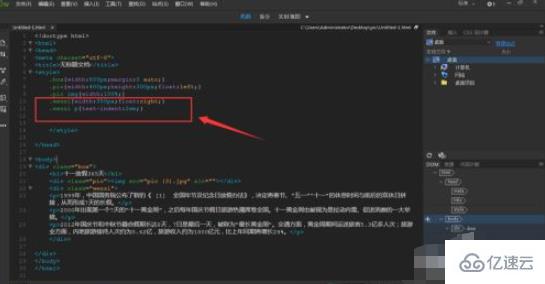
5、标题栏文字,基本不用动,可以对其添加链接或更改下字体颜色;然后对图片进行设置下,设置了固定宽高,并向左浮动

6、然后就是对右侧文字进行修饰,向右浮动,然后将文件保存去浏览器中预览效果。

7、如图在浏览器中预览后的效果。在实际运用可以需要对浮动对象清除浮动。

关于“在html中实现图片排版的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。