这篇“css如何引入本地图片”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“css如何引入本地图片”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css引入本地图片的方法:可以使用background属性来实现,如【background:url(images/2.jpg) no-repeat;】。background属性可以在一个声明中设置所有的背景属性。
属性介绍:
background 是一个简写属性,它可以在一个声明中设置所有的背景属性。
可以设置如下属性:
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
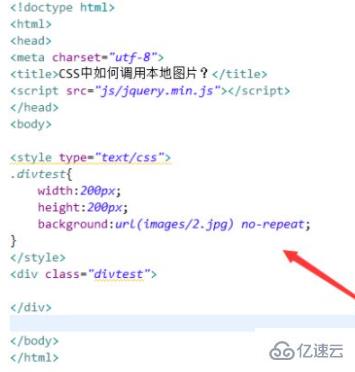
具体方法:

运行结果:

感谢你的阅读,希望你对“css如何引入本地图片”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。