жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңcssеҰӮдҪ•еҲ йҷӨдёҖдёӘж ·ејҸвҖқйҷӨдәҶзЁӢеәҸе‘ҳеӨ–еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢд»ҠеӨ©е°Ҹзј–дёәдәҶи®©еӨ§е®¶жӣҙеҠ зҗҶи§ЈвҖңcssеҰӮдҪ•еҲ йҷӨдёҖдёӘж ·ејҸвҖқпјҢз»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢеҶ…е®№иҜҰз»ҶжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣеӨ§е®¶йҖҡиҝҮиҝҷзҜҮж–Үз« жңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·жқҘзңӢзңӢе…·дҪ“еҶ…е®№еҗ§гҖӮ
cssжҳҜдёҖз§Қз”ЁжқҘиЎЁзҺ°HTMLжҲ–XMLзӯүж–Үд»¶ж ·ејҸзҡ„и®Ўз®—жңәиҜӯиЁҖпјҢдё»иҰҒжҳҜз”ЁжқҘи®ҫи®ЎзҪ‘йЎөзҡ„ж ·ејҸпјҢдҪҝзҪ‘йЎөжӣҙеҠ зҫҺеҢ–гҖӮе®ғд№ҹжҳҜдёҖз§Қе®ҡд№үж ·ејҸз»“жһ„еҰӮеӯ—дҪ“гҖҒйўңиүІгҖҒдҪҚзҪ®зӯүзҡ„иҜӯиЁҖпјҢ并且cssж ·ејҸеҸҜд»ҘзӣҙжҺҘеӯҳеӮЁдәҺHTMLзҪ‘йЎөжҲ–иҖ…еҚ•зӢ¬зҡ„ж ·ејҸеҚ•ж–Ү件дёӯпјҢиҖҢж ·ејҸ规еҲҷзҡ„дјҳе…Ҳзә§з”ұcssж №жҚ®иҝҷдёӘеұӮж¬Ўз»“жһ„еҶіе®ҡпјҢд»ҺиҖҢе®һзҺ°зә§иҒ”ж•ҲжһңпјҢеҸ‘еұ•иҮід»ҠпјҢcssдёҚд»…иғҪиЈ…йҘ°зҪ‘йЎөпјҢд№ҹеҸҜд»Ҙй…ҚеҗҲеҗ„з§Қи„ҡжң¬еҜ№дәҺзҪ‘йЎөиҝӣиЎҢж јејҸеҢ–гҖӮ
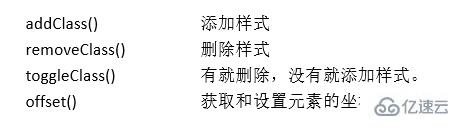
cssеҲ йҷӨдёҖдёӘж ·ејҸзҡ„ж–№жі•пјҡйҰ–е…ҲеҲӣе»әдёҖдёӘHTMLзӨәдҫӢж–Ү件пјӣ然еҗҺз»ҷdivж·»еҠ cssж ·ејҸпјӣжңҖеҗҺйҖҡиҝҮвҖңremoveClass()вҖқж–№жі•д»Һиў«йҖүе…ғзҙ еҲ йҷӨдёҖдёӘжҲ–еӨҡдёӘзұ»еҚіеҸҜгҖӮ
CSSж·»еҠ ж ·ејҸгҖҒеҲ йҷӨж ·ејҸ
д»Јз ҒеҰӮдёӢпјҡ
<style type="text/css">
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blueBorder{
border: 5px blue solid;
}
</style><script type="text/javascript">
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
//addClass() - еҗ‘иў«йҖүе…ғзҙ ж·»еҠ дёҖдёӘжҲ–еӨҡдёӘзұ»
$divEle.addClass('redDiv blueBorder');
});
$('#btn02').click(function(){
//removeClass() - д»Һиў«йҖүе…ғзҙ еҲ йҷӨдёҖдёӘжҲ–еӨҡдёӘзұ»
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - еҜ№иў«йҖүе…ғзҙ иҝӣиЎҢж·»еҠ /еҲ йҷӨзұ»зҡ„еҲҮжҚўж“ҚдҪң
$divEle.toggleClass('redDiv')
});
$('#btn04').click(function(){
//offset() - иҝ”еӣһ第дёҖдёӘеҢ№й…Қе…ғзҙ зӣёеҜ№дәҺж–ҮжЎЈзҡ„дҪҚзҪ®гҖӮ
var pos = $divEle.offset();
console.log(pos);
$divEle.offset({
top:100,
left:50
});
});
})
</script>
ж„ҹи°ўдҪ зҡ„йҳ…иҜ»пјҢеёҢжңӣдҪ еҜ№вҖңcssеҰӮдҪ•еҲ йҷӨдёҖдёӘж ·ејҸвҖқиҝҷдёҖе…ій”®й—®йўҳжңүдәҶдёҖе®ҡзҡ„зҗҶи§ЈпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һйӘҢдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҢеҰӮжһңжғійҳ…иҜ»жӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ