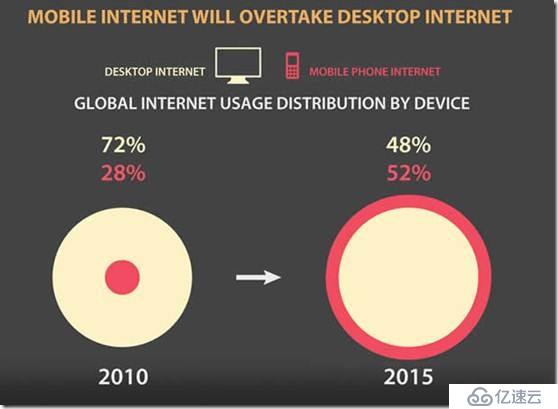
随着Web的迅速发展,各种应用和服务层出不穷,现在打开电脑,可能使用最多的程序应该是浏览器了,访问不同的网站,可以满足人们购物,社交,获取新闻资讯,娱乐,等等需求。然而近几年内,移动设备快速崛起,移动互联网慢慢进入人们的生活,预计未来5年内移动设备的使用度会超过桌面计算机。所以需要您的网站不仅要在桌面计算机大尺寸屏幕上可以为用户提供友好的UI和用户体验,同时在小尺寸屏幕上也应该可以提供一致的用户体验。使得用户可以在桌面大屏幕上和移动小屏幕上平滑的切换使用,同时没有任何的不适应感觉。

(移动设备趋势:http://www.webhostingbuzz.com/blog/2011/10/19/mobile-internet-trends/)
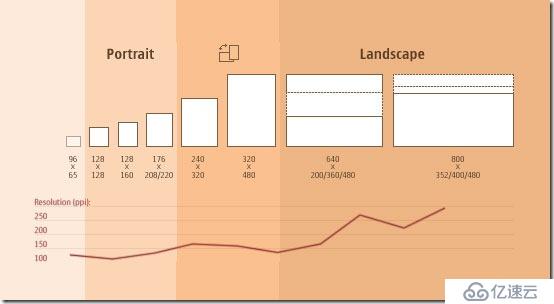
要网站在桌面大尺寸屏幕上和移动小尺寸屏幕上提供一致的用户体验,最直接的方法就是为每种设备及分辨率制作一个网站或者特定的页面,使得移动用户在这些页面里取得平滑友好的用户体验。但是到底有多少不同的移动设备和屏幕分辨率呢?这种方法需要投入多少成本能?

(早先的数据:2005至2008年市场中的400余种移动设备的统计情况
http://www.quirksmode.org/mobile/mobilemarket.html)
这份统计结果已经比较早了,随着时间的推移,又有很多移动设备投入市场,为每种设备及分辨率制作一个网站或者特定的页面,这应该是比较大的工作量,是比较耗时耗费资源的。是否可以只做一个网站一套页面,既满足桌面大尺寸屏幕,同时也可以满足各种不同移动设备的小尺寸屏幕。
此外,移动设备的盛行为各大企业创建了一个新的市场机遇,使其能够通过一种新的方式来为客户、合作伙伴和员工交付信息和服务,从而帮助其增加收入,提高业务敏捷性和生产力。要利用此机遇,企业需要开发移动应用程序,以便使其能够在移动设备上良好的运行。他们必须将这些应用程序与后端系统或者其他资源(例如:云)连接起来,以发挥其最大优势。
企业面临着新的挑战,如何能高效地开发 HTML5、混合应用和原生的移动应用,提供端到端的整体生命周期管理与安全防护, 并将它们与企业前后端应用系统和基于云的服务连接起来。最终通过O2O的商业模式,完成客户价值与商业价值的转换。
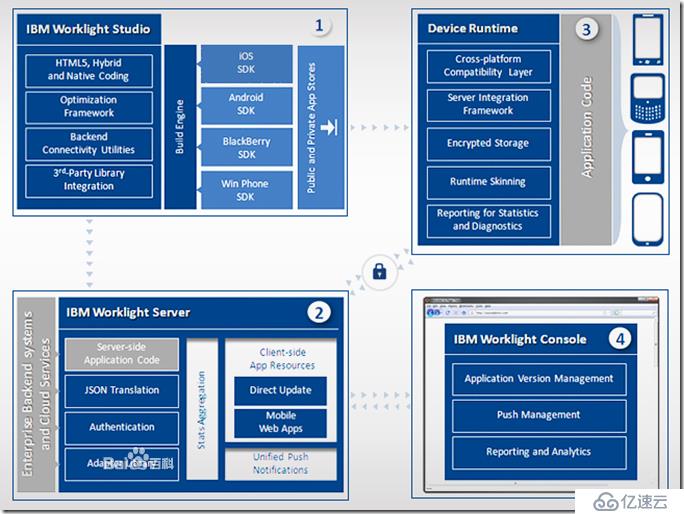
Worklight是一个用于开发管理企业App的平台。App用HTML,CSS和Javascript写成,之后被扩展成桌面的(Windows,Mac,Linux),互联网的(Facebook等),本地移动设备上的(iOS,Android,RIM和Windows Phone)应用程序。开发者还能把一些流行的Javascript构架如jQuery Mobile,Sencha和Dojo整合到Worklight中。而且App的本地运行时也能用本地代码来编写和修改。

Worklight为企业提供了众多的功能,例如开发环境,后端集成,Plus Deployment,运行时和App生命周期管理,也包括分析和资源调配功能。这个平台有一个只可供评估使用的免费版本。
Worklight混合式App被封装在可修改的运行时壳里,这个壳包括一个本地设备API和Javascript之间的转换通道,以及运行时库。Worklight应用了一个“质量可以保证”的PhoneGap库的子库,来获得使用本地功能的权限。
Worklight移动开发与管理解决方案能够帮助您缩短上市的时间,减少开发与管理的成本和复杂性,同时还能够为使用各种各样的移动设备的客户或员工提供优质的用户体验。
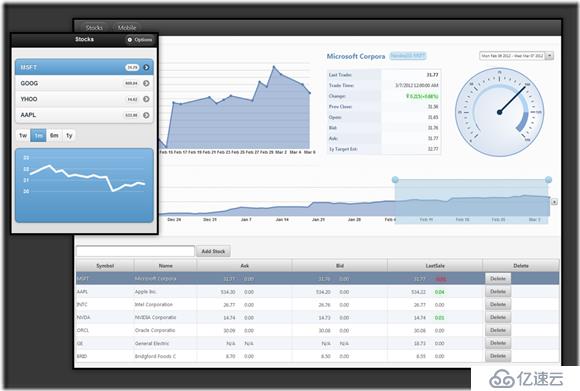
Wijmo专门用于创建桌面和移动Web应用程序的HTML5控件集。从交互式图表到强大的表格控件,Wijmo包含了您所需要的一切。Wijmo建立在标准的JavaScript库基础上,就像jQuery UI和jQuery Mobile一样。此外,Wijmo还集成了多个框架,包括Knockout、Angular以及BreezeJS。只要您了解jQuery,您就懂得Wijmo。

Wijmo使您的Web应用程序速度更快,运行更顺畅甚至比从前更吸引人。基于行业标准,使用HTML5、jQuery、CSS3和SVG,Wijmo控件使您的应用程序适应今天的Web技术潮流。此外,Wijmo还集成了Knockout、Angular以及BreezeJS。Wijmo支持包括IE6+、Firefox 3+、Safari 3+以及Chrome等这些主流浏览器。
响应式设计来源建筑行业,就是为了解决移动互联网发展为企业带来的挑战。需要快速高效、更节省资源的前提下完成多传统互联网时代设备的支持,同时又要在新兴移动互联网时代的移动设备上给出用户完美的体验 。
响应式设计引入了理念的革新,同时提出多种技术手段适应跨平台信息系统的开发。包括:流体表格(Fluid Grid)、液态图片(Liquid Image)以及媒体选择器(CSS3 media queries)。
通过响应式设计完成用户界面设计,通过Worklight进行系统研发、测试、发布及生命周期管理,同时配以Wijmo丰富的HTML5控件,完成数据收集、分析、可视化展示,进而生成报表,并打印出最终结果。这将为移动互联时代跨平台跨浏览器的企业信息系统提供全方位,近乎完美的解决方案。
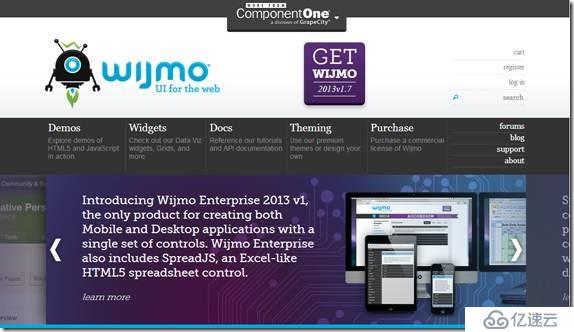
最后给出一个跨平台,跨设备,跨浏览器的移动互联时代网站的示例:http://wijmo.com/

PC中的效果

移动设备的效果
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。