жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№Ҳз»ҹи®ЎWebpack组件зҡ„дҪҝз”Ёж¬Ўж•°пјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ

жҲ‘们зҹҘйҒ“ loader зҡ„ sourceжҳҜж–Ү件зҡ„йқҷжҖҒеӯ—з¬ҰдёІеҰӮдёӢеӣҫ

жңҖеҝ«зҡ„ж–№жЎҲйҖҡиҝҮеӯ—з¬ҰдёІз»ҹи®Ўз”ЁжӯЈеҲҷзҡ„ж–№ејҸдёҖжҠҠжўӯпјҢдҪҶжҳҜиҝҷж ·дјҡжңүй—®йўҳе°ұжҳҜеҰӮжһңжіЁйҮҠйғЁеҲҶжңүзҡ„иҜқд№ҹдјҡиў«з»ҹи®ЎиҝӣеҺ»е°ұдёҚеҮҶзЎ®пјҢжүҖд»ҘжҲ‘们еҸҜд»ҘйҖҡиҝҮ AST зҡ„ж–№ејҸжқҘе®һзҺ°пјҢе…ідәҺ ast зҡ„жҰӮеҝөжңүеҫҲеӨҡеӨ§дҪ¬йғҪи®ІиҝҮдәҶжҲ‘е°ұдёҚе•°е—ҰдәҶ
жҲ‘иҝҷиҫ№жҳҜйҖҡиҝҮ @babel/parser жқҘеҲҶжһҗзҡ„пјҢжҲ‘们е…ҲзңӢдёӢйқўиҝҷж®өд»Јз ҒеңЁзҪ‘з«ҷдёҠзҡ„жһ„жҲҗ
import { Box } from '@material-ui/core';
import Autocomplete from '@material-ui/lab/Autocomplete';
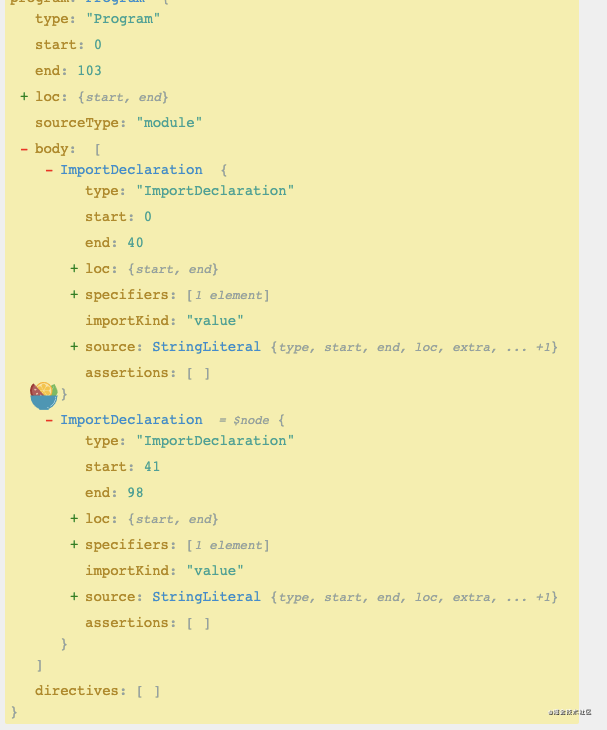
жҲ‘们еҸҜд»ҘзңӢеҮәи·Ҝеҫ„ program => body пјҢ然еҗҺеЈ°жҳҺзұ»еһӢжҳҜ type: ImportDeclaration,继з»ӯзңӢеҰӮдёӢжһ„жҲҗ
"source": {
"type": "StringLiteral",
"value": "@material-ui/core"
},
// 第дәҢж®ө
"source": {
type": "StringLiteral",
"value": "@material-ui/lab/Autocomplete"
},жҲ‘们еҸ‘дёӢиҝҷдёӘеӯ—ж®өйҮҢйқўзҡ„ value жңүжҲ‘们жғіиҰҒзҡ„еҢ…еҗҚжүҖд»Ҙ第дёҖж®өд»Јз Ғе°ұжҳҜ
const ast = parser.parse(source, {
sourceType: 'module',
plugins: ['jsx'],
});
const getImport = 'ImportDeclaration';
const getMaterialImport = packageName || '@material-ui';
const importAst = ast.program.body.filter(
// type иҠӮзӮ№зұ»еһӢпјҢиҝҷйҮҢжҲ‘们еҺ»иҝҮж»Ө import еЈ°жҳҺзұ»еһӢ еҗҢж—¶еҺ»иҝҮж»Ө
(i) => i.type === getImport && i.source.value.includes(getMaterialImport),
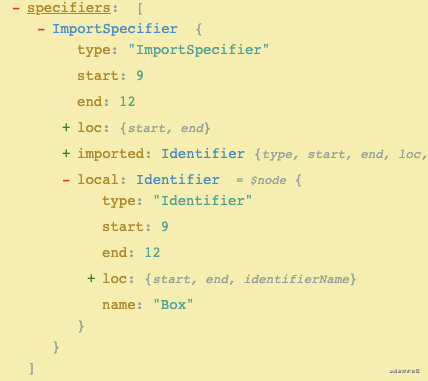
);жӢҝеҲ°зӣёе…ізҡ„ ast ж•°з»„дёӢдёҖжӯҘе°ұиҰҒеҺ»жӢҝеҲ°з»„件еҗҚеӯ—дәҶ, йҖҡиҝҮи§ӮеҜҹжҲ‘们еҸ‘зҺ° specifiers ж ҮиҜҶз¬ҰиҝҷдёӘеӯ—ж®өйҮҢйқўжңүдёӨдёӘеӯ—ж®өеҢ…еҗ«з»„件еҗҚпјҡimportedгҖҒlocal

imported иЎЁзӨәд»ҺеҜјеҮәжЁЎеқ—еҜјеҮәзҡ„еҸҳйҮҸ
local иЎЁзӨәеҜје…ҘеҗҺеҪ“еүҚжЁЎеқ—зҡ„еҸҳйҮҸ
иҝҷйҮҢжҲ‘еҸ–зҡ„ localпјҢ еӣ дёәдёӢйқўиҝҷз§Қж–№ејҸ并дёҚдјҡеҮәзҺ° imported иҝҷдёӘеӯ—ж®ө
import Autocomplete from '@material-ui/lab/Autocomplete';
иҝҷдёӘж—¶еҖҷеҢ…зҡ„еҗҚеӯ—д№ҹжӢҝеҲ°дәҶеҗҺйқўе°ұз®ҖеҚ•дәҶзӣҙеҘ”дё»йўҳиҙҙе®Ңж•ҙд»Јз ҒдәҶ
const parser = require('@babel/parser');
const loaderUtils = require('loader-utils');
const total = {
len: 0,
components: {},
};
// еҜ№иұЎжҺ’еәҸ
const sortable = (obj) => Object.fromEntries(Object.entries(obj).sort(([, a], [, b]) => b - a));
module.exports = function(source) {
console.log(source, '--');
const options = loaderUtils.getOptions(this);
const { packageName = '' } = options;
const callback = this.async();
if (!packageName) return callback(null, source);
try {
// и§ЈжһҗжҲҗ ast
const ast = parser.parse(source, {
sourceType: 'module',
plugins: ['jsx'],
});
if (ast) {
setTimeout(() => {
const getImport = 'ImportDeclaration';
const getMaterialImport = packageName;
const importAst = ast.program.body.filter(
// type иҠӮзӮ№зұ»еһӢпјҢиҝҷйҮҢжҲ‘们еҺ»иҝҮж»Ө import еЈ°жҳҺзұ»еһӢ еҗҢж—¶еҺ»иҝҮж»Ө
(i) => i.type === getImport && i.source.value.includes(getMaterialImport),
);
total.len = total.len + importAst.length;
for (let i of importAst) {
const { specifiers = [] } = i;
for (let s of specifiers) {
if (s.local) {
const { name } = s.local;
total.components[name] = total.components[name] ? total.components[name] + 1 : 1;
}
}
}
total.components = sortable(total.components);
console.log(total, 'total');
callback(null, source);
}, 0);
} else callback(null, source);
} catch (error) {
callback(null, source);
}
};и°ғз”Ё loader
{
test: /\.(jsx|)$/,
exclude: /node_modules/,
include: [appConfig.eslintEntry],
use: [
{
loader: path.resolve(__dirname, './loader/total.js'),
options: {
packageName: '@material-ui',
},
},
],
},зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ