жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
ж ·ејҸжҜ”иҫғз®ҖеҚ• еҠҹиғҪе®һзҺ°дәҶ е’ҢеӨ§е®¶е…ұдә«
иҝҷдёӘең°еқҖйҮҢйқўжңүеҘҪеӨҡжҸ’件еҸҜд»Ҙз”Ё еңҶжҹұ жҠҳзәҝ зӯүзӯү еӨ§е®¶еҸҜд»ҘеҺ»еҸӮиҖғ ејҖеҸ‘
https://bbs.hcharts.cn/forum.php
дёҠд»Јз ҒпјҲ第дёҖзүҲжң¬иҝҳжңүеҘҪеӨҡең°ж–№еӨ„зҗҶзҡ„дёҚе‘ЁеҲ°пјҢеӨ§е®¶еҸҜд»ҘиҮӘиЎҢж”№иҝӣпјү
html+жҸ’件jsд»Јз Ғ 继з»ӯдјҳеҢ–иҝӯд»Ј
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"><link rel="icon" href="https://static.jianshukeji.com/highcharts/images/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/ css д»Јз Ғ /
</style>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/oldie.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
<script src="https://img.hcharts.cn/highcharts/themes/sand-signika.js"></script>
</head>
<body>
<div id="container" style="min-width:400px;height:400px"></div>
<script type="text/javascript" src="/static/index/js/jquery-1.12.4.js"></script>
<script type="text/javascript" src="/static/index/js/gw-2.js"></script>
<script>
$.ajax({
type:"post",
url :"{:url('user/user_gy')}",
data :"list:0,list:1",
dataType:"json",
success:function(data){
/ var i = 0;
for(i;i<data.length;i++){
var d_time = data[i].date;
var count = data[i].count;
}/
var chart = Highcharts.chart('container', {
chart: {
type: 'line'
},
title: {
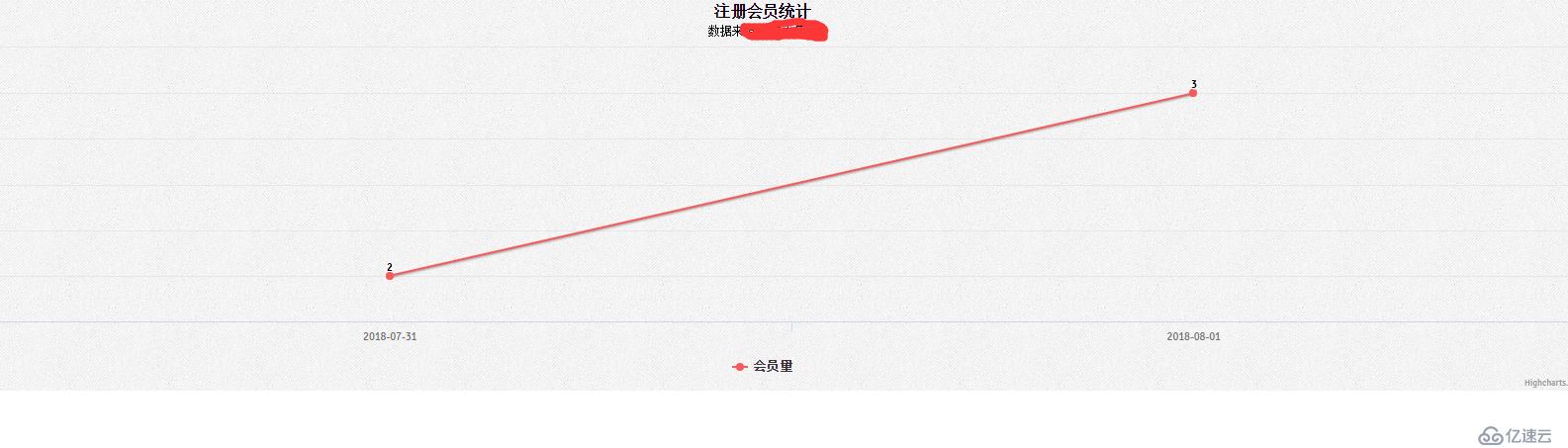
text: 'жіЁеҶҢдјҡе‘ҳз»ҹи®Ў'
},
subtitle: {
text: 'ж•°жҚ®жқҘжәҗ:еЁҮзҫҺеӨ«йӣҶеӣў '
},
xAxis: {
categories: [data[0].date,data[1].date]
},
yAxis: {
title: {
text: 'дәәж•°пјҲдёӘпјү'
}
},
plotOptions: {
line: {
dataLabels: {
// ејҖеҗҜж•°жҚ®ж Үзӯҫ
enabled: true
},
// е…ій—ӯйј ж Үи·ҹиёӘпјҢеҜ№еә”зҡ„жҸҗзӨәжЎҶгҖҒзӮ№еҮ»дәӢ件дјҡеӨұж•Ҳ
enableMouseTracking: false
}
},
series: [{
name: 'дјҡе‘ҳйҮҸ',
data: [data[0].count,data[1].count]
}]
});
}
});</script>
</body>
</html>
еҹәдәҺtp5жЎҶжһ¶ејҖеҸ‘
жҺ§еҲ¶еҷЁ
public function user_gy(){
if(request()->isPost()){
$time = date("Y-m-d");
$j_t =time();
$lastM =date("Y-m-d",strtotime("$time -1 month"));
$new_T =strtotime($lastM);
$user = Db::name("User")
->field("count(id) as count,FROM_UNIXTIME(update_time,'%Y-%m-%d') as date")
->where("status = 1 and update_time <= '$j_t' and update_time >= '$new_T'")
->group("date")
->select();
return json($user);
}else{
return $this->fetch();
}
}
ж•°жҚ®иЎЁпјҡ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ