怎么在FrontPage中自定义设置CSS外部样式表?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
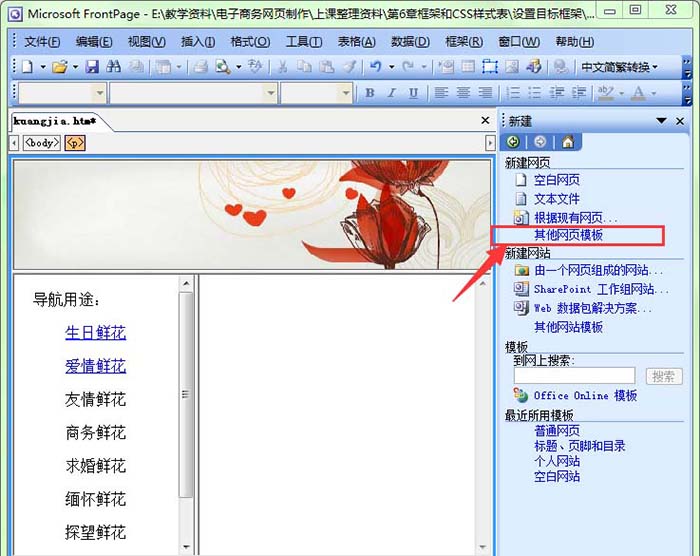
1、单击”文件“菜单,在弹出的下拉菜单中选择”新建“命令。

2、此时会在程序右侧弹出”新建“任务面板,单击其中的”其他网页模板“命令,打开”网页模板“对话框。

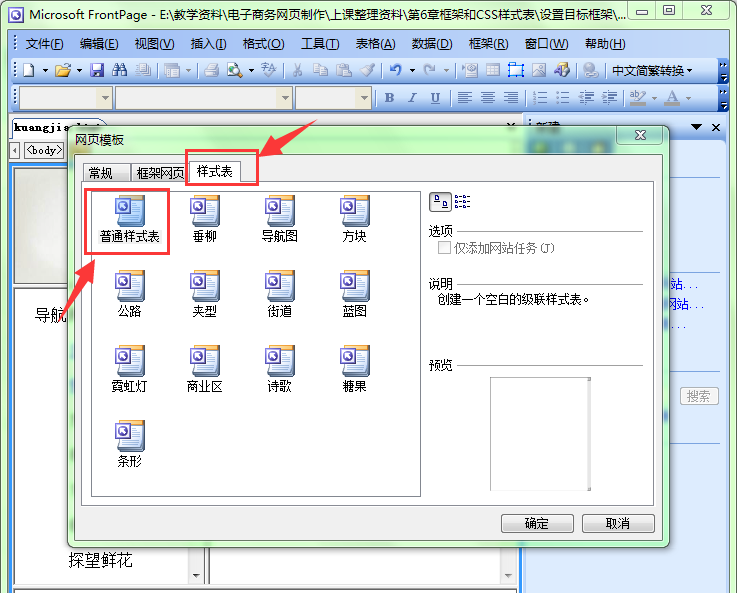
3、在弹出的”网页模板“对话框中选择”样式表“选项卡,并在列表框中选择”普通样式表“选项。

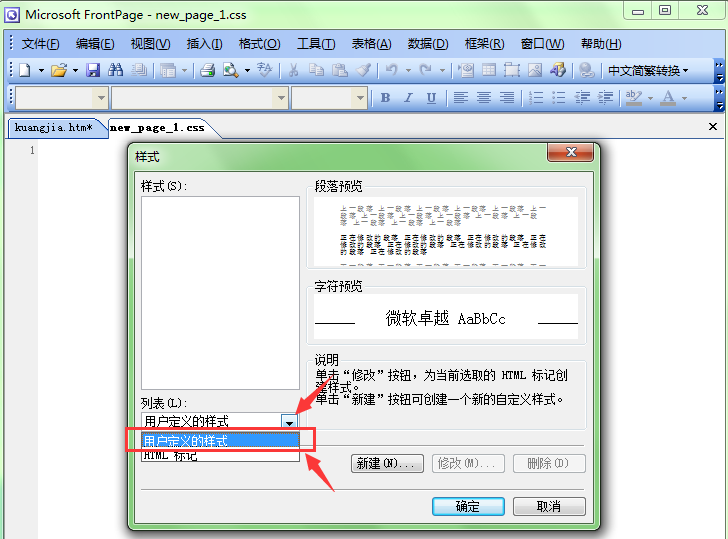
4、单击”样式“工具栏中的“样式”按钮。

5、单击“列表”下拉列表框,在弹出的下拉列表中选择“用户定义的样式”选项。

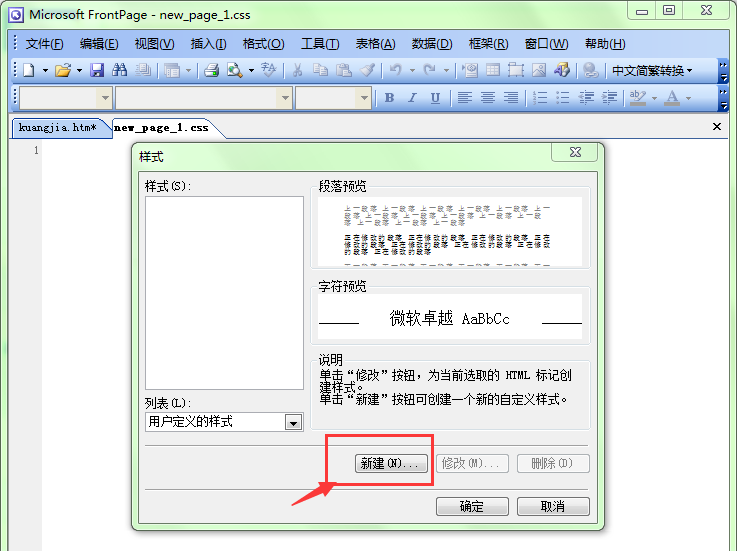
6、单击“新建”按钮,打开“新样式”对话框。

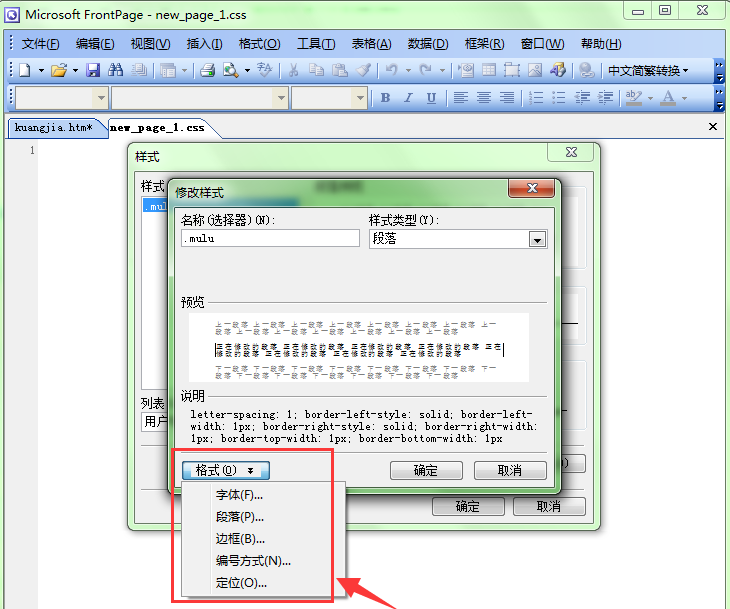
7、单击“格式”按钮,在弹出的下拉列表中分别定义字体、段落、边框等样式。

8、这样我们就定义了一个新的样式列表。单击保存按钮将其保存的网页文件夹中。

看完上述内容,你们掌握怎么在FrontPage中自定义设置CSS外部样式表的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/frontpage/674257.html