这篇文章主要讲解了“CSS3怎么实现菜单悬停效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3怎么实现菜单悬停效果”吧!
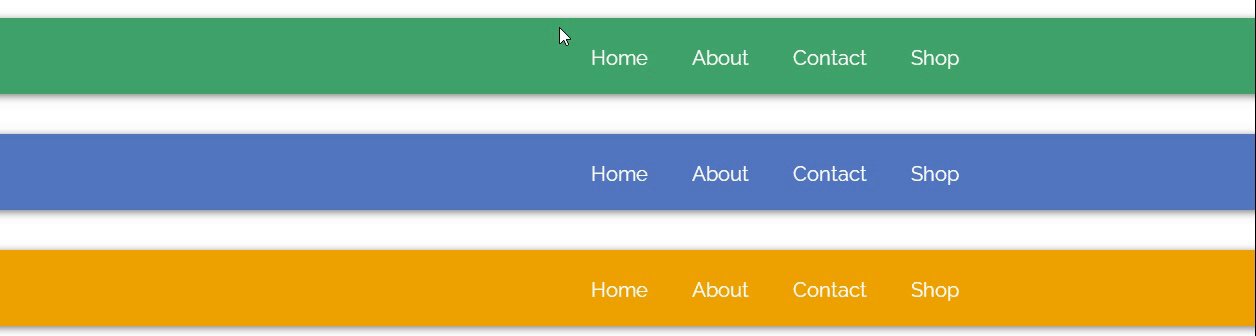
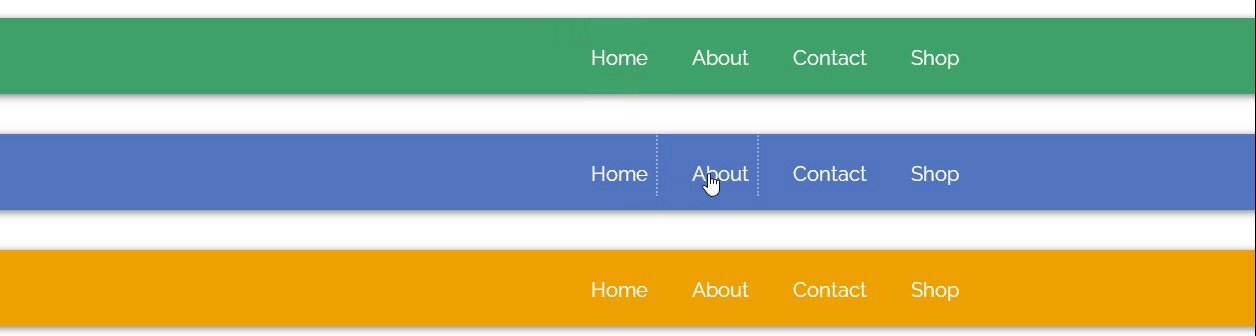
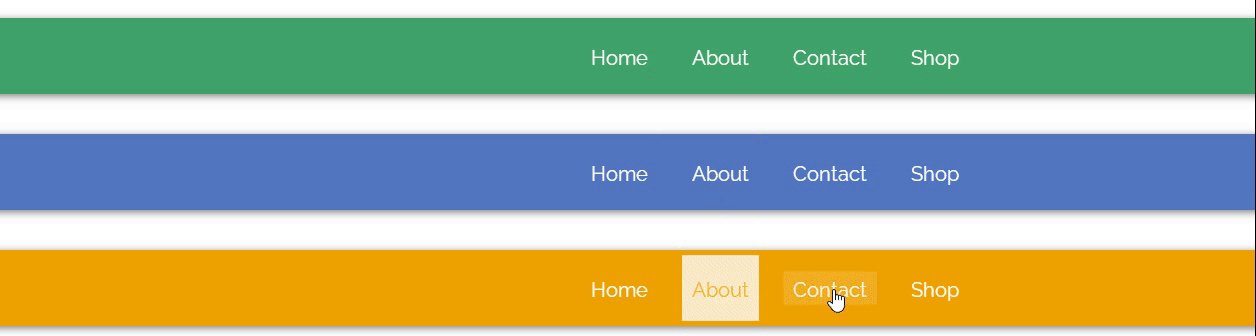
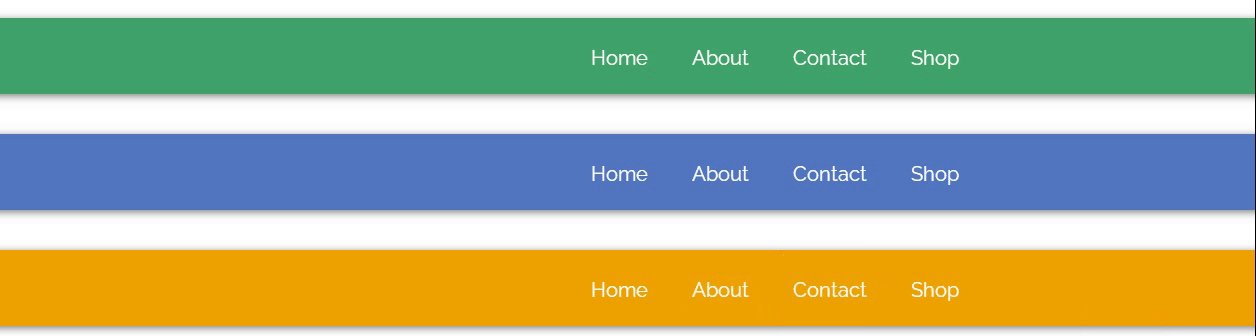
实现效果:

html
<nav id="nav-1">
<a class="link-1" href="#">Home</a>
<a class="link-1" href="#">About</a>
<a class="link-1" href="#">Contact</a>
<a class="link-1" href="#">Shop</a>
</nav>
<nav id="nav-2">
<a class="link-2" href="#">Home</a>
<a class="link-2" href="#">About</a>
<a class="link-2" href="#">Contact</a>
<a class="link-2" href="#">Shop</a>
</nav>
<nav id="nav-3">
<a class="link-3" href="#">Home</a>
<a class="link-3" href="#">About</a>
<a class="link-3" href="#">Contact</a>
<a class="link-3" href="#">Shop</a>
</nav>css
@import url(https://fonts.googleapis.com/css?family=Raleway);
body {
margin: 0px;
}
nav {
margin-top: 40px;
padding: 24px;
text-align: center;
font-family: Raleway;
box-shadow: 2px 2px 8px rgba(0, 0, 0, 0.5);
}
#nav-1 {
background: #3fa46a;
}
#nav-2 {
background: #5175C0;
}
#nav-3 {
background: #EEA200;
}
.link-1 {
transition: 0.3s ease;
background: #3fa46a;
color: #ffffff;
font-size: 20px;
text-decoration: none;
border-top: 4px solid #3fa46a;
border-bottom: 4px solid #3fa46a;
padding: 20px 0;
margin: 0 20px;
}
.link-1:hover {
border-top: 4px solid #ffffff;
border-bottom: 4px solid #ffffff;
padding: 6px 0;
}
.link-2 {
transition: 0.6s;
color: #ffffff;
font-size: 20px;
text-decoration: none;
border-right: 2px dotted transparent;
padding: 30px 8px 0 10px;
margin: 0 10px;
}
.link-2:hover {
border-right: 2px dotted #ffffff;
padding-bottom: 24px;
}
.link-3 {
transition: 0.4s;
color: #ffffff;
font-size: 20px;
text-decoration: none;
padding: 0 10px;
margin: 0 10px;
}
.link-3:hover {
background-color: #ffffff;
color: #EEA200;
padding: 24px 10px;
}感谢各位的阅读,以上就是“CSS3怎么实现菜单悬停效果”的内容了,经过本文的学习后,相信大家对CSS3怎么实现菜单悬停效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/752617.html