这篇文章主要介绍“如何用CSS 实现蜡烛融化效果”,在日常操作中,相信很多人在如何用CSS 实现蜡烛融化效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何用CSS 实现蜡烛融化效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
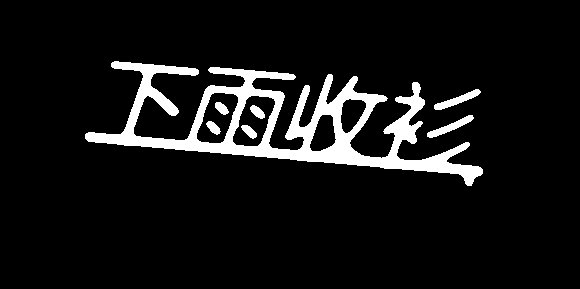
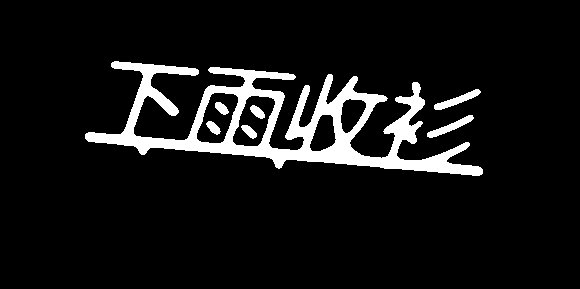
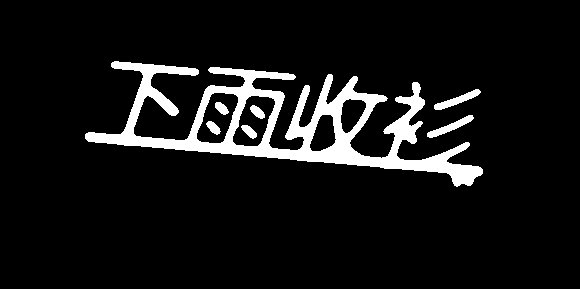
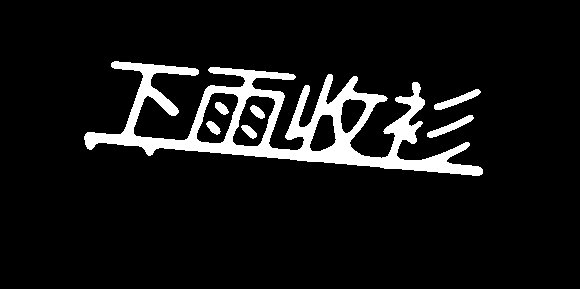
实现效果

实现思路
融化效果是利用 filfilter 的 contrast 和 blur 实现的。
在父元素中设置 contrast 并在子元素中设置 blur 即可实现两者相融的效果。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水滴效果</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<div class="hpc">下雨收衫</div>
</body>
</html>html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
background: #000;
filter: contrast(20);
}
.both{
left: 0;
content: "";
width: 10px;
height: 20px;
bottom: -20px;
border-radius: 50%;
position: absolute;
background-color: #fff;
}
.hpc{
top: 80px;
left: 100px;
color: #fff;
width: 400px;
height: 107px;
font-size: 6rem;
filter: blur(3px);
font-style: italic;
position: relative;
transform: skewY(5deg);
font-family: "Comic Sans MS";
border-bottom: 10px solid #fff;
&::before{
@extend .both;
animation: move 6s ease-in-out infinite;
}
&::after{
@extend .both;
animation: move 6s 1s ease-in-out infinite;
}
@keyframes move{
70%{
bottom: -20px;
transform: translate(380px, 5px);
}
80%{
transform: translate(380px, 3px);
opacity: 1;
}
100%{
transform: translate(380px, 180px);
opacity: 0;
}
}
}将 SCSS 转化为 CSS 再导入即可。
到此,关于“如何用CSS 实现蜡烛融化效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/751811.html