小编给大家分享一下怎么使用flex布局轻松实现页面布局,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
直接上代码:
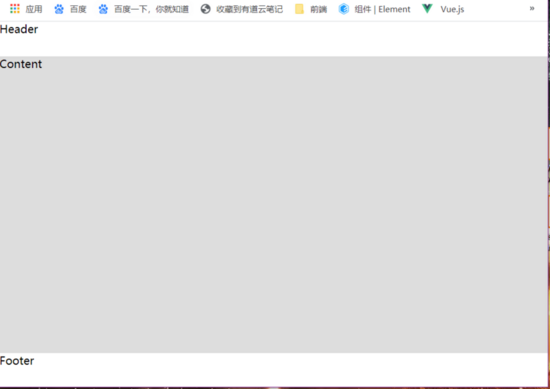
1、上中下布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
padding: 0; margin: 0;
display: flex;
flex-direction: column;
}
.header, .footer {
height: 50px;
}
.body {
flex-grow: 1;
background-color: #DDD;
}
</style>
</head>
<body>
<div class="header">Header</div>
<div class="body">Content</div>
<div class="footer">Footer</div>
</body>
</html>显示效果如下:

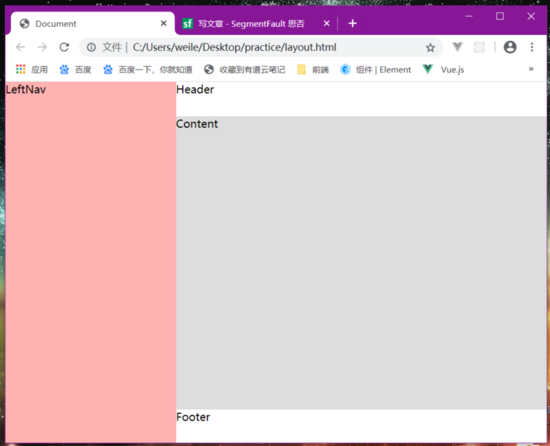
2、左右布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
padding: 0; margin: 0;
display: flex;
}
.left, .right {
height: 100%;
}
.left {
width: 250px;
background-color: rgba(255,0,0,0.3);
}
.right {
display: flex;
flex-direction: column;
}
.header, .footer {
height: 50px;
}
.right, .content {
flex-grow: 1;
}
.content {
background-color: #DDD;
}
</style>
</head>
<body>
<div class="left">LeftNav</div>
<div class="right">
<div class="header">Header</div>
<div class="content">Content</div>
<div class="footer">Footer</div>
</div>
</body>
</html>页面的效果如下:

下面对几个关键的样式加以说明,这样就可以设计出任何想要的布局了:
flex-grow: 1; // 表示容器在主轴的宽度有多余时该子项占据剩余空间
position:absolute; left: 0;right: 0; top: 0; bottom: 0; // 这一组样式让该元素占满定位的父级元素以上是“怎么使用flex布局轻松实现页面布局”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/748264.html