这篇“CSS3弹性伸缩盒的案例分析”文章,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要参考一下,对于“CSS3弹性伸缩盒的案例分析”,小编整理了以下知识点,请大家跟着小编的步伐一步一步的慢慢理解,接下来就让我们进入主题吧。
用途
弹性盒子对于前端web网页布局来说,有着举足轻重的作用,移动端也是如此。掌握了弹性盒子用法,对于目前编写自适应页面很重要。掌握这种布局规则,是一项必备技能。
弹性伸缩盒模型说明

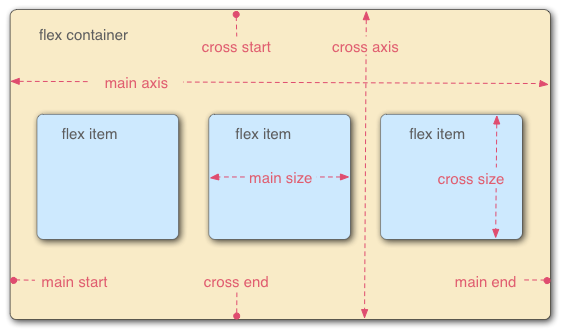
主轴(main axis) 是沿着 flex 元素放置的方向延伸的轴(比如页面上的横向的行、纵向的列)。该轴的开始和结束被称为 main start 和 main end**。
交叉轴(cross axis) 是垂直于 flex 元素放置方向的轴。该轴的开始和结束被称为 cross start 和 cross end**。
设置了 display: flex 的父元素(在本例中是 <section> )被称之为 *flex 容器(flex container)。
在 flex 容器中表现为柔性的盒子的元素被称之为 flex 项 ( flex item )
常用的属性
flex-direction(指定弹性容器中子元素排列方式)
row 默认值。元素将水平显示,正如一个行一样。
row-reverse 以相反的顺序。
column 元素将垂直显示,正如一个列一样。
column-reverse 与 column 相同,但是以相反的顺序。flex-wrap (属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。)
nowrap默认值。规定元素不拆行或不拆列。
wrap规定元素在必要的时候拆行或拆列。
wrap-reverse规定元素在必要的时候拆行或拆列,但是以相反的顺 序。align-items 属性定义flex子项在flex容器的当前行纵轴方向上的对齐方式,就是规定上下排行的样式。
stretch 默认值。项目被拉伸以适应容器。
center 项目位于容器的中心。
flex-start 项目位于容器的开头。
flex-end 项目位于容器的结尾。
baseline 项目位于容器的基线上。justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
flex-start 项目位于容器的开头。
flex-end 项目位于容器的结尾。
center 项目位于容器的中心。
space-between 项目位于各行之间留有空白的容器内。
space-around 项目位于各行之前、之间、之后都留有空白的容器内。弹性子元素属性
1.order属性
.flex-container .flex-item { order: <integer>; }<integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值,默认为0。
2.align-self设置或检索弹性盒子元素自身在侧轴(纵轴)方向上的对齐方式。(跟那个align-items类似)
以上是“CSS3弹性伸缩盒的案例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/745951.html