小编给大家分享一下Dreamweaver cs5如何设置页面CSS属性,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
1、打开软件后,我们可以直接按下快捷键【Ctrl+J】

2、或者,我们点击菜单栏的修改命令按钮。

3、然后,我们点击页面属性按钮。

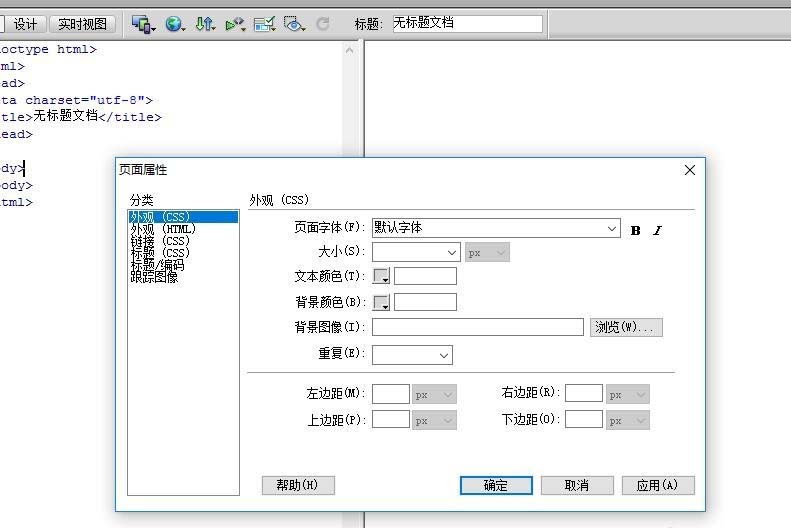
4、接下来我们就会看到页面属性这个窗口。

5、我们可以点击外观CSS。

6、然后就可以在这里设置CSS属性。

以上是“Dreamweaver cs5如何设置页面CSS属性”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。