这篇文章将为大家详细讲解有关dw如何制作鼠标经过图标改变颜色,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
方法如下
1、准备好一对图标,大小相同,颜色不同。

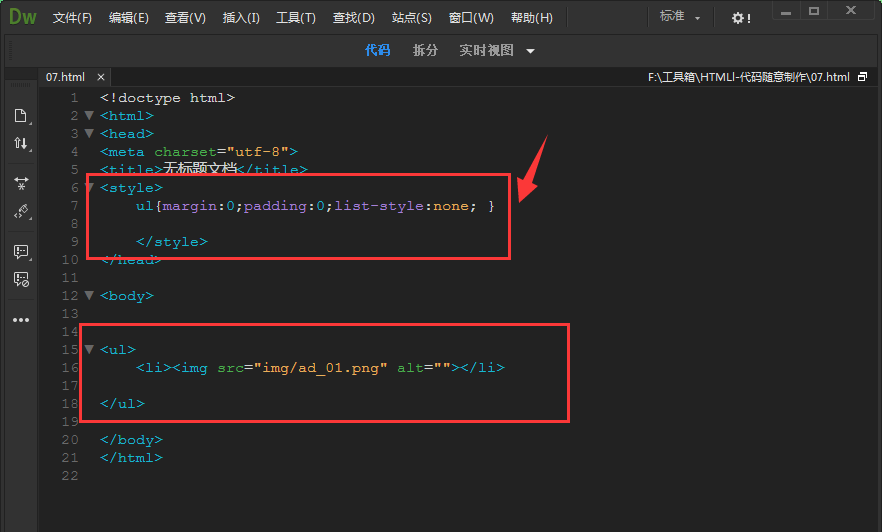
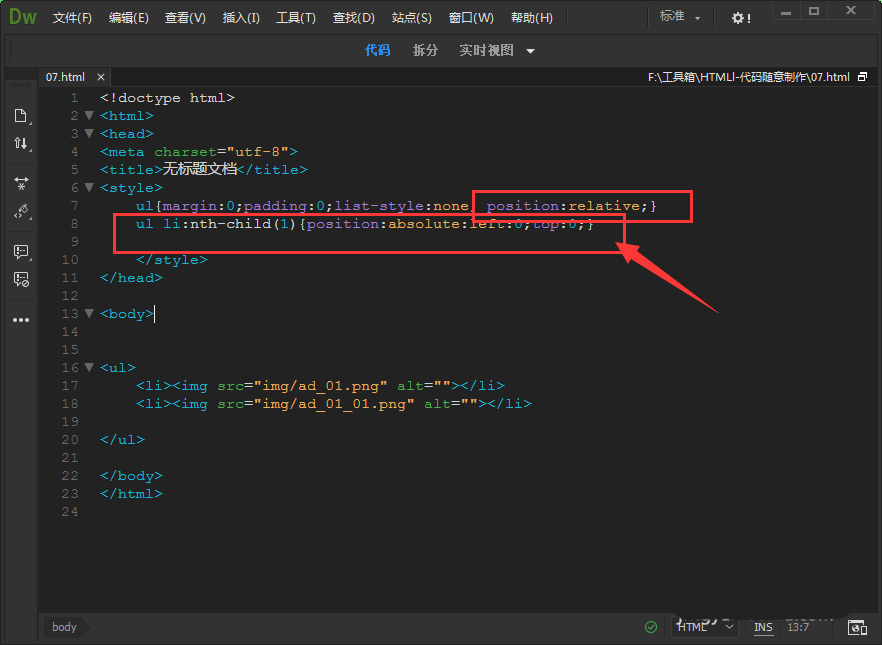
2、然后在body文档中,插入第一场图片,代码是<li><img src="img/ad_01.png" alt=""></li>


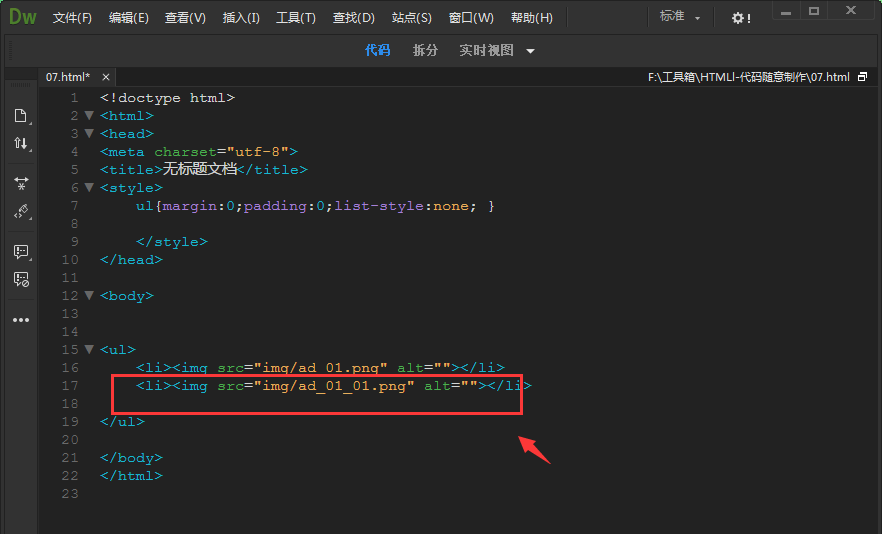
3、插入第一张图片后,在下方插入和他颜色不同的另一张图片,采用同级的关系


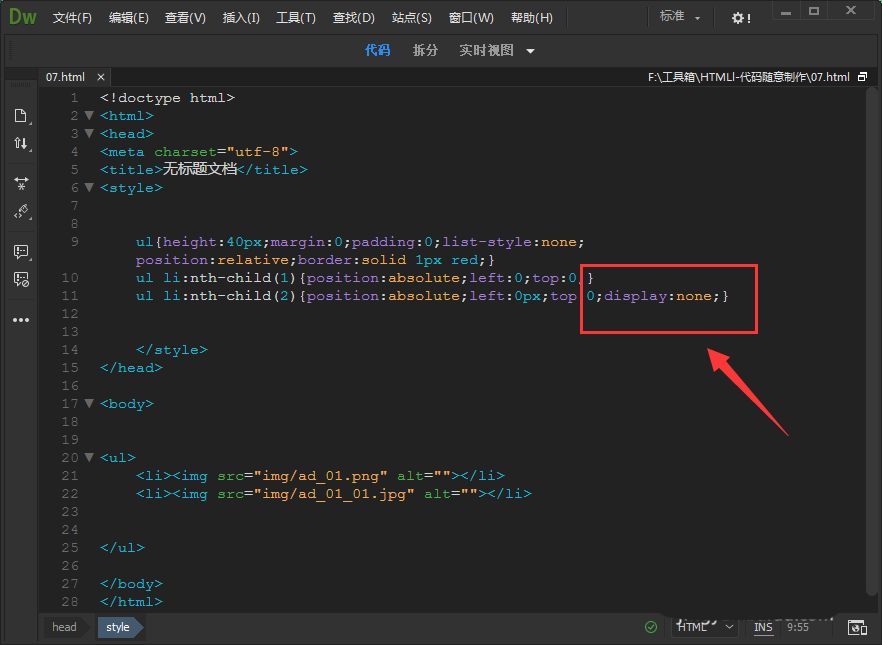
4、对他们的父集ul添加定位position:relative;并对第一张图片设置绝对定位,ul li:nth-child(1){position:absolute;left:0;top:0;}位置方面可以按照自己需要调整

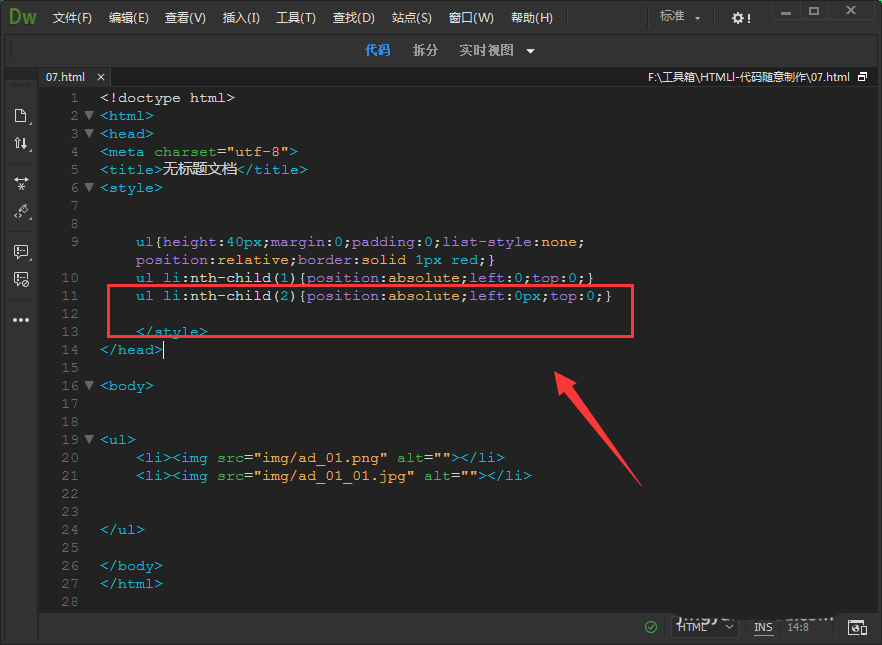
5、对第二张图片处理方法相同,也是绝对定位,位置和第一张图片相同,这样定位后,后面的第二张图片会覆盖在第一张图片的上方
ul li:nth-child(2){position:absolute;left:0px;top:0;}


6、在开始前将第二张图片设置为隐藏display:none;当鼠标经过时显示第二张图片


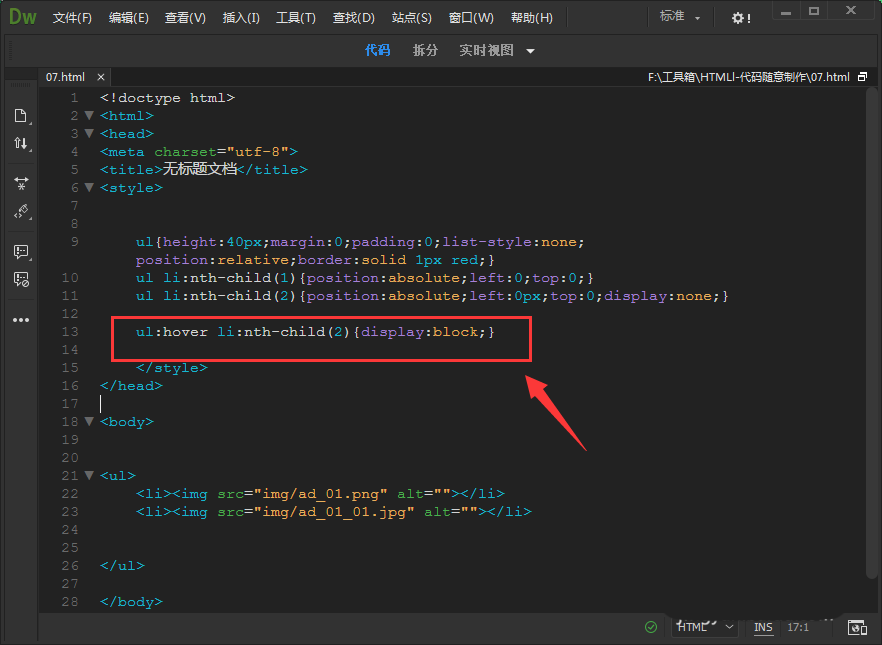
7、设置完对第二张图片的隐藏后,设置当鼠标经过ul时,第二张图片显示ul:hover li:nth-child(2){display:block;}


关于“dw如何制作鼠标经过图标改变颜色”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net//Dreamweaver/636745.html