这篇“如何利用纯css做一个下拉菜单功能”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“如何利用纯css做一个下拉菜单功能”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
直接上效果图。
1,一个按钮,没点击前(手机端)或者鼠标没指向时(pc端)

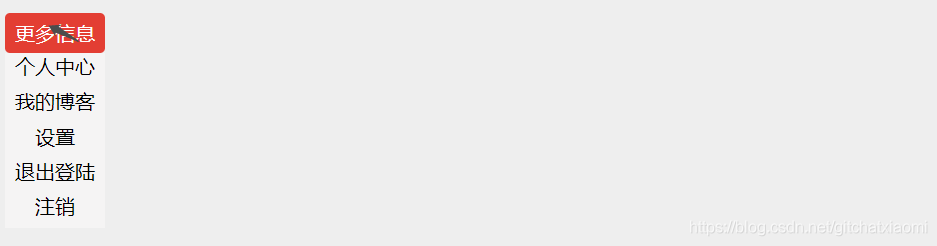
2,点击后,或者鼠标指向后。


就能够显示下拉菜单,而且它的实现原理也很简单,只需要记住一点:hover,这个属性就行了。
我们直接上代码,稍后再来解释
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
li{
list-style: none;
height: 28px;
}
#menu{
display: inline-block;
}
#menu #list {
max-height: 0;
transition: max-height 0.25s ease-out;
overflow: hidden;
background: #f5f4f4;
width: 80px;
margin: 0;
padding: 0;
text-align: center;
}
#menu:hover #list {
max-height: 200px;
transition: max-height 0.25s ease-in;
width: 80px;
margin: 0;
padding: 0;
}
.button{
height: 32px;
width: 80px;
margin-top: 6px;
border-radius: 4px;
color: #fff;
padding-left: 0;
padding-right: 0;
line-height: 32px;
background: #E33E33;
text-align: center;
}
</style>
</head>
<body>
<div id="menu">
<div class="button">更多信息</div>
<ul id="list">
<li>个人中心</li>
<li>我的博客</li>
<li>设置</li>
<li>退出登陆</li>
<li>注销</li>
</ul>
</div>
</body>
</html>只需要设置一个div,然后给他设置两种状态,一种是没有:hover,一种是有:hover。并且在没有:hover的时候设置菜单隐藏就可以了(overflow: hidden;),其余的代码都是简单的盒子模型。
现在再来说一说:hover,这个东西是什么,它是一个css选择器,选择器用于选择鼠标指针浮动在上面的元素。 所以说当鼠标悬浮或者手机端点击的时候,就会触发这个属性,就能够让这个下拉菜单显示出来了。同时我们加上了transition属性,让下拉菜单有渐变的效果,更加感觉时下拉下来的。
所以说css选择器是不是很神奇,用的好的话,就不用写一大坨js代码。我将会在后续把css选择器做成一个专栏,到时候在系统的介绍所有的css选择器。
感谢你的阅读,希望你对“如何利用纯css做一个下拉菜单功能”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/743225.html