这篇文章给大家介绍怎么在DW中设置DIV模块页面居中,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1、先新建一个html文件,并在head中添加样式表【<style type="text/css"></style>】。

2、在body中添加一个DIV,并引入一个CSS,命名为【aaa】。

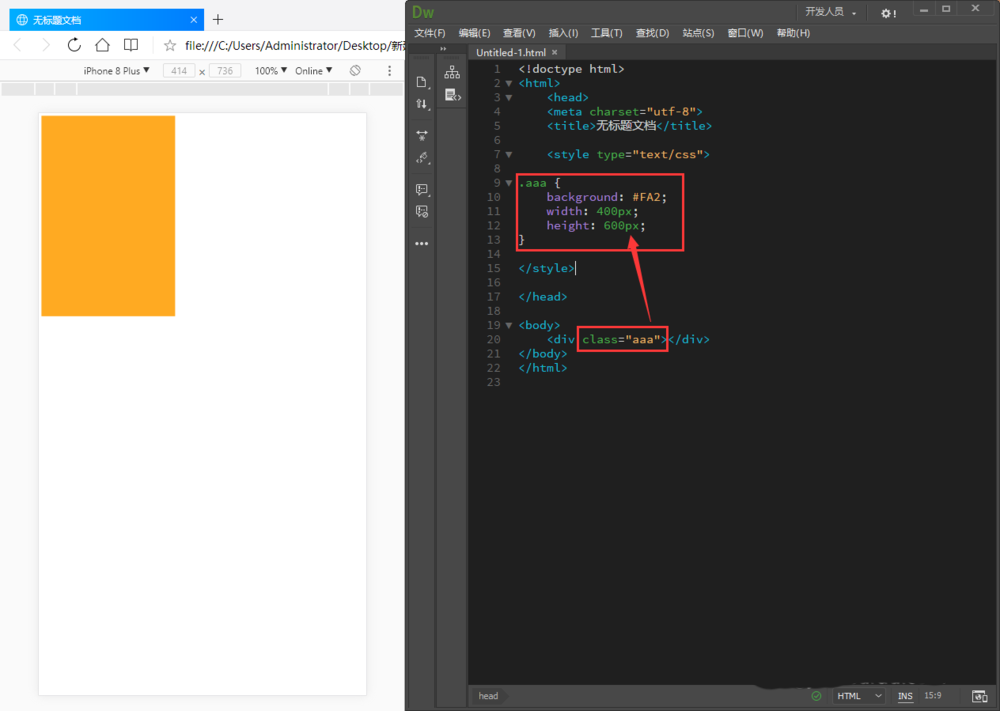
3、给这个DIV添加背景色,并定义它的宽和高。【background: #FA2;width: 400px;height: 600px;】。

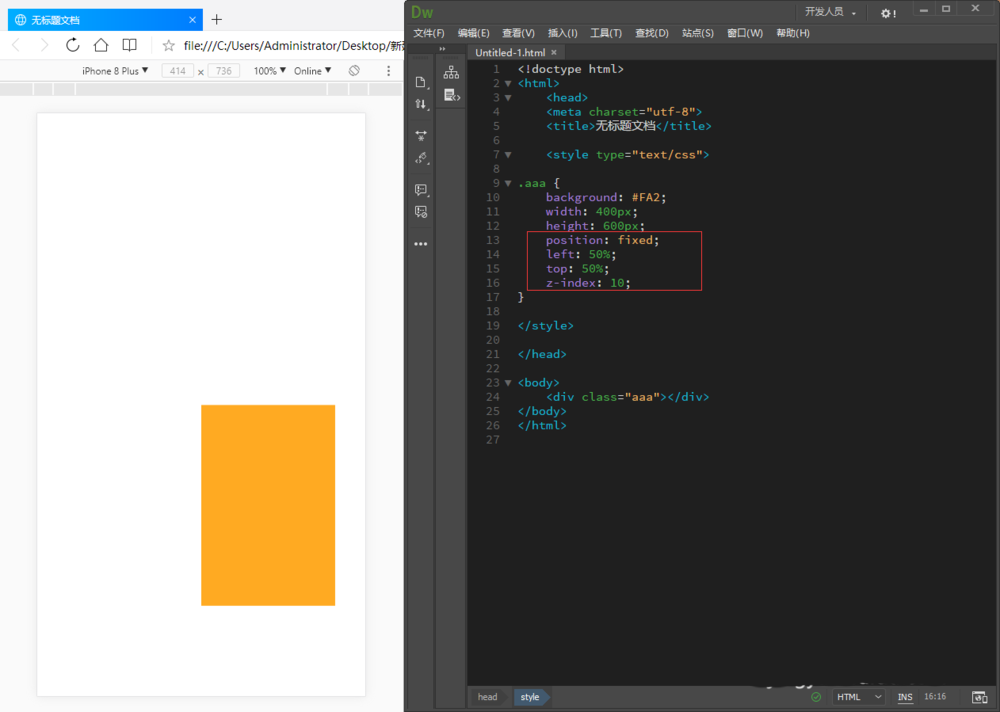
4、然后添加如下代码。【position: fixed; left: 50%; top: 50%; z-index: 10;】。z-index是让DIV模块始终在最上端,也可以不添加。可以看到DIV块到了右下角的位置。

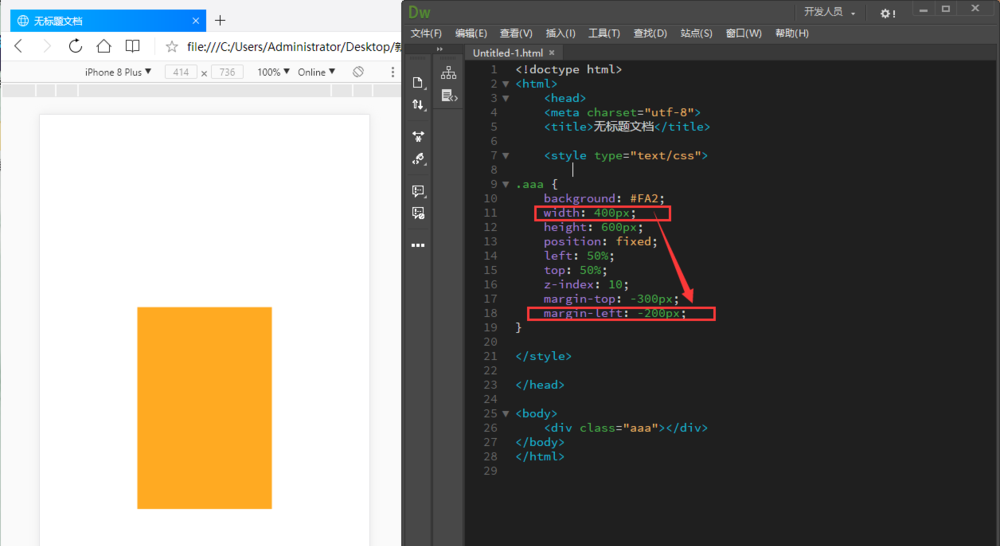
5、然后我们依次定义它的位置。先使用【margin-top: -300px;】“-300px”这个数值就是DIV高height: 600px;的一半,并添加为负值。可以看到DIV已经默认到上下居中的位置了。

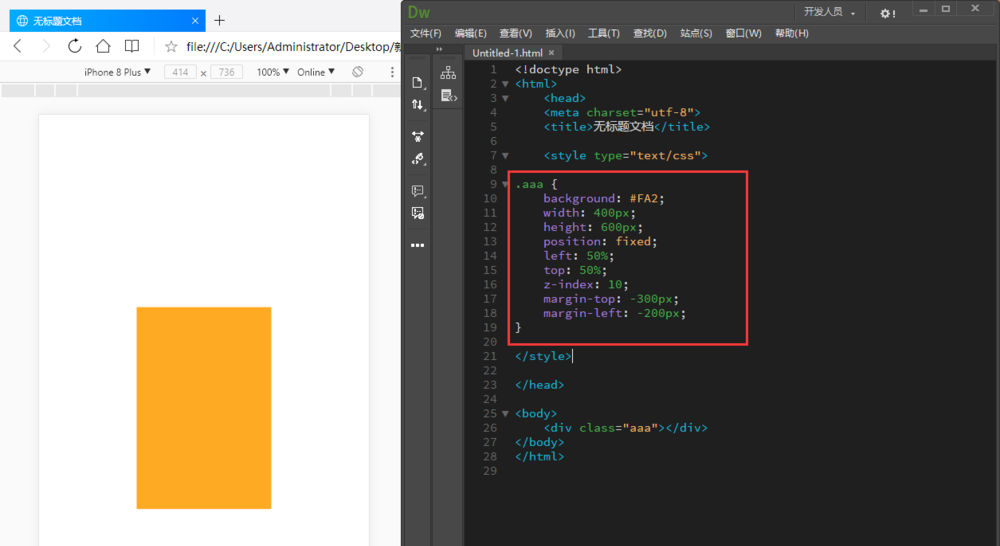
6、先使用【margin-left: -200px;】“-200px”这个数值自然就是DIV宽width: 400px;的一半,并添加为负值。保存后刷新网页可以看到DIV已经左右居中了。

7、可以看到不管我们把页面变成什么尺寸,DIV都会自动居中,是不是解决你的问题了呢?

关于怎么在DW中设置DIV模块页面居中就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net//Dreamweaver/629165.html