本文将为大家详细介绍“CSS3动画和HTML5新特性的示例分析”,内容步骤清晰详细,细节处理妥当,而小编每天都会更新不同的知识点,希望这篇“CSS3动画和HTML5新特性的示例分析”能够给你意想不到的收获,请大家跟着小编的思路慢慢深入,具体内容如下,一起去收获新知识吧。
一、css3动画
☺css3动画相对于通过JavaScript动态改变元素样式性能更好,更加容易。CSS3中有三个关于动画的属性:transform、transition和animation。
1、transformtransform主要用来改变元素形状:rotate(旋转)、scale(缩放)、skew(扭曲)、translate(移动)和matrix(矩阵变形)。
例:
.transform-class {
transform : rotate(30deg) scale(2,3);
}1.1、transform-origin基点
所有变形都基于基点,基点默认为元素的中心点。用法:transform-origin:(x,y),X、Y可以是百分比、px、rem,也可以是left、right、center(X)和top、center、bottom(Y)。
例:
.transform-class {
transform-origin: (left, bottom);
}1.2、rotate旋转
通过指定的角度对元素进行旋转变形,若正数则为顺时针旋转,若负数则为逆时针旋转。
例:
.transform-rotate {
transform: rotate(30deg);
}1.3、scale缩放scale有三种用法:scale(x,y)、scaleX(x)、scale(Y)。缩放比例如果大于1则放大,等于1 为原始大小,小于1则缩小。
例:
.transform-scale {
transform: scale(2,1.5);
}
.transform-scaleX {
transform: scaleX(2);
}
.transform-scaleY {
transform: scaleY(1.5);
}1.4、translate移动translate有三种情况:translate(x,y)、translateX(x)、translateY(y)。
例:
.transform-translate {
transform: translate(400px, 20px);
}
.transform-translateX {
transform: translateX(300px);
}
.transform-translateY {
transform: translateY(20px);
}1.5、skew扭曲skew有三种写法:skew(xdeg,ydeg)、skewX(xdeg)、skewY(ydeg),单位deg为角度。
例:
.transform-skew {
transform: skew(30deg, 10deg);
}
.transform-skewX {
transform: skewX(30deg);
}
.transform-skewY {
transform: skewY(10deg);
}1.6、matrix
略matrix详述
2、transitiontransition是用来设置元素是如何从一种状态平滑到另外一种状态:
transition-property(变换的属性)
transition-duration(变换延续的时间)
transition-timing-function(变换的速率)
transition-delay(变换的延迟)
3、animationanimation比较类似于flash中的逐帧动画,就像电影的播放一样,表现非常细腻并且有非常大的灵活性。而transition只指定了开始和结束状态。逐帧动画由关键帧组成,很多个关键帧的连续播放就组成了动画,在CSS3中是由属性keyframes来完成逐帧动画的。
@keyframes
animationName:动画名称(自己命名)
percentage:百分比值 [pəˈsentɪdʒ]
properties:样式属性名称(color、left等)
例:
@keyframes animationName {
from {
properties: value;
}
percentage {
properties: value;
}
to {
properties: value;
}
}
//or
@keyframes animationName {
0% {
properties: value;
}
percentage {
properties: value;
}
100% {
properties: value;
}
}二、H5新特性
用于绘画 canvas 元素。
用于媒介回放的 video 和 audio 元素。
本地离线存储至localStorage 长期存储数据,浏览器关闭后数据不丢失;sessionStorage 的数据在浏览器关闭后自动删除。
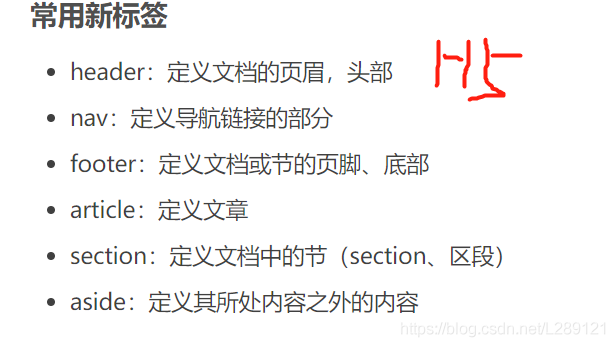
(新标签)语意化更好的内容元素

表单控件:calendar、date、time、email、url、search。
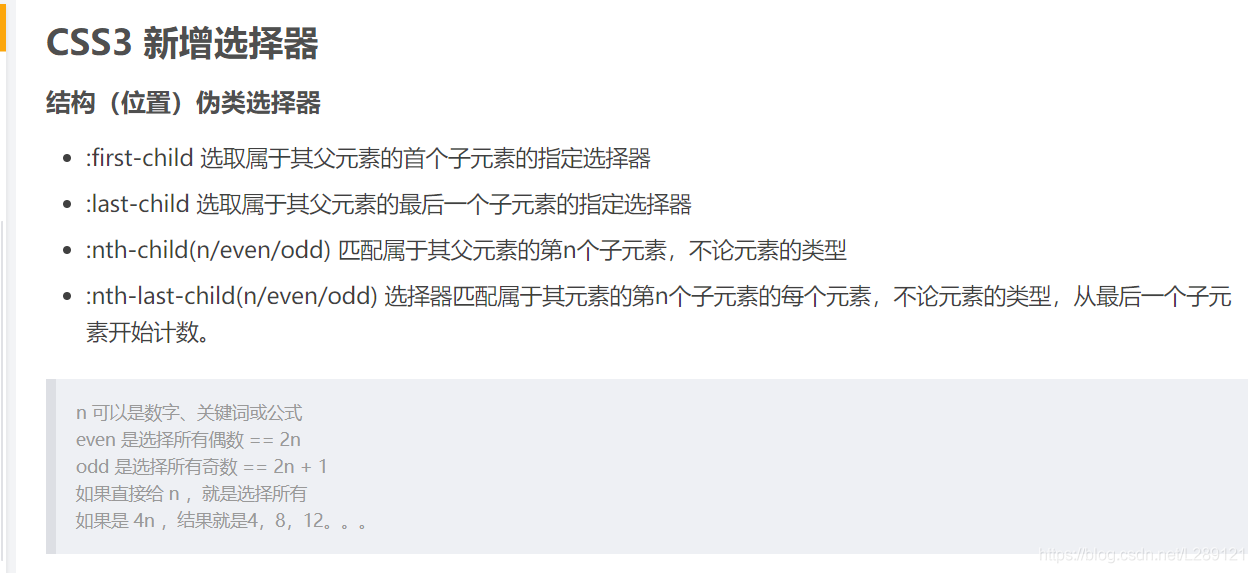
(选择器)


如果你能读到这里,小编希望你对“CSS3动画和HTML5新特性的示例分析”这一关键问题有了从实践层面最深刻的体会,具体使用情况还需要大家自己动手实践使用过才能领会,如果想阅读更多相关内容的文章,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/743037.html