这篇文章主要介绍了Dreamweaver中CSS如何制作径向圆形渐变,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Dreamweaver设计网页很简单,今天我们就来看看利用CSS来绘制圆形径向渐变的方法,可以通过【 radial-gradient】来实现。

第一种:基础简单渐变
1、我们先建立个网页,并写入<div></div>标签,并引入CSS样式。

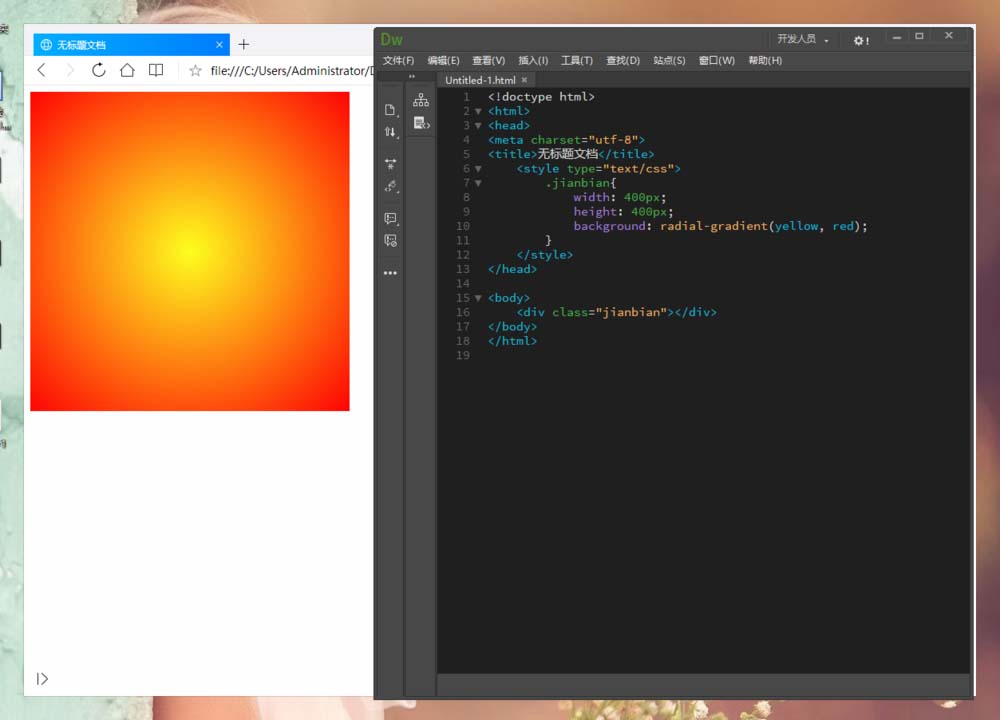
2、定义IDV的宽和高,然后利用背景渐变来实现渐变【width: 400px; height: 400px;background: radial-gradient(yellow, red);】。

第二种:简单的圆形渐变
通过如下代码也可以实现,几乎和第一种一样。
【width: 400px; height: 400px;background: radial-gradient(circle, yellow, red);】

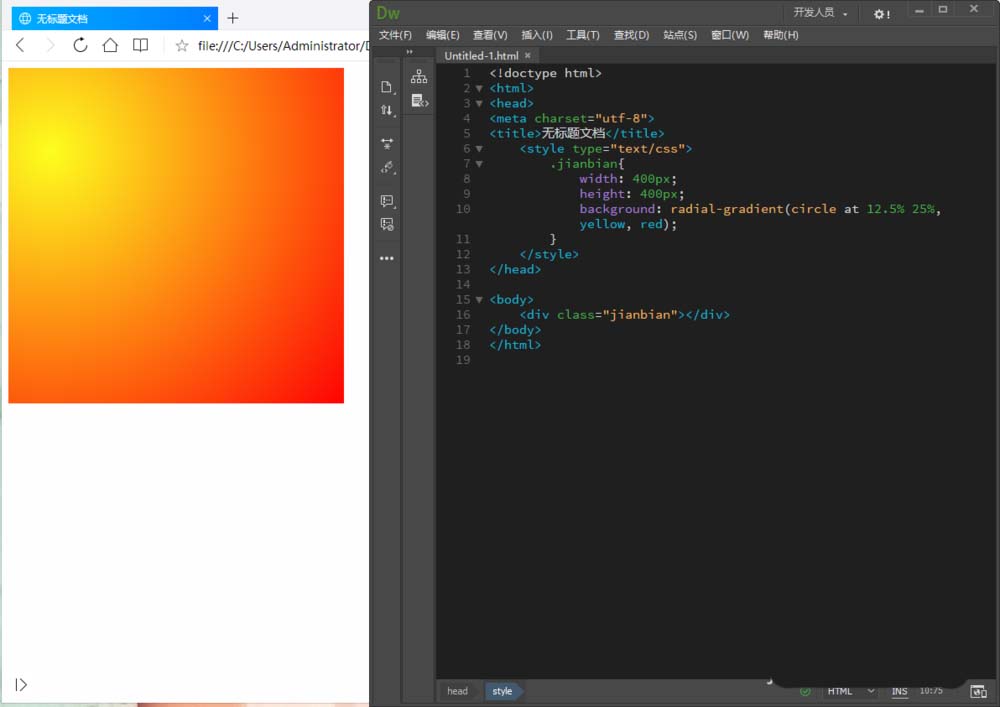
第三种:指定圆形渐变的起始位置
1、可以通过如下代码实现。
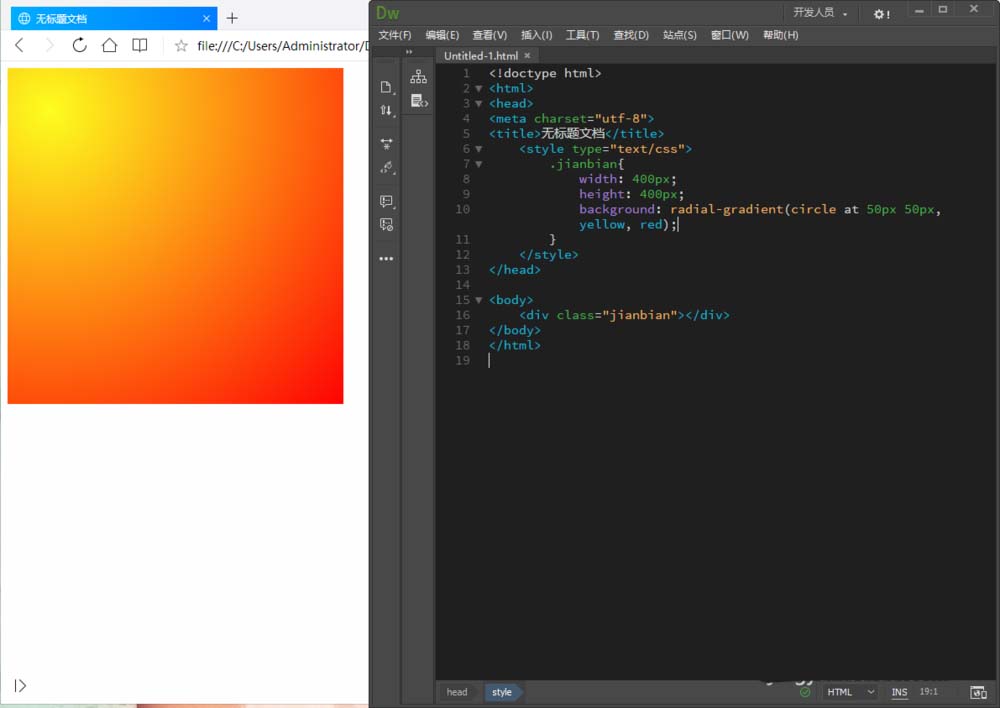
【 width: 400px; height: 400px;background: radial-gradient(circle at 50px 50px, yellow, red);】

2、指定起始位置也可以使用百分比来实现起始位置。
【width: 400px; height: 400px; background: radial-gradient(circle at 12.5% 25%, yellow, red);】

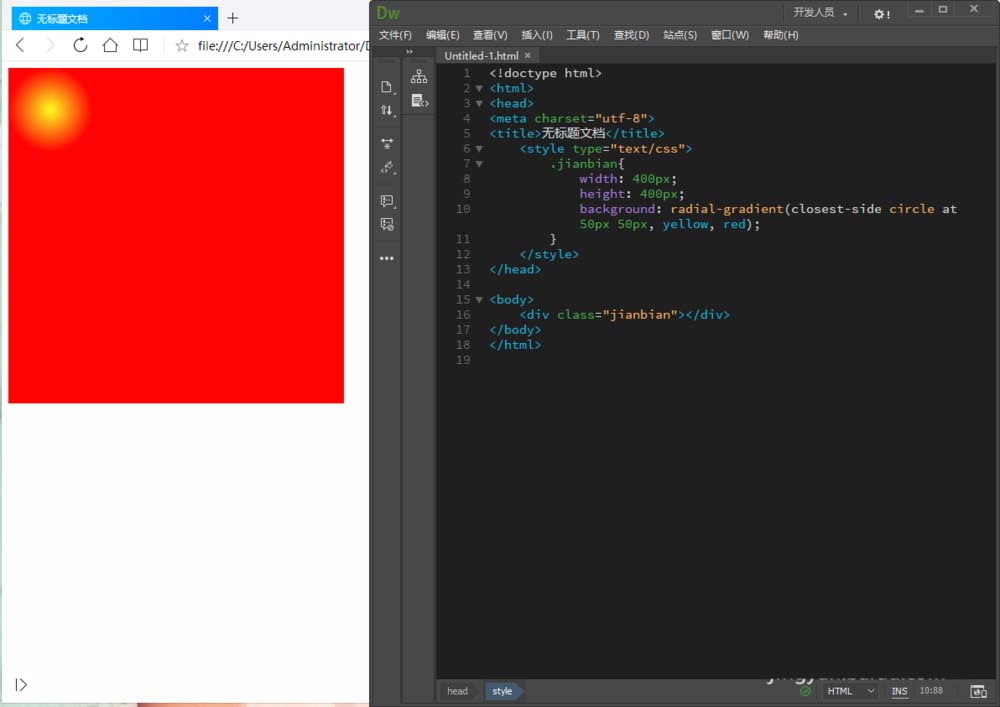
第四种:指定终止点位置
【width: 400px; height: 400px; background: radial-gradient(closest-side circle at 50px 50px, yellow, red);】

第五种:指定渐变颜色断点
1、为了方便经验的朋友们观察,加了个边框可以看出效果。
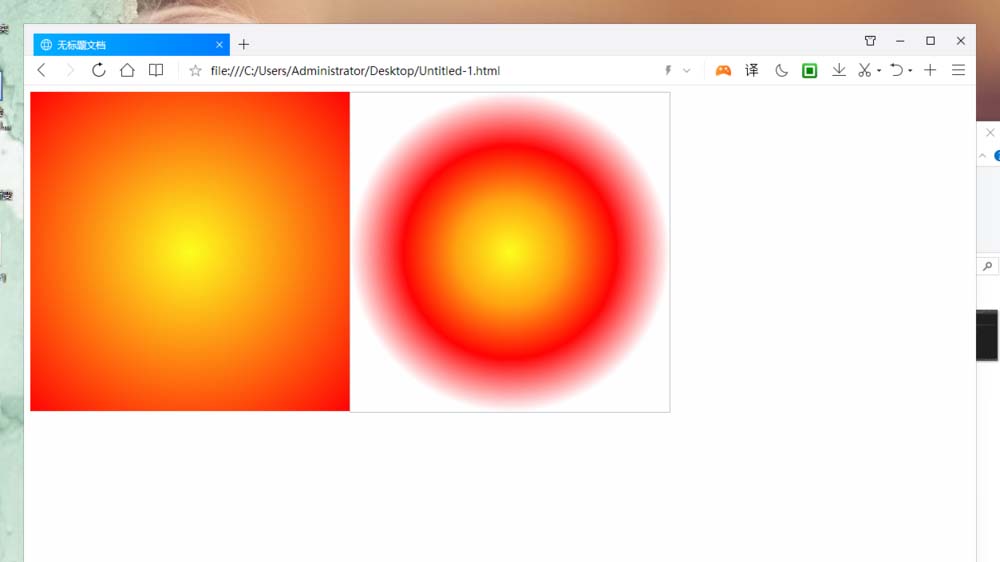
【width: 400px; height: 400px; border: 1px solid silver; background: radial-gradient(closest-side circle, yellow, orange, red, white);】

感谢你能够认真阅读完这篇文章,希望小编分享的“Dreamweaver中CSS如何制作径向圆形渐变”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net//Dreamweaver/628833.html