这篇文章主要为大家展示了CSS中line-height怎么实现继承,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“CSS中line-height怎么实现继承”这篇文章吧。
Line-height的如何继承?

写具体数值,如30px,则继承该值(比较好理解)写比例,如2/1.5,则继承该比例(比较好理解)
比如body中line-height设为2,则p标签继承line-height为2,则算出来的p标签line-height为font-size * 2 =32px;
写百分比,比如200%,则继承计算出来的值(考点)—当前的font-size * 200% 例子中:20 * 200% = 40px;
核心代码演示:
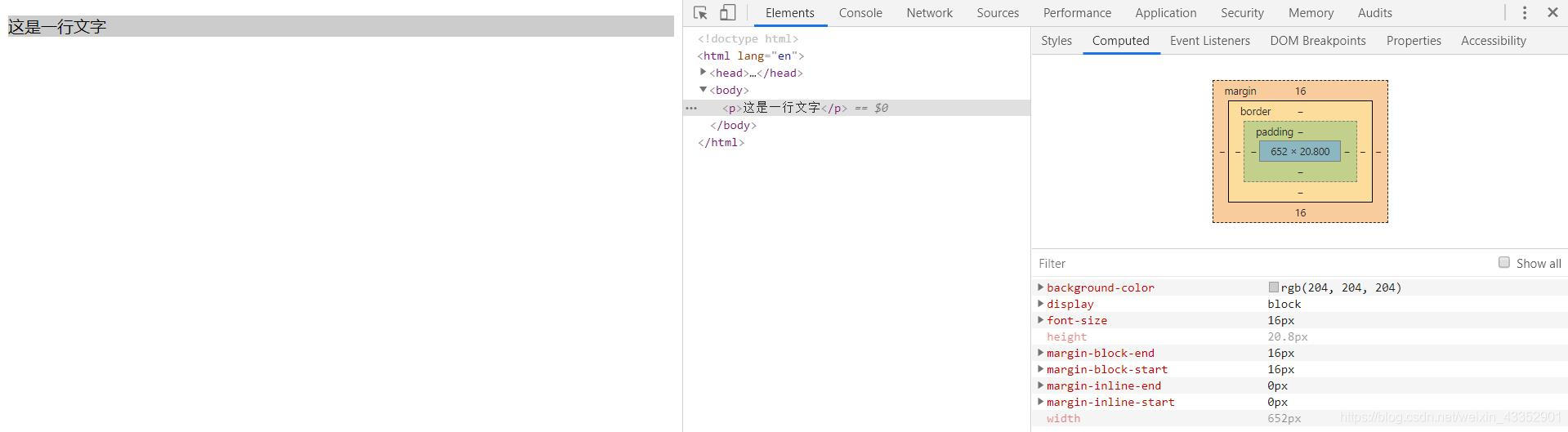
初始化
<style>
body{
font-size: 20px;
}
p {
background-color: #ccc;
font-size: 16px;
}
</style>
</head>
<body>
<p>这是一行文字</p>
</body>
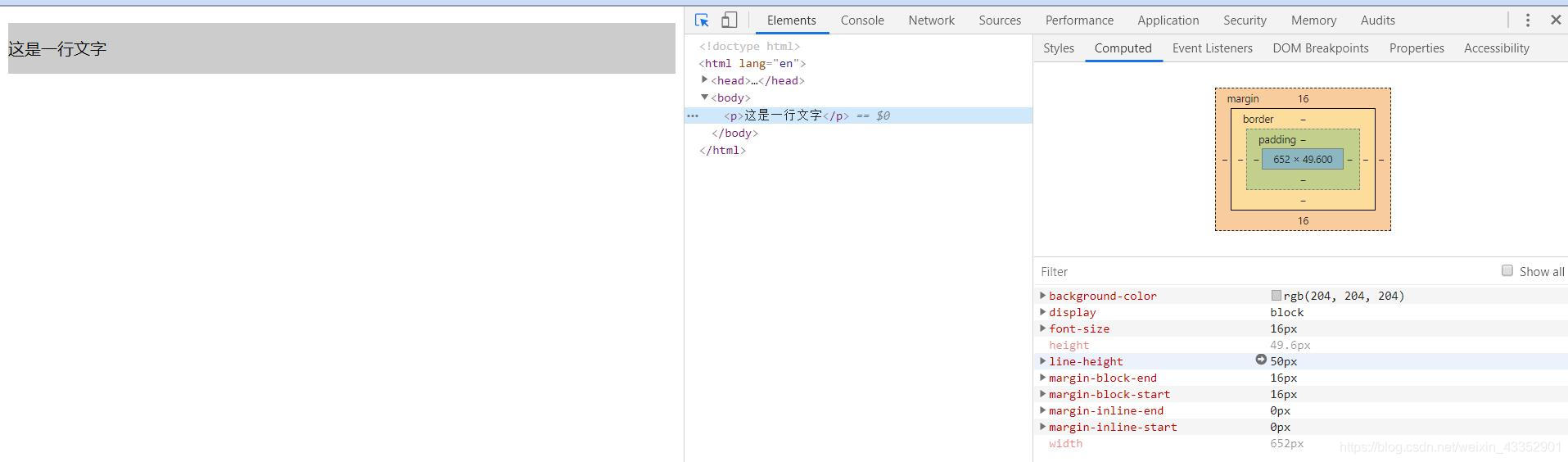
写具体数值
body{
font-size: 20px;
line-height: 50px;
}
p {
background-color: #ccc;
font-size: 16px;
}
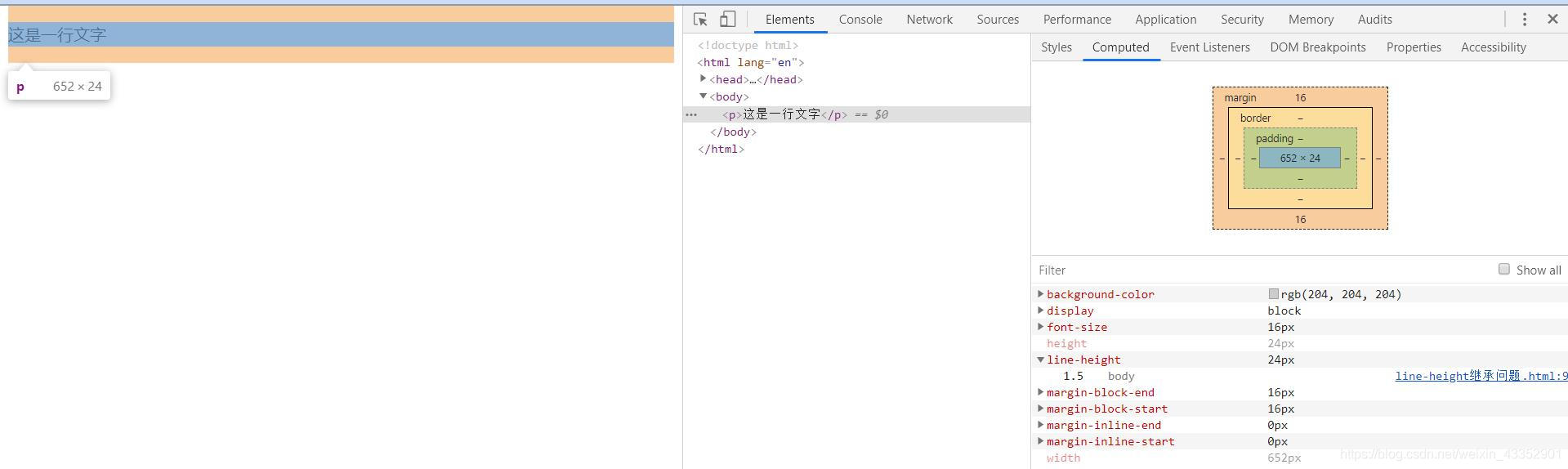
写比例
body{
font-size: 20px;
line-height: 1.5;
}
p {
background-color: #ccc;
font-size: 16px;
}
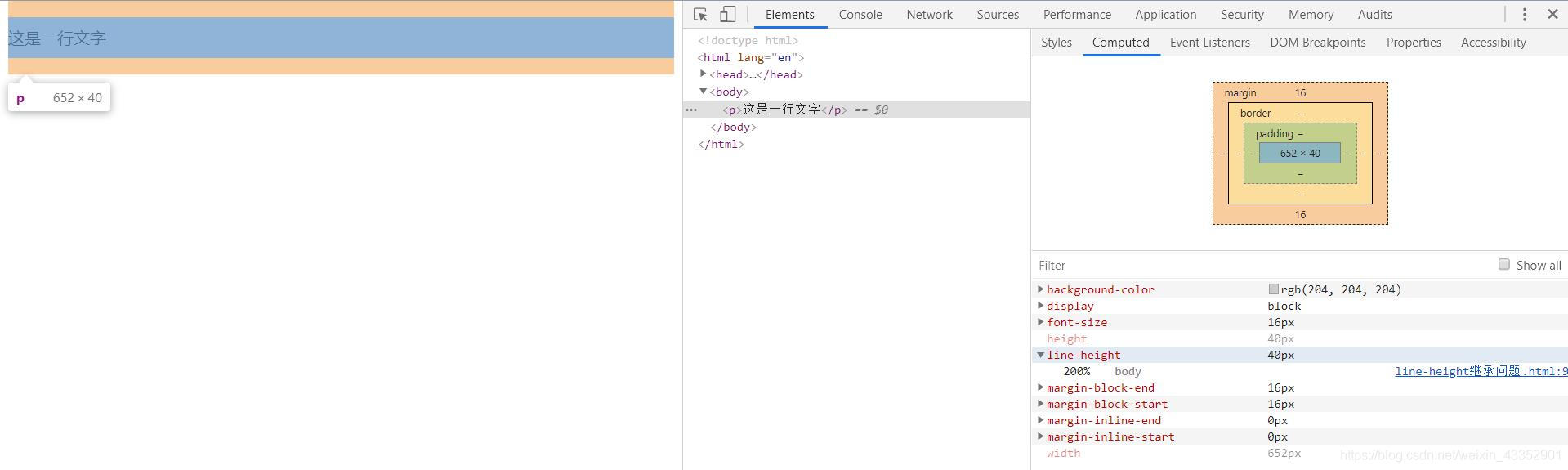
写百分比 先算后继承!
body{
font-size: 20px;
line-height: 200%;
}
p {
background-color: #ccc;
font-size: 16px;
}
以上就是关于“CSS中line-height怎么实现继承”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/741161.html