这篇文章将为大家详细讲解有关Flex布局怎样实现div内部子元素垂直居中,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
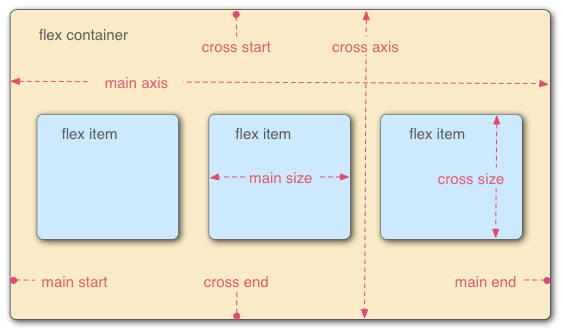
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex-direction flex-wrap flex-flo justify-conten align-items align-content

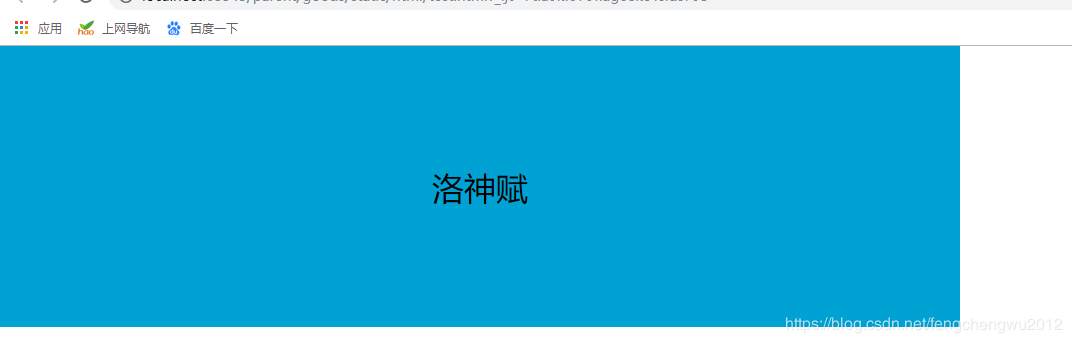
2、块内元素垂直居中实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于元素垂直居中</title>
<style>
html, body {
border: 0;
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}
.div-main {
display: flex;
align-items: center;
justify-content: center;
height: 30%;
width: 50%;
background: #00a2d4;
}
.sub-span {
margin: auto;
font-size: xx-large;
}
</style>
</head>
<body>
<div class="div-main">
<span class="sub-span">
洛神赋
</span>
</div>
</body>
</html> 
关于“Flex布局怎样实现div内部子元素垂直居中”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/738607.html