本篇内容主要讲解“让滚动条不影响页面宽度的方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“让滚动条不影响页面宽度的方法”吧!
设置body的宽度为window的宽度(以下脚本控制)
$("body").css("width", $(window).width());
同时设置body的overflow(样式里写)
body{ overflow-x: hidden;}
ps:
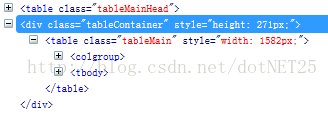
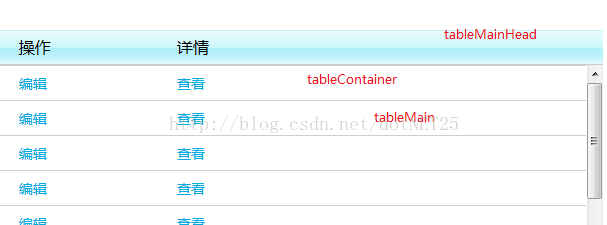
同理,div里面的table也是这样处理 

设置tableContainer(样式里写)、tableMain(脚本控制)的宽度等于tableMainHead的宽度
代码如下:
$(".tableMain").css("width", $(".tableMainHead").css("width"));
设置tableContainer的overflow为hidden(样式里写)
这样做带来一个缺点,就是浏览器窗口大小变化的时候,body里面的内容不能自动居中(原本用百分比做宽度设置的div等是可以使用margin:auto自动居中的,现在将多出来的部分hidden了,就不能自动居中了)
到此,相信大家对“让滚动条不影响页面宽度的方法”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/web/213894.html