这篇文章主要为大家展示了css3中flex布局如果实现平均分配元素,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“css3中flex布局如果实现平均分配元素”这篇文章吧。
例子一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex 布局</title>
<style>
*{
padding:0;
margin:0;
}
body,html{
height: 100vh;
min-width: 800px;
}
.container{
display:flex;
flex-wrap:wrap;
display: -webkit-flex; /* Safari */
}
.container>.item{
border: 1px solid black;
flex:1;
height:100px;
background: #abcdef;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<main class="item"></main>
<div class="item"></div>
</div>
</body>
</html>
例子二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex 布局</title>
<style>
*{
padding:0;
margin:0;
box-sizing: border-box;
}
body,html{
width: 100%;
height: 100vh;
min-width: 800px;
display:flex;
display: -webkit-flex; /* Safari */
justify-content: center;
align-items: center;
}
.container{
width: 300px;
height: 300px;
display:flex;
display: -webkit-flex; /* Safari */
flex-wrap: wrap;
}
.container>.item{
flex:0 0 33.3%;
height:100px;
background: #abcdef;
border: 1px solid red;
}
main{
flex:0 0 33.3%;
height:100px;
background-color: #ccc;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="item">left</div>
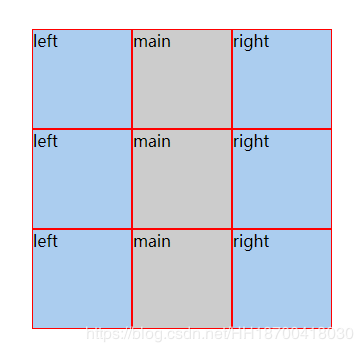
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
</div>
</body>
</html>
flex:0 0 33.3% 相当于flex-basis:33.3%,使每一个元素的宽度占外层容器的33.3%,因此每行最多能够排开三个元素。
flex-wrap:wrap 表示每行填满时会自动换行。
例子三:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex 布局</title>
<style>
*{
padding:0;
margin:0;
box-sizing: border-box;
}
body,html{
width: 100%;
height: 100vh;
min-width: 800px;
display:flex;
display: -webkit-flex; /* Safari */
justify-content: center;
align-items: center;
}
.container{
width: 300px;
height: 300px;
margin: 50px;
display:flex;
display: -webkit-flex; /* Safari */
flex-wrap: wrap;
justify-content: space-between;
}
.container>.item{
flex:0 0 30%;
height:90px;
background: #abcdef;
border: 1px solid red;
}
main{
flex:0 0 30%;
height:90px;
background-color: #ccc;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
</div>
</body>
</html>
justify-content:space-between表示主轴方向的多余空间平均分配在两两item之间。
以上就是关于“css3中flex布局如果实现平均分配元素”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/736404.html