这篇文章将为大家详细讲解有关css如何实现动态二级菜单,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
动态实现简单的二级菜单

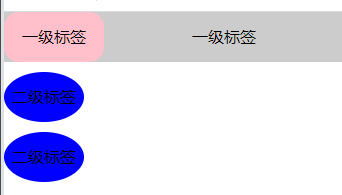
当鼠标放到一级标签上时,鼠标会变成小手的形状 展示二级菜单,源码如下,复制即可直接使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {margin: 0; padding: 0;}
ul { list-style: none;}
div {
width: 100%;
height: 50px;
background-color: #ccc;
}
.first {
width: 100px;
height: 50px;
float: left;
margin-right: 70px;
/* background-color: pink; */
cursor: pointer;
text-align: center;
line-height: 50px;
border-radius: 15px;
}
.second li{
width: 80px;
height: 50px;
background-color: blue;
border-radius: 50%;
margin-top: 10px;
}
.second {
display: none;
}
.first:hover .second{
display: block;
cursor: pointer;
}
.first:hover {
background-color: pink;
}
</style>
<body>
<div>
<ul>
<li class="first">
<p>一级标签</p>
<ul class="second">
<li>二级标签</li>
<li>二级标签</li>
</ul>
</li>
<li class="first">
<p>一级标签</p>
<ul class="second">
<li>二级标签</li>
<li>二级标签</li>
</ul>
</li>
</ul>
</div>
</body>
</html>关于“css如何实现动态二级菜单”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/732901.html